分布式零配置路由堆叠方案
回顾局域网络建设的发展过程,大致经历了这样几个阶段:第一阶段是路由器+网桥;第二阶段是中心路由器+交换机;第三阶段是路由交换机+工作组交换机。
----尽管交换技术的支持者始终坚持把路由器推到网络的边缘,但在中、大型网络的设计中无法回避子网路由的问题。今天的个人电脑、工作站处理能力大大增强,网络应用日益丰富,网络的带宽应得到最有效的应用,网络的流量应具有最快捷的路径。而按照目前流行的局域网建立模式,路由的设计还存在如图1所示的缺陷。

----网络以具有路由功能的骨干交换机和工作组交换机构成。节点A和节点B连接在同一工作组交换机上。但由于A与B处于不同的子网/VLAN,它们之间的通信必须经过核心的骨干交换机。骨干交换机第三层转发之后,A和B的通信才可能完成。这不仅使本地的数据流量加载到网络骨干上,而且全网所有的路由信息都必经中心路由交换机。
----难怪有些网络用户干脆只选用具有路由功能的网络交换机组网。但他们却遇到了另外一些难题,如图2所示。

----在这个解决方案中,A和B之间、C和D之间的通信再不需经过中心交换机。网络骨干和中心交换机的负载被分流了。但却出现了另外一些问题:
----1.网络上出现了多个路由设备,为了实现路由分载,网络管理员必须重新计划IP子网的路由分割;
----2.IP子网的路由分割使相关的每一个节点的默认路由都要重新配置;
----3.多个路由器的出现带来了大量的路由管理工作;
----4.数据包被两次拆包/打包,影响了性能;
----5.有些交换路由器允许配置成一跳分均负载方式,但又占用了更多的IP地址,增加了网络管理问题;
----6.成本较高。
零配置路由EZ2ROUTE技术
----采用朗讯科技Cajun系列产品提出的零配置路由EZ2ROUTE 技术,可以化解以上两个矛盾,具体方案如图3所示。

----在这个方案中,中心交换机提供了中心路由能力,同时每台工作组交换机也提供了路由功能,其特点在于:
----1.由同一工作组交换机连接的节点,即使处在不同的子网 /VLAN,也只需经过本地的工作组交换机实现第三层和第二层交换;
----2.全网的路由只需一次转发;
----3.网络管理员只需对中心交换机进行配置;
----4.工作组交换不需进行任何路由配置;
----5.从管理的角度讲,网络只有一个路由器;
----6.从流量的角度讲,每一个交换机都具有路由功能。
----当然,这对于网络管理员无疑是一个非常好的解决方案。 EZ2ROUTE 的交换机提供了路由的全部功能,但没有与路由器相关的管理开销。它根据 ARP信息自动增加设备,不需进行配置、协议和路由计算,还能增加或移出路由器及子网。此外,还可使用RIP、OSPF、IGRP、EIGRP、VRRP和HSRP协议鉴别路由器(包括老化)。
企业组网方案
----1.中小型企业网络的组网方案
----在该方案中,以Cajun P333R的堆叠提供了带有路由功能的骨干连接端口(如图4所示)。从中心辐射出来的交换机,如需本地路由能力,则堆叠中包含P333R;如不需本地路由,则只需P333T的堆叠,并可在今后的扩充中增加P333R,实现IP路由。对于小型的网络连接,可用独立式工作组交换机P120连接,每个连接都可以支持2个千兆的链路集合,或2个光纤100M的链路集合,或8个100BaseT的链路集合。

----该方案的特点表现在:由于全部采用工作组交换机,且每组交换机都具有8Gbps的交换能力,因此是经济型与高性能兼备的组网解决方案。它解决了网络内部IP子网路由的问题,并且通过EZ2ROUTE 方式提供了分布式路由,提高了路由的性能。P330交换设备是即插即用的产品,安装和管理非常简便。 处于边缘的P333R 只需设置到EZ2ROUTE 模式下,不需进行路由设置。P330的堆叠允许全部模块的热插拔,堆叠线具有冗余能力,增加或减少任何一个交换机都不会影响堆叠中其他交换机之间的交换,网络管理代理也是互为热备份的。此外,P330设备还提供了多种容错功能。
----该方案具有很强的可扩充性,每组P330都可堆叠至10 个交换设备,端口密度可以扩充到每组堆叠400个10/100交换端口,第三层交换性能可以达到10Mpps。同时,它还能支持新一代的网络技术,如硬件的QoS的支持,且具有端到端的特性。
----2.企业级网络解决方案
----在该方案中,以朗讯科技模块化交换机Cajun P550R作为网络的中心,二级交换机采用P330的堆叠(如图5所示)。

----方案的特点表现在:骨干交换机具有45.76Gbps的交换总线,第二层交换可达33Mpps。二级交换机的堆叠总线可达8Gbps。同时,它也是硬件分布式多层交换解决方案,骨干交换机的第三层转发能力可达18Mpps,二级交换机可以为本地路由提供1M~10Mpps的第三层交换能力。方案具有很高的可靠性和很强的扩充性,骨干交换机可以扩充到24个千兆交换端口或288个10/100端口。 P550的模块还可使用在更高一级的交换机P880上,最多提供60个千兆位交换端口。每组P330都可堆叠至10个交换设备,端口密度可以扩充到每组堆叠400个10/100交换端口,第三层交换性能可以达到 10Mpps。P550和P330的组合具有端到端的特性。
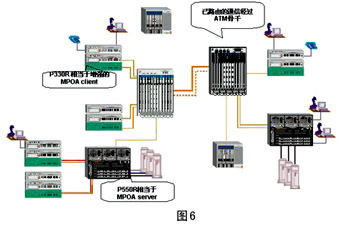
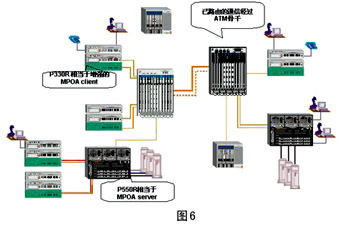
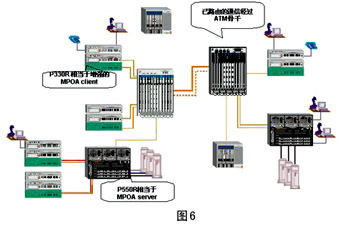
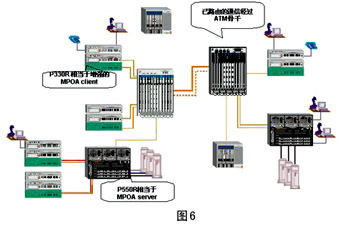
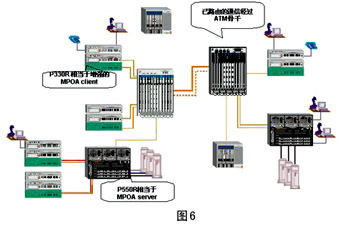
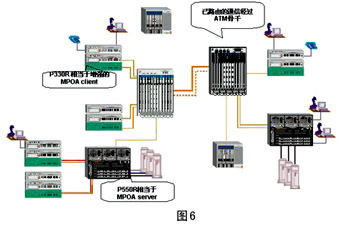
----3.ATM网络方案
----在该方案中,使用了朗讯科技A770作为ATM的骨干网络(如图6所示),提供622Mbps、155Mbps交换端口,P550和P330都可以提供ATM 的上连,并在边缘支持路由。

----除具备以上方案的特点外,ATM骨干的优势还表现在: ATM骨干交换机A770可以提供两个40Gbps的ATM交换总线。骨干交换机的第三层转发能力可达18Mpps,二级交换机可以为本地路由提供1Mpps至10Mpps的第三层交换能力。该方案具有很高的可靠性,ATM交换机A770通过了电信级NEBS三级认证。此外,它还具有很强的扩充性,可以提供210个155Mbps端口或42个622MbpsATM交换端口,并可支持到2.4Gbps。
[1]
文章录入:csh 责任编辑:csh

