node.js中的console用法总结
//建立app.js页面
// 一:页面代码
console.log("log信息");
//在页面中执行(node app.js)这个文件会在控制台中看到log信息:"log信息"
//换个方式执行:node app.js 1>info.txt(1代表重定向标准输出流);
//这个时候会在app.js的同级目录下看到一个info.txt文件,里面还有"log信息".
//二:依次序输出所有字符串
console.log("%s","first","second");
//输出结果:first second
//三.将对象转换为普通字符串后执行
console.log("%s","guoyansi",{name:"思思博士"});
//输出结果:guoyansi { name: '思思博士' }
//四:
//将字符串作为数值进行转换
console.log("%d","25.6");
//输出结果:25.6
console.log("%d","guoyansi");
//输出结果:guoyansi
//五 输出%
console.log("%%");
//输出结果:%
console.log("%%","gys");
//输出结果:% gys
//六 将console.error信息输出到文件中去
//页面代码:
console.error("guoyansi is error");
//利用node app.js 2>err.txt启动这个页面
//会在同级目录下多一个err.txt文件.文件里面还有"guoyansi is error"
//七 直接在命令行启动一个并不存在的文件javascript.js,这样:
// node javascript.js 2>info.txt
//输出结果:会在命令行所在的目录下多出一个文件info.txt;
//info.txt文件中的内容如下
/*
module.js:340
throw err;
^
Error: Cannot find module 'E:\node\gys\javascript.js'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:906:3
*/
//八:console.warn的用法和console.error()用法一样
//九:console.time()和console.timeEnd()输出中间代码的执行时间(注意:time和timeEnd的参数必须完全一致)
console.time("for循环的时间:")
var a=0;
for(var i=0;i<10000000000000;i++){
a++;
}
console.timeEnd("for循环的时间:")
/*
* 10.console.trace()方法将当前位置处的栈信息作为标准错误信息进行输出.
* */
var obj={
name:"guoyansi",
age:23,
eat:function(){}
}
console.trace(obj);
//输出结果:

不知道你能不能看懂,反正我是看不懂的.
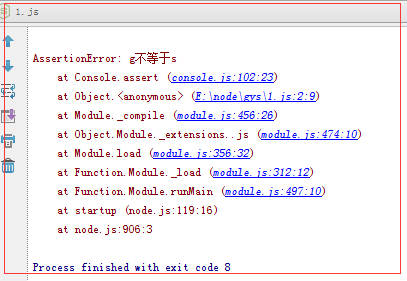
1 //十:console.assert()对表达式结果进行评估,如果该表达式的执行结果为false,则输出一个消息字符串并抛出AssertionError异常
2 console.assert("g"==="s","g不等于s");

是不是很简单呢,额。。反正我是感觉看不懂,哈哈
相关推荐
-
JavaScript中的console.profile()函数详细介绍
编写JavaScript程序时,如果需要知道某段代码的执行时间,可以使用console.time().不过,在分析逻辑较为复杂的JavaScript程序,试图从中找出性能瓶颈的时候,console.time()就不适用了 - 深入分析逻辑较为复杂的JavaScript程序的运行就意味着插入大量的console.time()语句,而这无疑是不可接受的.对于复杂逻辑的JavaScript程序调优,正确的方法是使用console.profile(). 浏览器支持 安装了Firebug插件的Firefo
-
JavaScript中的console.assert()函数介绍
在JavaScript程序的开发和维护过程中,Assert(断言)是一个很好的用于保证程序正确性的特性.在具备调试工具的浏览器上,这一特性可以通过调用console.assert()来实现.比如在以下代码中,console.assert()语句保证cat对象的score变量值长度为3: 复制代码 代码如下: function cat(name, age, score){ this.name = name; this.age = age; this.score = scor
-
利用Js的console对象,在控制台打印调式信息测试Js的实现
一次偶然的机会,打开百度的时候按下了F12,然后就见控制台里面输出了百度的招聘广告,感觉挺帅气的,再然后就有了这篇博文. 既然可以这样在控制台输出信息,那以后再调试Js的时候不就可以省去很多麻烦了嘛!避免不误人子弟,特意使用for(var i in console)查看了下各种浏览器控制台对console的支持, 结果如下: IE 11 控制台 log , info , warn , error , debug , assert , time , timeEnd , group , groupC
-
JS中捕获console.log()输出的方法
本文实例讲述了JS中捕获console.log()输出的方法.分享给大家供大家参考.具体分析如下: 我们知道console.log()可以将信息输出到debugger中供开发者查看.但如果我们想要在JS中获取console.log()的输出结果呢?其实不难,先将原本的console.log保存起来,然后替换成另外一个实现即可.代码如下: var lastLog; console.oldLog = console.log; console.log = function(str) { console
-
JavaScript中的console.trace()函数介绍
调试JavaScript程序时,有时需要打印函数调用的栈信息,这可以通过使用console.trace()来实现.以下面的代码为例: 复制代码 代码如下: function doTask(){ doSubTask(1000,10000); } function doSubTask(countX,countY){ for(var i=0;i<countX;i++){ for(var j=0;j<countY;j++){} } console.t
-
Javascript调试之console对象——你不知道的一些小技巧
前言 写过前端Javascript代码的同学肯定不会对console对象感到陌生,在调试的过程中我们经常会用console对象在控制台输出一些常量或者变量. 但是相信很多人也就只用过console.log()这一个方法,今天我们就一起来看看console对象还有哪些比较有用的方法.由于本篇文章是跟控制台有关,代码就直接在控制台展现而没有另外用新文件展示. 不同级别日志 通过console对象的不同方法,可以在控制台上输出不同级别的日志信息,它们会采用不同的标志来展示,如下图所示. 不同级别的日志
-
JavaScript中的console.time()函数详细介绍
如果需要在Web调试过程中知道代码执行的时间,那么可以通过在JavaScript代码中添加console.time()语句和console.timeEnd()语句来对程序的执行进行计时.以下面这个耗时较长的foo()函数为例: 复制代码 代码如下: function foo(){ var x = 4.237; var y = 0; for (var i=0; i<100000000; i++) { y = y + x*x; } return
-
JavaScript中的console.dir()函数介绍
在调试JavaScript程序时,有时需要dump某些对象的详细信息.通过手工编写JavaScript代码可以完成这一工作:针对对象的属性进行循环,将循环到的每一个属性值打印出来:可见,这一过程是比较繁琐的.在具备调试工具的浏览器上,这一工作可以通过console.dir()语句来方便的完成. console.dir()的使用 console.dir()的使用非常简单,直接将需要dump的对象传入该语句即可.比如以下的例子: 复制代码 代码如下: function cat(name, age,
-
JavaScript中的console.group()函数详细介绍
在使用console.log()或者其它日志级别的控制台输出功能时,日志输出是没有层级关系的.当程序中日志输出较多时,这一局限性将带来不小的麻烦.为了解决这一问题,可以使用console.group().以下面代码为例: 复制代码 代码如下: function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("Task Stage 1 is completed"); doSubTas
-
node.js中的console用法总结
复制代码 代码如下: //建立app.js页面 // 一:页面代码 console.log("log信息"); //在页面中执行(node app.js)这个文件会在控制台中看到log信息:"log信息" //换个方式执行:node app.js 1>info.txt(1代表重定向标准输出流); //这个时候会在app.js的同级目录下看到一个info.txt文件,里面还有"log信息". //二:依次序输出所有字符串 console.lo
-
node.js中的console.trace方法使用说明
方法说明: 向标准错误流输出当前的调用栈. 语法: 复制代码 代码如下: console.trace(label) 接收参数: label 例子: 复制代码 代码如下: console.trace(); //运行结果: Trace: at Object.<anonymous> (/home/byvoid/consoletrace.js : 1: 71) at Module._compile (module.js:441:26) at Object..js (m
-
node.js中的console.timeEnd方法使用说明
方法说明: 完成时间,执行 console.time 到 console.timeEnd 之间所花费的时间. 语法: 复制代码 代码如下: console.timeEnd(label) 接收参数: Label 与开始时间 console.log 的 label 对应 例子: 复制代码 代码如下: console.time('100-elements'); for (var i = 0; i < 100; i++) { ; } console.timeEnd('100-
-
node.js中的console.error方法使用说明
方法说明: 该方法与 console.log() 相同,只是向标准错误流输出. 语法: 复制代码 代码如下: console.error([data], [...]) 接收参数: console.log接受若干个参数,如果只有一个参数,则输出这个参数的字符串形式. 如果有多个参数,则以类似于C语言printf()命令的格式输出. 如果没有参数,只打印一个换行符 例子: 复制代码 代码如下: var count = 1234; console.error('count: %d', count);
-
node.js中的console.time方法使用说明
方法说明: 开始时间,与console.timeEnd对应,记录时间段. 语法: 复制代码 代码如下: console.time(label) 接收参数: Label 与开始时间 console.log 的 label 对应 例子: 复制代码 代码如下: console.time('100-elements'); for (var i = 0; i < 100; i++) { ; } console.timeEnd('100-elements'); 源码: 复制代码
-
node.js中的console.log方法使用说明
方法说明: 向标准输出流打印字符并以换行符结束. 语法: 复制代码 代码如下: console.log([data], [...]) 接收参数: console.log接受若干个参数,如果只有一个参数,则输出这个参数的字符串形式. 如果有多个参数,则以类似于C语言printf()命令的格式输出. 如果没有参数,只打印一个换行符. 例子: 复制代码 代码如下: var count = 1234; console.log('count: %d', count); //输出结果 count : 12
-
node.js中的console.info方法使用说明
方法说明: 该方法与 console.log() 相同.从源码看,它是直接调用console.log的. 语法: 复制代码 代码如下: console.info([data], [...]) 接收参数: 接受若干个参数,如果只有一个参数,则输出这个参数的字符串形式. 如果有多个参数,则以类似于C语言printf()命令的格式输出. 如果没有参数,只打印一个换行符 例子: 复制代码 代码如下: var count = 1234; console.info('count: %d', count);
-
node.js中的console.warn方法使用说明
方法说明: 该方法与 console.error() 相同.看源码就知道,console.error其实就是直接调用console.warn的 语法: 复制代码 代码如下: console.warn([data], [...]) 接收参数: console.log接受若干个参数,如果只有一个参数,则输出这个参数的字符串形式. 如果有多个参数,则以类似于C语言printf()命令的格式输出. 如果没有参数,只打印一个换行符 例子: 复制代码 代码如下: var count = 1234; cons
-
node.js中的console.dir方法使用说明
方法说明: 将obj作为参数传递给 util.inspect 并执行,将返回的结果打印到stdout. 这个函数忽略任何自定义inspect()函数对象. 语法: 复制代码 代码如下: console.dir(obj) 接收参数: obj 任意对象 例子: 复制代码 代码如下: console.dir({"a":"1","b":"2","c":"3"}) //输出结果: 字符
-
node.js中的console.assert方法使用说明
方法说明: 该方法和 assert.ok() 相同.如果 表达式(expression)求值结果是false将会抛出一个 AssertionError 伴随着提示信息(message) 语法: 复制代码 代码如下: console.assert(expression, [message]) 接收参数: expression 表达式 message 错误提示信息 例子: 复制代码 代码如下: var a = 0; console.assert(a
随机推荐
- asp.net SqlDataReader绑定Repeater
- VBS教程:正则表达式简介
- 超全面的Swift编码规范(推荐)
- javascript创建数组之联合数组的使用方法示例
- Android中显示GIF动画的实现代码
- 解析PHP 5.5 新特性
- 浅谈Ajax技术实现页面无刷新
- 用javascript判断输入数据是否货币并自动添加¥符号的代码
- 利用VBS发送邮件 挑选速度快的肉鸡做VPN 的vbs代码第1/2页
- 详解Android XML中引用自定义内部类view的四个why
- Java中八种基本数据类型的默认值
- js获取url中指定参数值的示例代码
- 老生常谈Eclipse中的BuildPath(必看篇)
- C#保存listbox中数据到文本文件的方法
- 用XML+FSO+JS实现服务器端文件的
- Android开发中超好用的正则表达式工具类RegexUtil完整实例
- java编程实现求解八枚银币代码分享
- mysql授权、启动、启动服务常用命令
- python虚拟环境完美部署
- PHP登录验证功能示例【用户名、密码、验证码、数据库、已登陆验证、自动登录和注销登录等】

