Web纯前端“旭日图”实现元素周期表
一、什么是旭日图
旭日图是在Excel 2016中新增的一种图表。有些类似饼图,饼图的优势是可以显示占比。但是饼图只能显示单级数据。旭日图用来表示多层级数据的占比。旭日图以一种分层方式显示,非常适合用来显示层级数据。层次结构中每个级别的比例通过1个圆环表示,离原点越近代表圆环级别越高,最内层的圆表示顶级结构,然后一层一层去看数据的占比情况。
我们通过一个简单的示例,初步感受一下旭日图的魅力。
|
季度 |
月份 |
周 |
销量 |
|
Q1 |
1月份 |
|
29 |
|
2月份 |
第一周 |
63 |
|
|
第二周 |
54 |
||
|
第三周 |
91 |
||
|
第四周 |
78 |
||
|
3月份 |
|
49 |
|
|
Q2 |
4月份 |
|
66 |
|
5月份 |
|
110 |
|
|
6月份 |
|
42 |
|
|
Q3 |
7月份 |
|
19 |
|
8月份 |
|
73 |
|
|
9月份 |
|
109 |
|
|
Q4 |
10月份 |
|
32 |
|
11月份 |
|
112 |
|
|
12月份 |
|
99 |
表1 某产品的销量统计

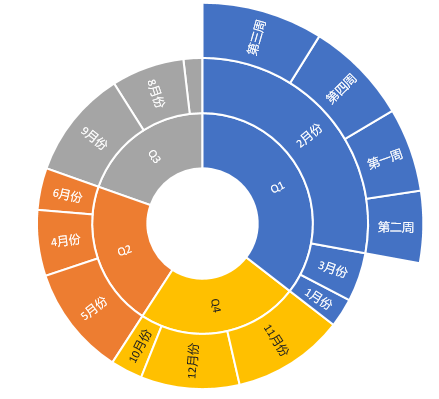
图1 用旭日图表示的销量
通过表1我们可以看到它是一个层级数据,第1级是季度,第2级是月份,第3级是周。图1是根据表1在Excel中绘制的旭日图。内层显示第1级季度,其外层的圆环显示第2级月份,最外层圆环显示第3级周。显示的每个占比是根据其对应的销售来计算。
二、简单示例
我们了解了旭日图之后,在有些场景中我们就想在自己的系统中使用旭日图。Wijmo中提供了JS控件可以让我们在Web纯前端使用旭日图。如果想在.Net平台下使用旭日图可以了解ComponentOne中的FlexChart。通过下面一个简单的示例,对如何使用旭日图有一个初步的了解。
HTML文件:
1、引入Wijmo的css和js
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="external nofollow" rel="stylesheet" /> <link href="styles/app.css" rel="external nofollow" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2、定义一个DIV
这个DIV用户显示旭日图。
<div id="introChart"></div>
3、引入自定义的js文件
<script src="scripts/app.js"></script> <script src="scripts/sunburst.js"></script>
app.js:
// 产生数据
var app = {
getData: function () {
var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) {
var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
});
return data;
},
};
创建了一个app类,其中包含一个getData方法,用于产生一个多级数据。它的级别分别是年、季度、月份。
sunburst.js:
(function(wijmo, app) {
'use strict';
// 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart');
// 初始化旭日图
chart.beginUpdate();
// 旭日图包含的值得属性名
chart.binding = 'value';
// 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month'];
// 设置数据源
chart.itemsSource = app.getData();
// 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center;
// 设置数据显示的内容
chart.dataLabel.content = '{name}';
// 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);
根据Div的ID创建一个Sunburst对象,设置数据源以及相关属性。数据源通过app.getData()提供。
下面是程序运行的结果。

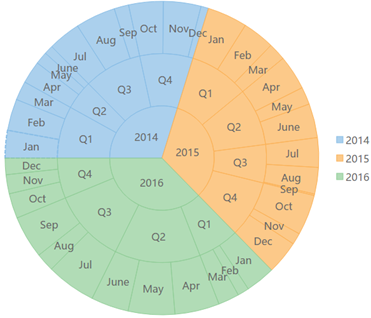
图2 运行结果
三、用“旭日图”实现元素周期表
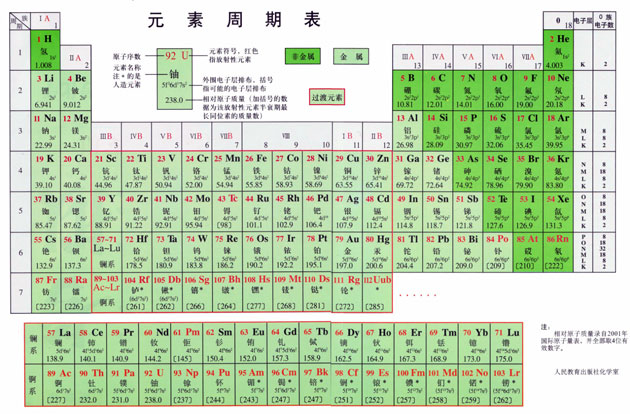
有了以上的知识储备之后,我们就可以做复杂一点的实现。下面我们用“旭日图”实现元素周期表。我们上高中的时候,都应该学习过元素周期表,它是类似如下的一张表。这张表更多了展示了元素的信息,但是没有很好的展示元素归类的信息。我们现在用旭日图来做它,对这点进行改善。

图3 元素周期表
HTML文件:
和简单示例中的类似,需要引入Wijmo相关的样式和js文件。
1、引入自定义的js文件
<script src="scripts/DataLoader.js"></script> <script src="scripts/app.js"></script>
2、定义一个DIV
<div id="periodic-sunburst" class="periodic-sunburst"></div>
DataLoader.js:
创建了一个DataLoader类,其中提供两个方法。readFile方法读取json文件获得数据。isInclude 方法判断数组中是否存在指定的元素。generateCollectionView方法中对数据进行加工处理。
var DataLoader = {};
// 一级分类
var METALS_TITLE = "金属";
var NON_METALS_TITLE = "非金属";
var OTHERS_TITLE = "过渡元素";
// 二级分类
var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');
var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');
var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) {
var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) {
if (arr.toString().indexOf(data) > -1)
return true;
else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) {
// 获取数据
var rawElementData = JSON.parse(this.responseText);
var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1;
return item.properties;
});
var data = new wijmo.collections.CollectionView(elementData);
// 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) {
if (DataLoader.isInclude(METAL_TYPES, item[prop])) {
return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) {
return NON_METALS_TITLE;
} else {
return OTHERS_TITLE;
}
}));
// 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) {
return item[prop];
}));
callback(data);
});
}
};
generateCollectionView方法中调用readFile获得json数据,之后利用Wijmo中提供的CollectionView对数据进行2级分组。第1级是金属、非金属、过渡元素。第2级分别是他们的子级别。第3级是元素,每个元素的Value都是1,表示元素的占比相同。
app.js:
和前边的简单示例相比,这里绑定的数据源是CollectionView.Groups,它是CollectionView中的第一级分组。
var mySunburst;
function setSunburst(elementCollectionView) {
// 创建旭日图控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate();
// 设置旭日图的图例不显示
mySunburst.legend.position = 'None';
// 设置内圆半径
mySunburst.innerRadius = 0.1;
// 设置选择模式
mySunburst.selectionMode = 'Point';
// 设置数据显示的位置
mySunburst.dataLabel.position = 'Center';
// 设置数据显示的内容
mySunburst.dataLabel.content = '{name}';
// 进行数据绑定
mySunburst.itemsSource = elementCollectionView.groups;
// 包含图表值的属性名
mySunburst.binding = 'value';
// 数据项名称
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分层数据中生成子项的属性的名称。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
DataLoader.generateCollectionView(setSunburst);
运行结果:

图4 旭日图表示的元素周期表
四、源码下载
旭日图简单示例的源码:
SunburstIntro.rar
旭日图表示元素周期表的代码:
PeriodicSunburst.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

