Javascript和Ajax中文乱码吐血版解决方案
今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种:
1. JavaScript输出的中文乱码,
比如:alert("中文乱码测试");
解决的办法比较简单,就是把jsp里所有的charset和pageEncoding的值都设置成相同的,一般是utf-8.
2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题。(我搜了n个小时试了n中方法才找到答案)
现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多。)
比如
var message = xmlHttp.responseText;
alert("message: "+message);
获得这个message输出就是乱码
解决办法:
1. 修改编码。切记要将代码备份一下,改了编码之后中文会变为乱码。
在js文件上右键点击Properties,修改Text file encode 为UTF-8(这里应当与jsp中的编码相同)

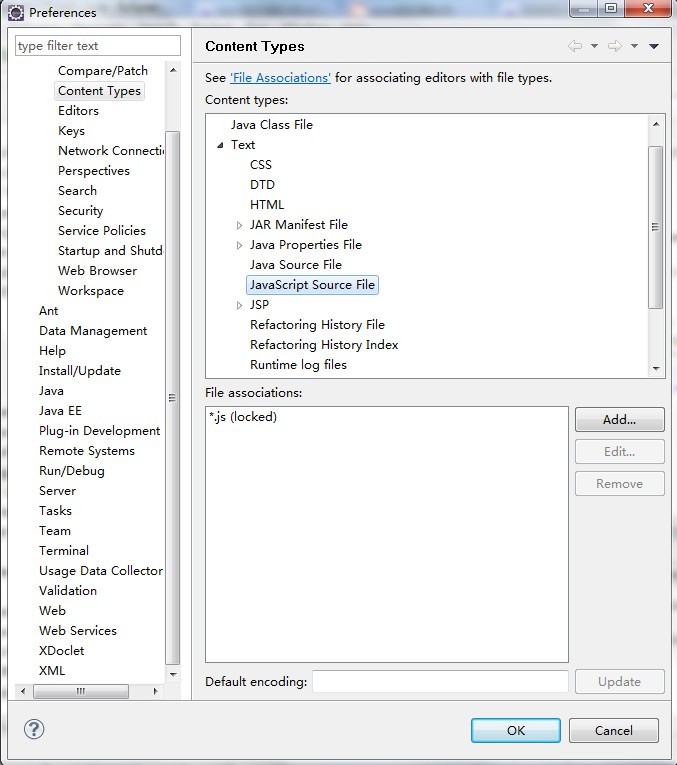
同样的将JavaScript source file和JSP的Default encoding设置为UTF-8(这里应当与jsp中的编码相同,这样以后的项目就都是utf-8的编码了,推荐使用这个)
2. 注意response.setContentType("text/html;charset=utf-8");和PrintWriter out = response.getWriter();的位置关系,切记要将PrintWriter out = response.getWriter();放在response.setContentType("text/html;charset=utf-8");的后面,否则设置的编码将无效,这也是我弄了n久都搞不定的原因!!!
问题解决。
相关推荐
-
js url传值中文乱码之解决之道
在websphere 中使用的是url=encodeURI(encodeURI(url)); //用了2次encodeURI 测试成功,第一次转换没有尝试, 处理方法一. js 程序代码:url=encodeURI(url);注意是整个URL 服务器端的代码:String linename = new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8"); 处理方法
-
js传值后台中文出现乱码的解决方法
本文实例讲述了js传值后台中文出现乱码的解决方法.分享给大家供大家参考,具体如下: 在"test.jsp"页面中,需要通过js将值传递到后台,后台根据传递的值进行数据查询时,通过test.jsp的js进行编码(标注部分的代码),后台Java解码(注释标注部分为解码),可以解决 test.jsp: <script type="text/JavaScript" charset="UTF-8"> function test() { //下面
-
JavaScript实现弹出子窗口并传值给父窗口
新建父窗口页面: 加入以下脚本 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>First</title> </head> <script type="text/javascript"> function ShowDialog(Url) {
-
js获取url传值的方法
本文实例讲述了js获取url传值的方法.分享给大家供大家参考,具体如下: js获取url参数值: index.htm?参数1=数值1&参数2=数值2&参数3=数据3&参数4=数值4&...... 静态html文件js读取url参数 根据获取html的参数值控制html页面输出 一.字符串分割分析法 这里是一个获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET 函数: <Scr
-
utf-8编码引起js输出中文乱码的解决办法
编码规则是utf-8,如网页头中的: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 那么js文件中如果有中文输出就会出现乱码,解决此个问题有两个方法: 1.在引用javascript输出的地方加上charset="gb2312" 或 charset="big5"(假设输出的是Big5繁体字). 例: <script
-
JS解决url传值出现中文乱码的另类办法
在开发web应用时,很多情况都需要进行前后台的数据交互,有时候我们可能需要把前台的中文数据通过URL的方式传递到后台,但此时有个令人头疼的问题,因为Java中网络传输使用的标准字符集是ISO-8859-1,所以在后台用request.getParameter("message");获取前台传过来的中文时,得到的还是ISO-8859-1字符集,中文就会出现乱码现象,好多人的解决办法是在前台传递中文之前进行decode,后台再decode一下进行转换,这样感觉很是麻烦,难道就没其他的方式解
-
js通过地址栏给action传值(中文乱码全是问号)
前几天在完成一个ssh框架的项目时遇到一个小问题,情况是这样的. 在action中定义了私有变量,并提供get(),set()方法,js代码中就应该可以访问它.于是我从js代码中通过地址栏传值给了action的相应变量,但是,如果变量值为中文的时候,在action中测试输出则为"???",而浏览器地址栏中仍然能显示中文. 我先根据网上一些解答配置了tomcat的配置文件,未果.后来想想也许不是什么复杂的问题,应该就是编码问题.我的myeclipse和项目的编码都设置为的"UT
-
js escape,unescape解决中文乱码问题的方法
1.escape 方法 对 String 对象编码以便它们能在所有计算机上可读, escape(charString) 必选项 charstring 参数是要编码的任意 String 对象或文字. 说明 : escape 方法返回一个包含了 charstring 内容的字符串值( Unicode 格式).所有空格.标点.重音符号以 及 其他非 ASCII字符都用 %xx 编码代替,其中 xx 等于表示该字符的十六进制数.例如,空格返回的是"%20 " . 字符值大于 255 的以 %u
-
JS cookie中文乱码解决方法
复制代码 代码如下: function SetCookie(name, value) { var exp = new Date(); exp.setTime(exp.getTime() + 3 * 24 * 60 * 60 * 1000); //3天过期 document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
-
Javascript和Ajax中文乱码吐血版解决方案
今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种: 1. JavaScript输出的中文乱码, 比如:alert("中文乱码测试"); 解决的办法比较简单,就是把jsp里所有的charset和pageEncoding的值都设置成相同的,一般是utf-8. 2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题.(我搜了n个小时试了n中方法才找到答案) 现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多.)
-
关于Ajax请求中传输中文乱码问题的解决方案
今天遇到一个问题,有关ajax 请求中传输中文,遇到乱码的问题. 如下代码: function UpdateFolderInfoByCustId(folderId, folderName, custId) { $.ajax({ type: "Post", contentType: "application/x-www-form-urlencoded; charset=utf-8", url: "http://localhost/CRM/Ashx/HandK
-
ajax中文乱码问题解决方案
ajax中文乱码问题在中文中经常会出现这种问题,其实只要稍加注意就不会出现ajax中文乱码这回事情了,注意前后台编码一致.你用的是中文.而ajax传输数据的时候用的是utf-8 ,还有对ajax get方法时最好escape 或urlcode, 复制代码 代码如下: <%@ page contenttype="text/html;charset=gb2312%> 如果是用servlet就加 复制代码 代码如下: response.setcontenttype("text/h
-
ajax中文乱码的各种解决办法总结
由于XMLHTTP采用的是Unicode编码上传数据,而一般页面采用的是gb2312,这就造成显示页面时产生乱码.而当在获取页面时的XMLHttp返回的是utf-8编码,这就造成了显示产生乱码. 有一种解决办法就是使用encodeURIComponent加上修改 Content-Type 为 application/x-www-form-urlencoded" 来把数据统一编码成 url 格式,当然,也可以指定编码,如:"application/x-www-form-urlencode
-
AJAX中文乱码PHP中完美解决方法
最近在做一个项目,遇到AJAX中文乱码问题,经过一个下午的努力终于完美解决,现将心得写下来,希望对那些还困绕在这个问题而头痛不已的人们有所帮助. 众所周知,使用AJAX传送和接收中文参数时,如果不在客户端和服务器做相应的处理就会出现乱码问题,在网上相应的文章也不少,但是有的情况下很难从中找到符合自己理想的答案,我今天就是在网上找了很多,但是都差不多,讲ASP和JSP的比较多(我是用的PHP),所以到最后都没找到自己满意的答案. AJAX的中文乱码可以大概分为两中,第一种是向服务器端发送中文参数时
-
AJAX中文乱码问题探讨及解决
AJAX中文问题分为两大类: 1)发送路径中的参数有中文,在服务器段接收参数值是乱码 例如: var url="a.jsp?name=小李": xmlHTTP.open ("post",url,true); 解决办法: 利用javascript的提供的escape()或encodeURI()方法 例如: 客户端: var url="a.jsp?name=小李": url=encodeURI(url); url=encodeURI(url); //
-
解决SpringMVC、tomcat、Intellij idea、ajax中文乱码问题
使用idea进行JavaWeb开发时,在前端与后台交互常常出现乱码问题,包括日志/控制台输出乱码,参数乱码等问题,归根结底是编码格式不对,解决方法汇总如下. ajax 乱码 解决方法:在contentType中添加"charset=utf-8" $.ajax({ url:"/rest/get", type:"POST", contentType:"application/json;charset=utf-8", //添加编码格
-
python pdfkit 中文乱码问题的解决方案
使用python pdfkit生成pdf文件中遇到中文乱码问题 1.生成的文件名不能带有中文字符 2.生成的pdf内容中文为乱码 生成的文件名不能带有中文字符 解决方法: 我暂时想到的处理方式是先生成英文文件名,再将这个文件重命名为中文的文件名 #coding=utf8 import os import pdfkit from uuid import uuid1 ret = '<html><head><meta charset="UTF-8"><
-
MYSQL中文乱码问题的解决方案
目录 一.乱码的原因: 二.查看数据库的编码方式 三.解决的办法有俩种: 四.本人在项目遇到乱码问题是以下方法解决的 总结 一.乱码的原因: 1. client客户端的编码不是utf8 2.server端的编码不是utf8 3.database数据库的编码不是utf8 4.数据库的表的编码不是utf8 5.表中的列字段编码不是utf8 主要的原因在于前三个偏多. 二.查看数据库的编码方式 mysql>show variables like 'character%'; 此截图是解决之后的,查看哪个
-
C# newtonsoft.json中文乱码问号的解决方案
目录 C# newtonsoft.json中文乱码问号 C# NewtonJson使用技巧 C# newtonsoft.json中文乱码问号 发送方在序列化json时这样写,比如将gameinfo类序列化成json: string jsonstr=JsonConvert.SerializeObject(gameinfo, new JsonSerializerSettings() { StringEscapeHandling = StringEscapeHandling.EscapeNonAsci
随机推荐
- 如何通过表单创建一个Word?
- 手工注射JSP学习
- VBS教程:VBScript 语句-Sub 语句
- ASP.NET在MVC控制器中获取Form表单值的方法
- jquery将一个表单序列化为一个对象的方法
- wordpress安装过程中遇到中文乱码的处理方法
- Android自定义实现循环滚轮控件WheelView
- Android ellipsize的小问题介绍
- mysql修改数据库编码(数据库字符集)和表的字符编码的方法
- 原生js实现放大镜
- Ubuntu下创建虚拟独立的Python环境全过程
- javascript基于原型链的继承及call和apply函数用法分析
- JavaScript中的继承方式详解
- jQuery中多个元素的Hover事件解决方案
- 微信小程序之绑定点击事件实例详解
- Struts1和struts2的区别_动力节点Java学院整理
- C++中输入输出流及文件流操作总结
- React应用中使用Bootstrap的方法
- 神经网络API、Kotlin支持,那些你必须知道的Android 8.1预览版和Android Studio 3.0新特性
- JS文件中加载jquery.js的实例代码

