解决vue里碰到 $refs 的问题的方法
本篇文章介绍了vue里碰到 $refs 的问题,分享给大家,希望能帮助大家解决问题
记录困惑自己一个简单的问题...(瞬间感觉官方文档的强大)
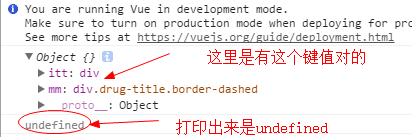
在自己做的一个项目中,遇到一个列表页,根据id能进入详情页(动态匹配路由),详情页是单独的一个组件,在这个详情的组件里,我想获取内容给你区域的高度,以此来判断对底部按钮显示的位置,但是在ref的时候,就是获取不到该标签,在mounted钩子函数里打印 this.$refs,也能看到这个值,但就就是点不出来(this.$refs这个对象里这个值,但是就是获取不到,我打印的是个假值?)

在mounted函数,打印的每次都是undefined。郁闷啊...为什么啊...
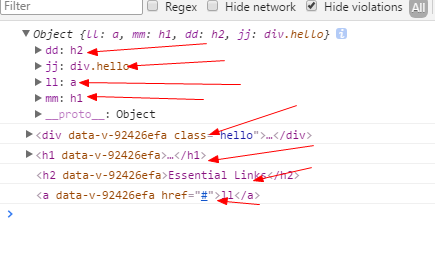
重新起个项目看看..

全部正常的打印,我擦...蒙蔽了...
好吧,网上看看有没有遇到类似的...看来是我自己比较挫,没有什么资源,看来还是自己的问题,这个时候,就是看文档了...

感觉自己没有没有什么错啊,是按上面做的...,但是作者特别强调了$refs 不是响应式的。额,想想...不对...,我那个组件好像就是响应式,或根据id来显示不同的数据。额,好吧.。这里ref只能在根组件,才能获取,其他的都获取不到。但是能打印出来,能看到...
虽然知道了浅显的原因所在,但是自己的问题没有解决,好吧,那就暴力点吧.直接操作dom。通过控制dom来获取页面的高度。
总结: 之前就有个人和我说过,可以把$refs 当做id来看,id是唯一的,是不变的。嗯,$refs 不是响应式的。 挺像...
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue2里面ref的具体使用方法
本文介绍了vue2里面ref的具体使用方法,分享给大家,具体如下. 1.我们先定义两个组件 html部分 <div id="app"> <navbar ></navbar> <pagefooter ></pagefooter> </div> js部分 Vue.component('navbar',{ template:'<div>{{navs}}</div>', data:function
-
vue组件 $children,$refs,$parent的使用详解
本文介绍了vue组件 $children,$refs,$parent的使用,分享给大家,也自己留个笔记 如果项目很大,组件很多,怎么样才能准确的.快速的寻找到我们想要的组件了?? 1)$refs 首先你的给子组件做标记.demo :<firstchild ref="one"></firstchild> 然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数 2)$children 他返回的是一个
-
Vue 2中ref属性的使用方法及注意事项
发现问题 最近写东西遇到了莫名其妙的问题,用ref属性原以为它会获得一个数组 // html <ul> <li ref="refCon">1</li> <li ref="refCon">2</li> </ul> // js created: function() { this.$nextTick(() => { console.log(this.$refs.refCon) // 打印结果:
-
深入理解vue $refs的基本用法
我最近在研究vue 的路上,看到了vue $refs的用法,那么今天也算个学习笔记吧! <div id="app"> <input type="text" ref="input1"/> <button @click="add">添加</button> </div> <script> new Vue({ el: "#app", metho
-
Vue中的ref作用详解(实现DOM的联动操作)
其实官网已经讲的很仔细了,只是我个人可能接受能力比较差,并没有立刻明白他的意思.不过使用之后就很明白了.这里主要举个例子来说明: 我想要的效果是点击保存的同时,也能点击重置这个按钮,触发reset,ref这个特性就帮我达到了DOM的一个联动效果. 总结
-
解决vue里碰到 $refs 的问题的方法
本篇文章介绍了vue里碰到 $refs 的问题,分享给大家,希望能帮助大家解决问题 记录困惑自己一个简单的问题...(瞬间感觉官方文档的强大) 在自己做的一个项目中,遇到一个列表页,根据id能进入详情页(动态匹配路由),详情页是单独的一个组件,在这个详情的组件里,我想获取内容给你区域的高度,以此来判断对底部按钮显示的位置,但是在ref的时候,就是获取不到该标签,在mounted钩子函数里打印 this.$refs,也能看到这个值,但就就是点不出来(this.$refs这个对象里这个值,但是就是获
-
解决vue里a标签值解析变量,跳转页面,前面加默认域名端口的问题
如下所示: let name = 'www.baidu.com/' <a :href="name" rel="external nofollow" > 点击跳转到: localhost:8080/www.baidu.com/ 解决: 写成<a :href="'https//:'+name" rel="external nofollow" > 补充知识:问题:vue.js a标签href里有变量,函数拼接
-
使用element-ui +Vue 解决 table 里包含表单验证的问题
应用场景: 在实际使用中经常会遇到需要在Form表单中使用table表格进行表单提交,同时又需要对table的字段进行校验,效果如图所示: 这个校验中,最关键的问题在于如何给el-form-item 动态绑定prop. :prop="'tableData.' + scope.$index + '.字段名'" 方法一: <template> <div class="app-container"> <el-form :model="
-
解决vue项目F5刷新mounted里的函数不执行问题
项目背景 在主文件index.vue中初始化页面相关的操作, 在mounted中放置用户权限判断并更新store中的权限值,当点击相应组件时mounted可正常工作, 但是在用户手动刷新时mounted内的函数并未执行,导致相应组件未获取到权限而显示异常 问题解决 首先,这跟vue生命周期有关,图就不贴了,直接说原因. 当用户f5刷新页面时,整个页面会重新去请求,js的状态变量消失,但是el节点并未重新建立. 因为,mounted是el被新创建的vm.$el替换,并挂载到实例上去之后调用的钩子,
-
解决vue elementUI中table里数字、字母、中文混合排序问题
1.使用场景 使用elementUI中的table时,给包含数字字母中文的名称等字段排序 例如:数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z) 2.代码解析 <el-table ref="multipleTable" border tooltip-effect="dark" class="xg-table" style="width: 100%&q
-
解决Vue watch里调用方法的坑
这里是说watch调用methods里方法的时候,页面经常会报找不到方法 这个时候一定要在watch里去输出一下this, 看看this包裹的壳是不是多了好多层,所以找不到方法,虽然我到现在还没理解为啥有时候会出现一层或几层壳的问题. 例如 正常情况下用this.functionname()就可以调用了. 但是在一些情况下(现在本人还没找到原因)在控制台输出this的时候你会发现数据经常是这样包裹的a{name},name里面对你的methods还包裹了一层,所以使用方法的时候就会变成 this
-
解决Vue+Element ui开发中碰到的IE问题
IE9样式错乱,IE11无法正常加载v-loading等问题 引入了babel-polyfill插件,依然出现"polyfill-eventsource added missing EventSource to window"的奇怪问题(ie所有版本都有出现) 第一步:安装babel-ployfill (已安装请跳过此步骤) yarn add babel-ployfill 修改webpack打包配置文件:webpack.bash.conf.js // 引入babel-ployfill
-
在vue里使用codemirror遇到的问题
前提小结: 第一次用codemirror,而且是在vue里面使用,看了官方文档,一大串都是英文,翻译后大概了解了这个插件,然后在项目中使用时出现过好几个问题: 1.新版的codemirror在lib目录下没有codemirror.js文件,旧版的有,所以网上的很多文章都是直接这样引: <scriptsrc="lib/codemirror.js"></script> <linkrel="stylesheet"href="../l
-
解决vue 格式化银行卡(信用卡)每4位一个符号隔断的问题
问题 在做银行卡输入框时有一个需求如题,这里举例用-隔断 调查 查看了很多大公司网站的银行卡输入,发现还有有很多缺陷的: 有的是在中间删除,光标会跳到最后: 有的是能删除掉中间隔断符的: 等等,逻辑感觉比较混乱,或者是我不懂他们的高深设计吧. 只有支付宝的设计感觉是比较合理的,改变了只有输入框的固有方案,放图: 上面出现的显示框不可修改,能清晰看出四位隔断的格式. 不过为了实现自己项目只有一个卡号输入框的需求,只能硬着头皮研究了. 解决 将下面的方法稍作修改绑在输入框的input方法上就o
-
解决vue刷新页面以后丢失store的数据问题
刷新页面时vue实例重新加载,store就会被重置,可以把定义刷新前把store存入本地localStorage.sessionStorage.cookie中,localStorage是永久储存,重新打开页面时会读取上一次打开的页面数据,sessionStorage是储存到关闭为止,cookie不适合存大量数据.根据我的需求,最合适的是sessionStorage. beforeunload在页面刷新时触发,可以监听这个方法,让页面在刷新前存store到sessionStorage中. 当然,在
随机推荐
- JavaScript编程设计模式之构造器模式实例分析
- JSP生成九九乘法表的简单实例
- Java使用默认浏览器打开指定URL的方法(二种方法)
- Ruby基础语法初探
- C#实现窗体中的各个控件同比自动放缩大小
- JavaScript面向对象之静态与非静态类
- java WebSocket的实现以及Spring WebSocket示例代码
- Java虚拟机JVM性能优化(一):JVM知识总结
- Mybatis 插入和删除批处理操作
- Oracle连接出现ora-12154无法解析指定的连接标识符
- php批量缩放图片的代码[ini参数控制]
- python中使用百度音乐搜索的api下载指定歌曲的lrc歌词
- C#之WinForm WebBrowser实用技巧汇总
- 如何让C#、VB.NET实现复杂的二进制操作
- C#网页信息采集方法汇总
- Android中父View和子view的点击事件处理问题探讨
- 关于< tbody >的一个实例,很实用。
- Javascript 链式调用实现代码(参考jquery)
- JS与jQ读取xml文件的方法
- JavaScript 组件之旅(二)编码实现和算法

