react中关于Context/Provider/Consumer传参的使用
目录
- Context/Provider/Consumer传参使用
- Context
- 使用context向后代组件传参
Context/Provider/Consumer传参使用
react context这个api很少用到,所以一直不太清楚如何使用,最近在看antd的项目源码时,发现在组件中有类似Template.Comsumer的写法,一时没反应过来,本着碰到不懂得都要追根究底的原则,下面好好学习一下,Context这个api的使用
Context
作用
上下文(Context) 提供了一种通过组件树传递数据的方法,无需在每个级别手动传递 props 属性。
但是我们现在通用的传递数据的做法是使用redux,mobx,应为这些数据管理插件,能更好的对数据做管理已经更新 ,而使用Context只能将部分数据传入,且使用起来比较麻烦,容易造成混乱.
所以一般情况下我们不要使用Context,虽然不太用到但是还是需要学习的,指不定哪天就转正了
如何使用
这里直接就用官方的例子来解释,自己懒得写例子了 = ) !
//创建一个Context
//light就是传入的默认值 最好传入默认值因为第一次渲染的时候没有默认值可能会导致错误
const ThemeContext = React.createContext('light');
class App extends React.Component {
render() {
return (
//使用Provider设置dark值
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
//中间组件
function Toolbar(props) {
return (
<div>
<ThemedButton />
</div>
);
}
class ThemedButton extends React.Component {
//注册context自动获取当前组件最近的Provider,获取到context的值 ,这种写法是不直接指定context的写法
//可以为类上的 contextType 属性分配由 React.createContext() 创建的 Context 对象。 这允许您使用this.context 使用该 Context 类型 的最近的当前值。
static contextType = ThemeContext;
render() {
return <Button theme={this.context} />;
}
}
指定某个Context的写法
...
class ThemedButton extends React.Component {
//使用Consumer,获取某个Context的值
render() {
return (
<ThemeContext.Consumer>
{theme => <Button {...props} theme={theme} />}
</ThemeContext.Consumer>
)
}
}
我们同样希望能够在子组件中对Context的值做改变,这时候就需要用到回调函数
//创建一个Context
//light就是传入的默认值 最好传入默认值因为第一次渲染的时候没有默认值可能会导致错误
const ThemeContext = React.createContext({theme: 'light',toggle: ()=> {}});
class App extends React.Component {
constructor(props) {
super(props);
this.toggle = () => { //设定toggle方法,会作为context参数传递
this.setState(state => ({
theme:
state.theme === themes.dark
? themes.light
: themes.dark,
}));
};
this.state = {
theme: themes.light,
toggle: this.toggle,
};
}
render() {
return (
<ThemeContext.Provider value={this.state}>
<Toolbar />
</ThemeContext.Provider>
);
}
//中间组件
function Toolbar(props) {
return (
<div>
<ThemedButton />
</div>
);
}
class ThemedButton extends React.Component {
//使用Consumer,获取某个Context的值
render() {
return (
<ThemeContext.Consumer>
{theme => <Button {...props} theme={theme} />}
</ThemeContext.Consumer>
)
}
}
Context的值每次更新的时候,所有作为 Provider(提供者) 后代的 Consumer(使用者) 组件 都将重新渲染。
总的来说Context就是用来传递父子组件之前的状态的api,防止多层组件传递状态的问题,但是因为我们现在都有全局状态管理的插件所以一般用不到, 但是其实在我们写通用组件的时候可能我们不希望污染Redux的状态树,或者让组件依赖于其他状态插件,就可以用到这个功能
使用context向后代组件传参
当我们组件内嵌套多层后代组件的时候用props传参就显得繁琐,且不美观,这时候我们可以用context向后代组件直接传参:
- 调用React.createContext()创建两个组件(Provider、Consumer)分别用来提供数据和接收数据
- 使用Provider组件作为提供数据的父节点
- 给Provider组件设置value属性,需要传递到后代组件中的数据作为value的值
- 调用Consumer组件接收数据(该组件内部是一个回调函数,形参就是从Provider组件传过来的参数)
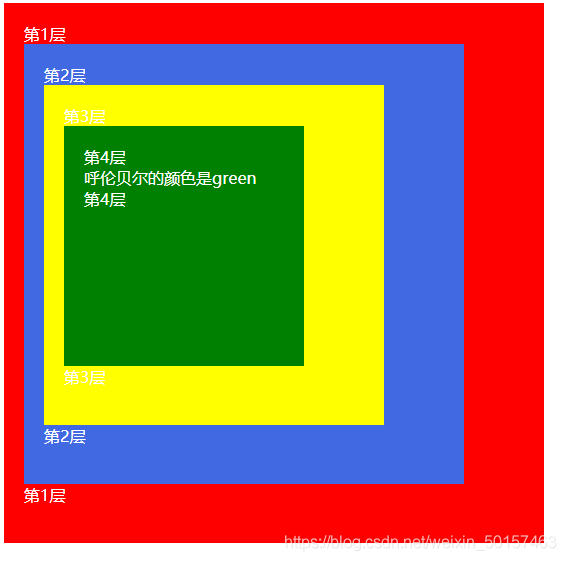
代码示例:
class Parent extends React.Component {
state={
num:555,
color:'green'
}
render() {
return (
<Provider value={this.state.color}>
<div className="first">
<div>第1层</div>
<Css />
<div>第1层</div>
</div>
</Provider>
)
}
}
class Css extends React.Component {
render() {
return (
<div className="second">
<div>第2层</div>
<Js />
<div>第2层</div>
</div>
)
}
}
class Js extends React.Component {
render() {
return (
<div className="third">
<div>第3层</div>
<Html />
<div>第3层</div>
</div>
)
}
}
class Html extends React.Component {
render() {
return (
<div className="fourth">
<div>第4层</div>
<Consumer>{data=> <span>呼伦贝尔的颜色是{data}</span>}</Consumer>
<div>第4层</div>
</div>
)
}
}

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

