IDEA集成Gitee码云的实现步骤
目录
- 码云帐号注册和登录
- 码云创建远程库
- IDEA 集成码云
- IDEA 连接码云
- 将本地代码 push 到码云远程库
- pull 拉取远程库到本地库
- clone 克隆远程库到本地
- 码云复制 GitHub 项目
- GitHub 项目更新了以后,在码云项目端手动重新同步
码云帐号注册和登录
云官网地址:点击直接进入点击注册 Gitee。
输入个人信息,进行注册即可,帐号注册成功以后,直接登录,登录以后,就可以看到码云官网首页了。这里就不过多叙述。
码云创建远程库
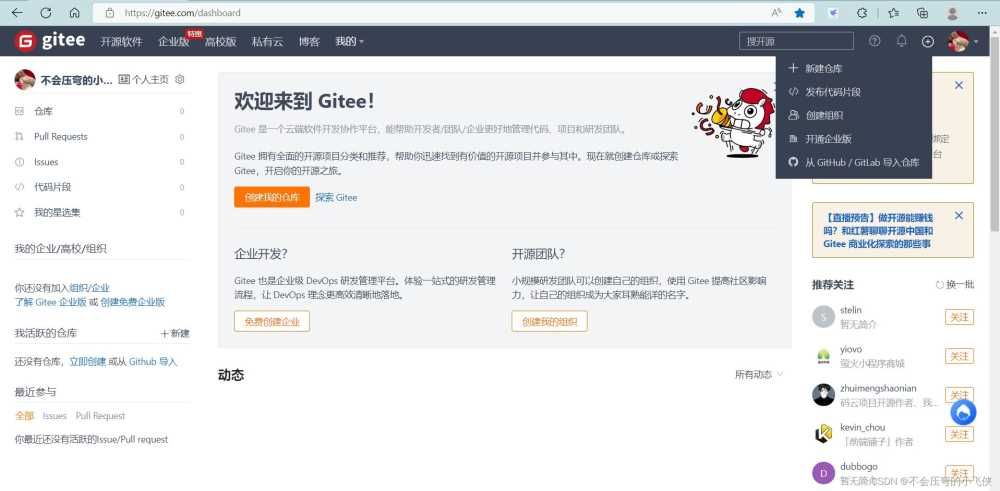
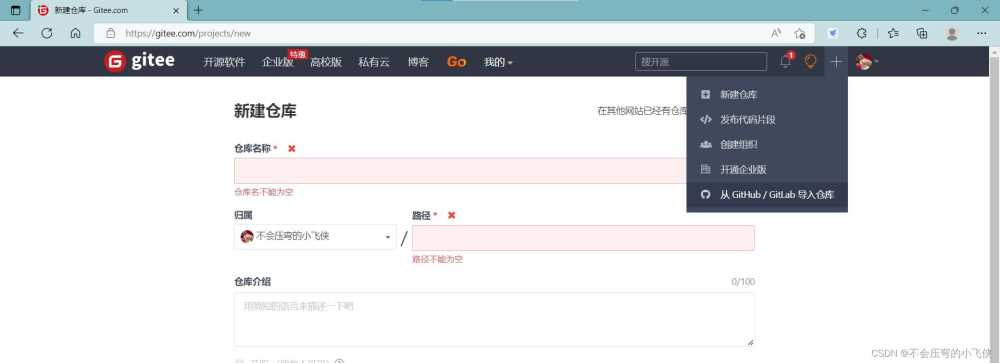
1.点击首页右上角的加号

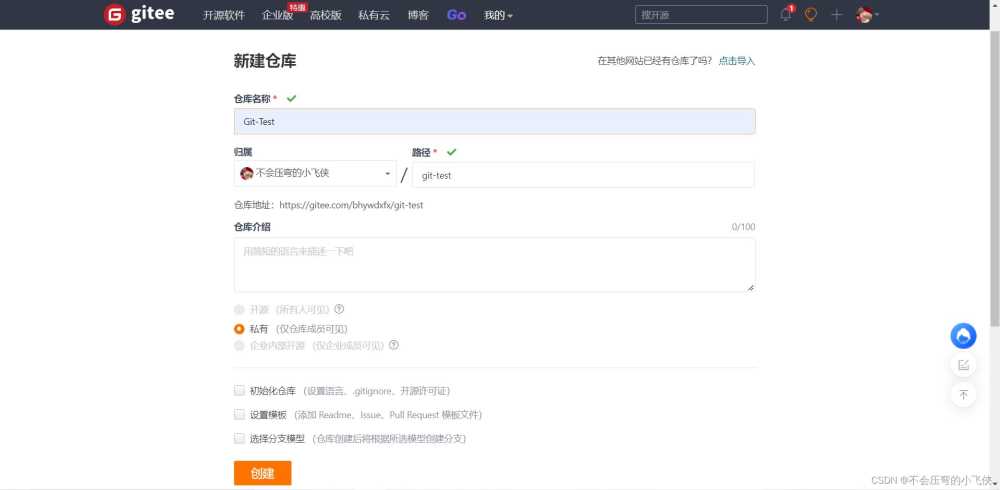
2.选择下面的新建仓库,填写仓库名称,路径和选择是否开源,最后根据需求选择分支模型,然后点击创建按钮

IDEA 集成码云
1.IDEA 安装码云插件,Idea 默认不带码云插件,第一步要安装 Gitee 插件,在 Idea 插件商店搜索 Gitee,然后点击右侧的 Install 按钮

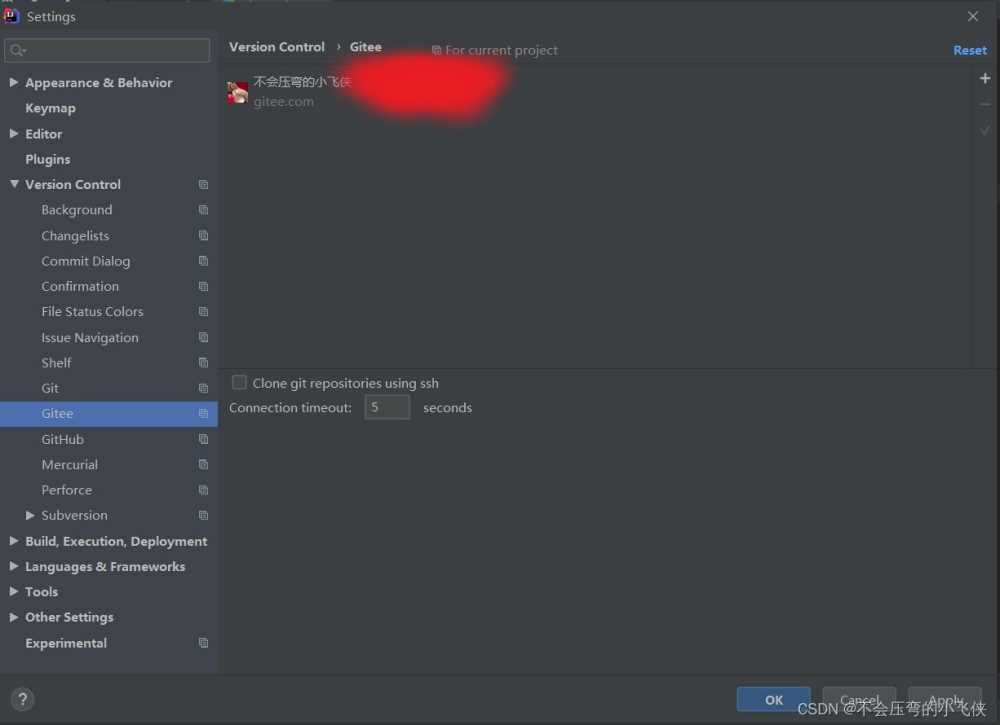
2.Idea 重启以后在 Version Control 设置里面看到 Gitee,说明码云插件安装成功,在码云插件里面添加码云帐号和密码,login填写注册时的邮箱

3.登录成功

IDEA 连接码云
Idea 连接码云和连接 GitHub 几乎一样,首先在 Idea 里面创建一个工程,初始化 git 工
程,然后将代码添加到暂存区,提交到本地库
将本地代码 push 到码云远程库
方式一:
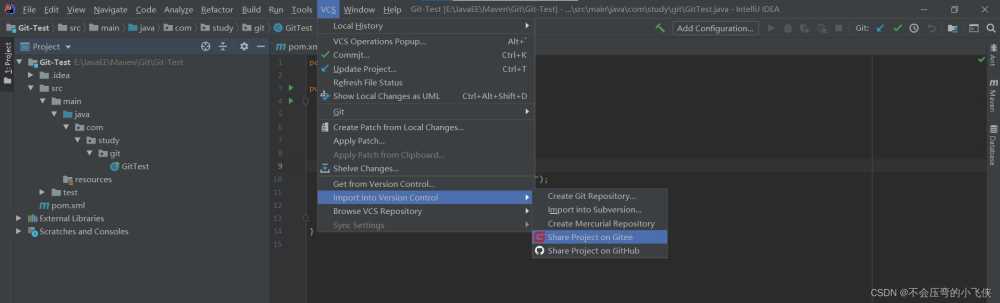
1.点击VCS–>Import into Version Control -->Share Project on Gitee

2.点击share即可

方式二
1.复制 HTTPS 链接

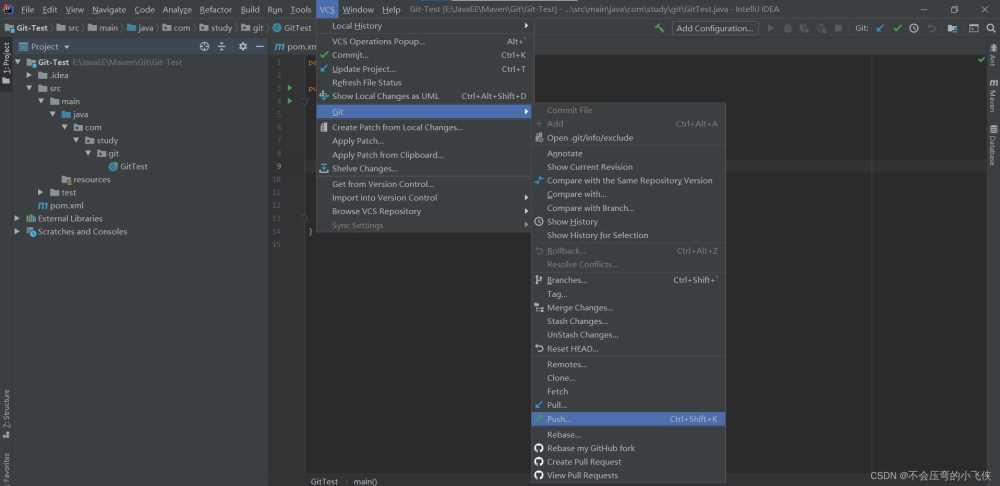
2.点击VCS–>Git -->push

3.粘贴 HTTPS 链接

4.然后选择定义好的远程链接,点击 Push 即可

5.去码云远程库查看代码

pull 拉取远程库到本地库
1.点击编辑

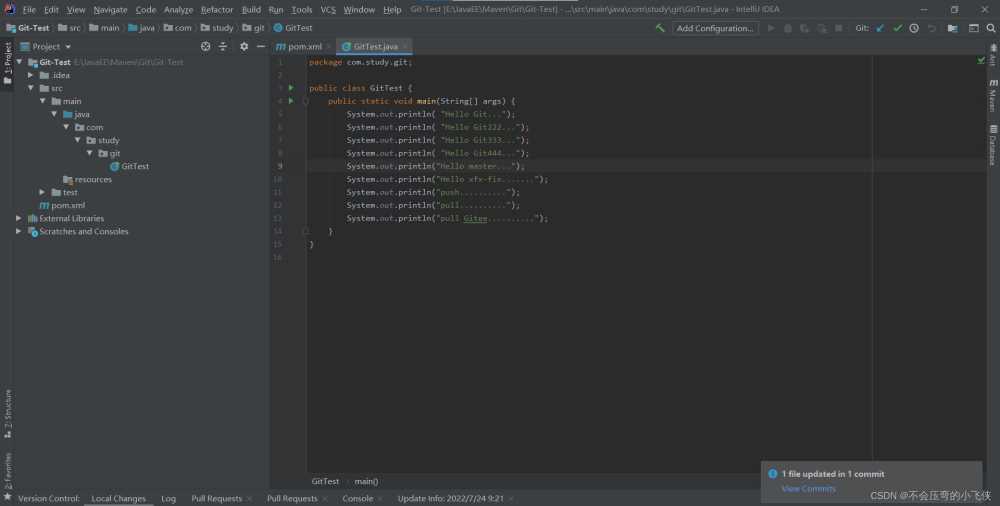
2.增添一段代码

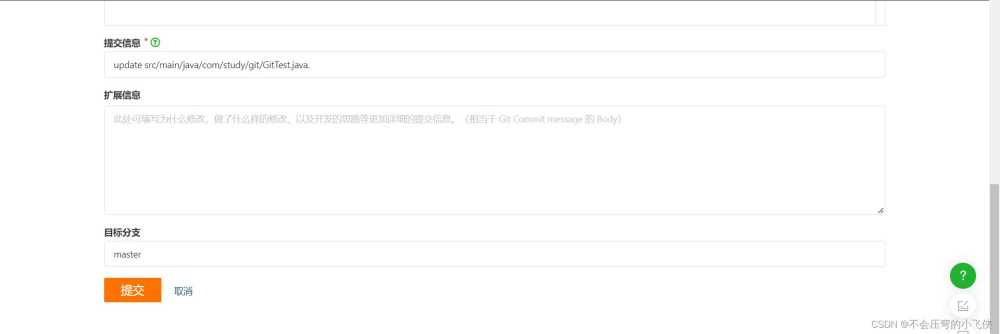
3.往下拉点击提交即可

4.点击VCS–>Git -->pull

5.点击pull即可

6.此时pull 拉取远程库到本地库成功

clone 克隆远程库到本地
1.点击VCS–>Git -->clone

2.选择Gitee–>clone

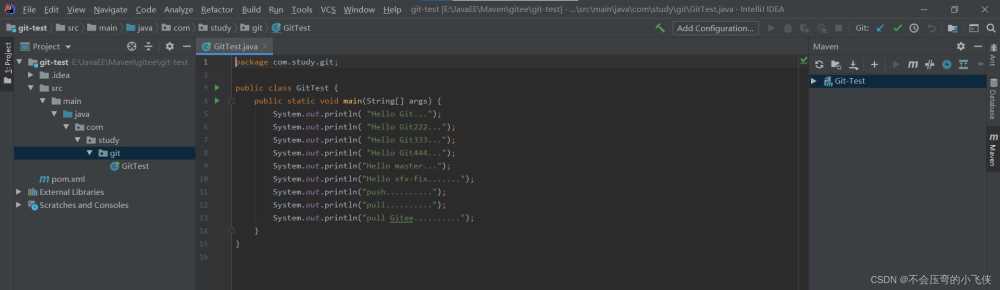
3.此时克隆成功

码云复制 GitHub 项目
1.点击“+”号选择从GitHub导入仓库

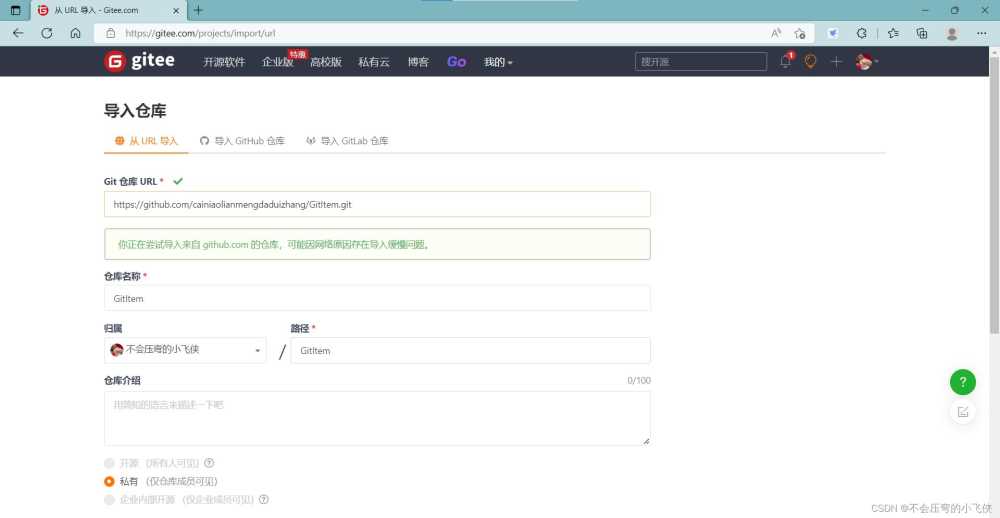
2.复制https地址

3.粘贴地址

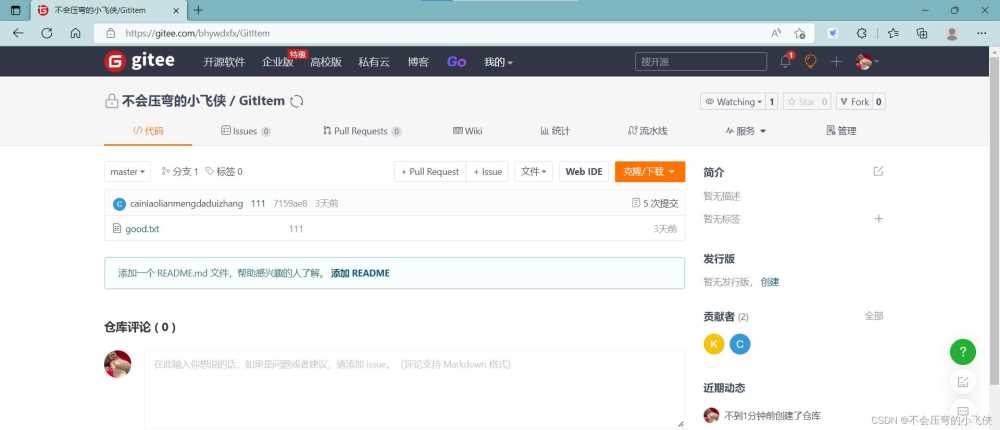
4.复制项目成功

GitHub 项目更新了以后,在码云项目端手动重新同步
1.更新GitHub项目

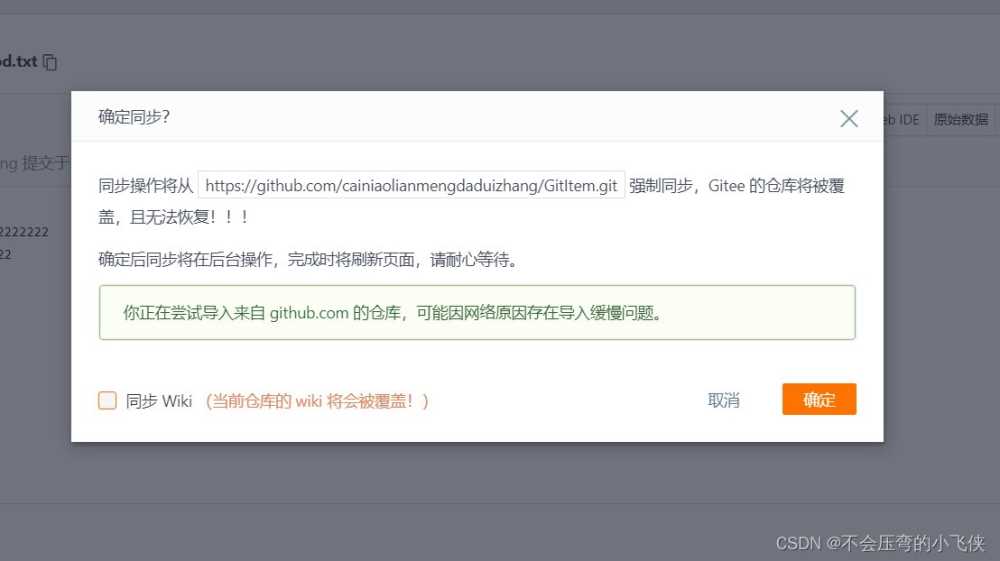
2.点击同步按钮

3.勾上点击确定

4.更新成功

到此这篇关于IDEA集成Gitee码云的实现步骤的文章就介绍到这了,更多相关IDEA集成Gitee码云内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
idea上提交项目到gitee 最后出现 Push rejected的问题处理方法
新建一个项目 gitee 新建一个仓库 注意 先创建本地库 选择本项目作为库 出现如下 右键本项目 出现如下 再次右键本项目 继续 继续就可以 继续回来右键本项目 出现如下 找到gitee上的创建的项目 出现如下 出现 拒绝... 找到本项目的根目录 右键选择Git Bash Here 复制如下:git pull origin master --allow-unrelated-histories回车 出现如下,说明正常跟过来了,若果不是,可以再回去检查下哪步出错了接下来使用vi编辑 (会使用Li
-
在Idea2020.1中使用gitee2020.1.0创建第一个代码库的实现
以前一直做C#项目,最近一个项目得用JAVA,记录下自己遇到的坑,给大家趟趟路. 这里只介绍重点的地方,其他地方大家网上找文档,太多了,不想一一抄过来. 一.学习目标:编写代码+连接数据库+使用码云Gitee (1)安装IDEA2020.1,编制HELLO程序 这个网上资料多,基本没啥问题,对应操作即可. (2)连接SQLSERVER数据库 在使用的mybatis,这里遇到2个坑:一个是需要在创建项目的时候,引入mybatis和sqlserver的包,不然没法用,使得我重新建了一个项目:另一个就
-
idea推送项目到gitee中的创建方法
目录 springboot初始化器新建项目 项目结构 idea工具类中初始化本地git仓库 add 到缓存区 commit 到本地库 文件颜色状态描述 gitee初始化远程仓库 idea中建立远程仓库 push推送到远程仓库 push报错 pull拉起远程仓库 springboot初始化器新建项目 项目结构 idea工具类中初始化本地git仓库 选择当前项目目录即可 工具类由VCS变成了Git add 到缓存区 对红色文件右键,选择git-->add,添加到缓存区中.也可以选择整个目录一起进行添
-
IDEA配置码云Gitee的使用详解
码云gitee是什么 GitHub和码云均基于Git,所以两者的操作方法基本一致,只需要学习其中一种即可. GitHub与码云均提供免费的代码仓库. GitHub免费版只能创建公开的项目,私有项目需要付费,截止本文发布时,服务费用是$7.00: 码云免费版支持5人以下的组织,可以创建私有项目. 码云:https://gitee.com/ GitHub:https://github.com 由于GitHub是全英文界面,对于一个英语盲,学习成本稍显高昂了点,所以我这里从码云下手. gitee是我们
-
解决idea2020.1 用gitee push推送被拒绝的原因(亲测有效)
出现问题截图 出现问题的原因原因是仓库里有文件了,我们推送新的项目的时候造成了冲突,仓库已经有主人了:原因一般是因为我们本地的项目一致没有和远程仓库接触过.(通俗理解,我不认识你,你为啥往我房子里钻,我拒绝你进入)解决方案我们把仓库里的文件拉到项目里,然后把项目+源文件一起推送过去. 在idea内ALT+F12打开命令面板,输入下面三段: git pull git pull origin master git pull origin master --allow-unrelated-histor
-
如何用idea+gitee来团队合作开发项目的教程
一.下载git 可以官网下载,傻瓜步骤安装就行 下载好之后需要在idea中配置git,在File>settings>version Control>Git配置git.exe的路径 注意:安装好git之后需要配置全局参数 1.设置用户名:用户名 git config --global user.name "用户名" 2.设置用户邮箱XXX git config --global user.email "XXX" 看是否配置配置成功可以在C:\User
-
idea将项目上传到Gitee的图文过程
1.如果没有gitee账号,到gitee官网注册一个Gitee账号(注意:尽量不要有中文) 登录gitee账号(代表注册成功) 2.打开idea 3.点击file-->settings 3.1修改字符集 3.2下载插件(点击Install) 3.3 查看电脑上是否安装git,并查看其版本号 3.4 注册的是gitee账号,所以找gitee(如果是github则找GitHub) 4. 指定本地git路径 我这里就指定到和我的项目的同级目录下 5. 准备工作完成,现在开始上传操作(注意:idea的版
-
IDEA集成Gitee码云的实现步骤
目录 码云帐号注册和登录 码云创建远程库 IDEA 集成码云 IDEA 连接码云 将本地代码 push 到码云远程库 pull 拉取远程库到本地库 clone 克隆远程库到本地 码云复制 GitHub 项目 GitHub 项目更新了以后,在码云项目端手动重新同步 码云帐号注册和登录 云官网地址:点击直接进入点击注册 Gitee.输入个人信息,进行注册即可,帐号注册成功以后,直接登录,登录以后,就可以看到码云官网首页了.这里就不过多叙述. 码云创建远程库 1.点击首页右上角的加号 2.选择下面的新
-
AndroidStudio上传本地项目到码云的方法步骤(OSChina)
本文介绍了AndroidStudio上传本地项目到码云的方法步骤(OSChina),分享给大家,具体如下: 1.安装Git 2.注册oschina账户.设置ssh等等 在码云创建仓库 打开本地项目,添加Git管理 选你想要管理的目录,一般选项目最外层 此时所有的文件变成红色 右键项目名称点击git -> add 然后所有文件变绿色 点击提交 然后推送 复制你刚才在码云创建的地址,复制HTTPS的 定义默认的远程地址,点OK后输入密码 如果发现没有Define remote 可以在这里设置 点击
-
vue项目,代码提交至码云,iconfont的用法说明
一.前期准备 首先得有一个码云账号,账号名最好是英文,用于线上仓库 其次下载一个git到电脑,因为很多git命令,cmd命令行识别不了 最好再有一个Iconfont账号,很多前端用到的图标就不用再自己画了,直接添加到项目下载下来就可以用了 还需要用到的有node 二.建立项目 1.首先在码云上新建一个私有的项目(如果项目是共有的,那么所有人都能看见,一般设为私有,然后将项目组的人拉进来就可以了),使用READERME文件初始化这个项目,语言选择javascript,克隆到本地 其中需要完成线上仓
-
SpringBoot2.x 集成腾讯云短信的详细流程
一.腾讯云短信简介 腾讯云短信(Short Message Service,SMS)沉淀腾讯十多年短信服务技术和经验,为QQ.微信等亿级平台和10万+客户提供快速灵活接入的高质量的国内短信与国际/港澳台短信服务. 国内短信验证秒级触达,99%到达率. 国际/港澳台短信覆盖全球200+国家/地区,稳定可靠. 单次短信的业务请求流程如下所示: 短信由签名和正文内容组成,发送短信前需要申请短信签名和正文内容模板.短信签名是位于短信正文前[]中的署名,用于标识公司或业务.短信签名需要审核通过后才可使用.
-
原生java代码实现码云第三方验证登录的示例代码
码云第三方验证登录 研究了QQ,码云,微信等第三方登录接口时,发现QQ以及微信第一步都需要验证授权管理,而且个人测试需要提供手持身份证一张,并且验证时间过长( 3天工作日左右吧 ),这样会非常浪费大家学习第三方接口登录的时间,终于, 在我的不屑努力下,找到了适合大家快速上手,测试第三方接口登录的平台-----码云(看网上帖子说某WX接入还要开发者认证,人民币300元) 码云链接地址 https://gitee.com/ 一.在码云上创建应用 1.在码云上注册一个账号,点击右上角设置 2.创建应用
-
解决Vuepress码云部署及自动跳转404的问题
目录 Vuepress码云部署及自动跳转404 介绍 部署 GitHub 页面 推到你仓库的的 gh-page 分支 码云页面-Gitee Pages Vuepress的简单使用 安装 Vuepress码云部署及自动跳转404 介绍 VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题.它是为了支持 Vue 子项目的文档需求而创建的. 由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它们能提供出色的加载
-
在Linux系统下上传项目到码云的方法
在码云上新建项目test1 输入以下命令,得到公匙 将公匙复制,粘贴到 在linux系统下移动到要提交的文件目录下. 输入命令:git clone git@gitee.com:wangdeai/test1.git git clone + ssh链接 ssh链接获取方式如下: 将要上传的文件复制到项目下: cp -r fresh test1/ 进入test1目录,查看状态: git status 接下来要建立跟踪 git add fresh/ 查看状态: git status 写日志:(给文件做修
-
IDEA初次配置并导入gite码云的方法
用过很长一段时间github,这网络问题是真的难,就是连不上,索性把项目改到gitee上,于是乎就写一篇,记录下. 一.开场配置 安装git软件 idea中配置gitee 分享项目到gitee 二.具体操作 一)下载git软件,并安装,并配置到idea中 二) 安装gitee插件 安装后,重启idea,在version中就会出现Gitee 三) 配置Gitee账号 你可能会碰到这个提示,这时候你需要去gitee上配置一个关联邮箱 配置一个主邮箱 ok账号配置搞定 四) share项目到gitee
-
码云git图文使用详解教程
01 写在前面 一般我们都是将项目提交到github上,但是因为github私人库要钱,所以在真实项目开发中,我们还是可以选择将代码保存在码云上,毕竟也怕万一有人看到项目也是不好的,同时码云建私人库是免费的,而且操作什么和github很像,首先说明一句以下步骤都是基于git的,并且这些准备工作都不说了,比如git安装和码云账号的申请. 02 步骤 A. 和github一样,如果我们只是单纯的从上面clone代码,并不需要ssh配对.但是我们是为了将项目代码提交到上面,所以还是需要ssh key的
随机推荐
- ASP.NET TreeView读取数据库实例
- Java8新特性之lambda(动力节点Java学院整理)
- Java生成和解析XML格式文件和字符串的实例代码
- Java截取字符串的方法
- JS组件系列之Bootstrap Icon图标选择组件
- php数组比较实现查找连续数的方法
- 利用swoole+redis实现股票和区块链服务
- Bootstrap datepicker日期选择器插件使用详解
- android之listview悬浮topBar效果
- Jquery:ajax实现翻页无刷新功能代码
- 详解用ELK来分析Nginx服务器日志的方法
- html、css和jquery相结合实现简单的进度条效果实例代码
- js触发select onchange事件的小技巧
- 表单元素值获取方式js及java方式的简单实例
- IIS7.0、IIS7.5、IIS8.0等提示“请求筛选模块被配置为拒绝包含双重转义序列的请求”的解决方法小结
- python中__slots__用法实例
- .Net 单例模式(Singleton)
- C#实现协同过滤算法的实例代码
- 路由器CPU性能不容忽视提高性能第一位
- 访问控制列表概述

