@vue/cli4升级@vue/cli5 node.js polyfills错误的解决方式
目录
- 一、错误描述
- 二、错误日志
- 1、日志内容:
- 2、错误原因
- 3、解决方法[可以使用的方法]
- 4、解决办法[存在问题,需要研究还]
- 总结
一、错误描述
因前端项目做的少,今天用 vue脚手架创建项目选择了 @vue/cli 5.0 版本,在编译项目时出现如下错误:
二、错误日志
1、日志内容:
错误1:
error in ./node_modules/jwa/index.js
Module not found: Error: Can't resolve 'crypto' in 'H:\iWork\产品代码\前端代码\ui_2\node_modules\jwa'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "crypto": require.resolve("crypto-browserify") }'
- install 'crypto-browserify'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "crypto": false }
错误2:
error in ./node_modules/jwa/index.js
Module not found: Error: Can't resolve 'util' in 'H:\iWork\产品代码\前端代码\ui_2\node_modules\jwa'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "util": require.resolve("util/") }'
- install 'util'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "util": false }
错误3:
error in ./node_modules/jws/lib/data-stream.js
Module not found: Error: Can't resolve 'stream' in 'H:\iWork\产品代码\前端代码\ui_2\node_modules\jws\lib'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "stream": require.resolve("stream-browserify") }'
- install 'stream-browserify'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "stream": false }
2、错误原因
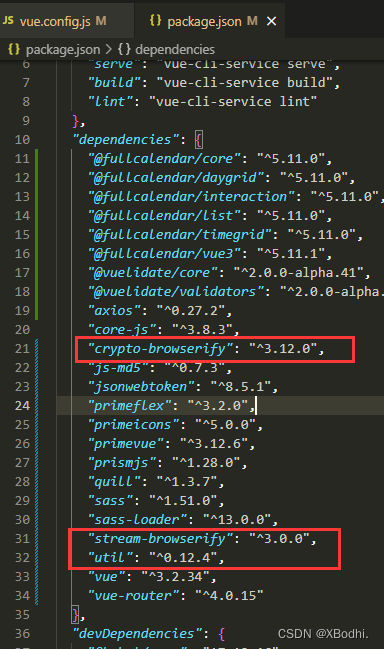
因为 @vue/cli 从 4.0 升级到 5.0 已经不默认包含 node.js 的核心 polyfills 组件了。项目的 package.json 的版本如下图:

3、解决方法[可以使用的方法]
参考资料:
中文Webpack相关介绍:解析(Resolve) | webpack 中文文档
node-polyfill-webpack-plugin 只能在 Webpack 5+ 版本使用,相关介绍:Package - node-polyfill-webpack-plugin (npmmirror.com)
1.执行安装命令:npm install node-polyfill-webpack-plugin
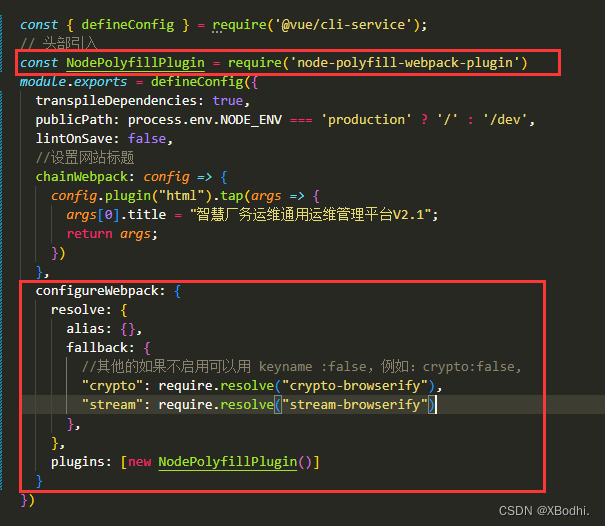
2.进行配置 vue.config.js
在顶行添加如下:const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
在 defineConfig 中添加节点如下:
configureWebpack: {
resolve: {
alias: {},
fallback: {
//其他的如果不启用可以用 keyname :false,例如:crypto:false,
"crypto": require.resolve("crypto-browserify"),
"stream": require.resolve("stream-browserify")
},
},
plugins: [new NodePolyfillPlugin()]
}
特殊说明:fallback 内的配置好像并未生效,不过还是推荐您写上你缺失的组件名。
如下图:

4、解决办法[存在问题,需要研究还]
通过对日志的分析因为有其他组件引用到了 polyfills 的核心组件并没有安装,所以报错了,这里需要执行 npm install 命令进行包安装即可。
命令:
npm install util stream-browserify crypto-browserify
包安装完成后 package.json 如下图:

总结
到此这篇关于@vue/cli4升级@vue/cli5 node.js polyfills错误解决的文章就介绍到这了,更多相关@vue/cli4升级@vue/cli5错误内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

