C# Winform消息通知系统托盘气泡提示框ToolTip控件
目录
- 气球状提示框的介绍和系统通知变化
- 消息通知的提示
- ShowBalloonTip()方法及指定消息类型
- NotifyIcon属性设置消息
- BalloonTipIcon不同的消息类型
- ToolTipText属性
- ToolTip提示控件显式或主动的提示消息
- 一个ToolTip同时为多个控件设置提示
- 显式设置ToolTip
气球状提示框的介绍和系统通知变化
NotifyIcon控件表示系统右下角任务栏上的托盘图标,其ShowBalloonTip方法用于显示任务栏中一定时间的具有指定标题、消息内容和图标的气球状提示框(气泡提示框)。
也可以通过NotifyIcon属性BalloonTipIcon、BalloonTipText、BalloonTipText指定相关内容。
单独介绍它的变化,是因为在Win7及之前的系统中,该方法显示提示为气球状的提示框,基本效果如下:

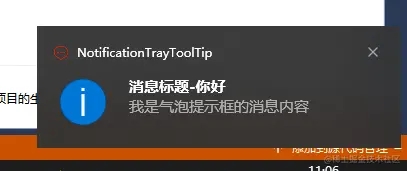
但是在Win10,气球状的提示框已经该系统本地的toast通知效果取代,也就是,使用NotifyIcon的ShowBalloonTip方法,将会显示系统本地通知,具体效果如下:

并且notifyIcon.ShowBalloonTip(timeout)第一个参数timeout,从Windows Vista开始,此参数已经无效,通知的显示时间基于系统的辅助功能设置,所以一般设置为0即可。
消息通知的提示
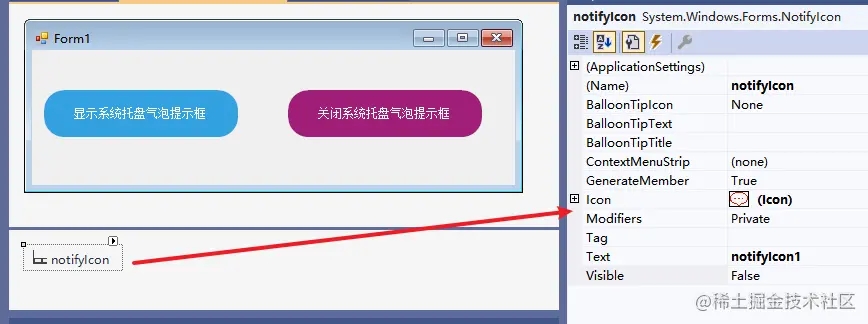
新建项目NotificationTrayToolTip,添加两个按钮,一个显示,一个关闭,以及一个名为notifyIcon的NotifyIcon控件(初始可见性设置为false:notifyIcon.Visible = false;)。
设计器中为notifyIcon的Icon属性指定一个图标文件。

ShowBalloonTip()方法及指定消息类型
显示气泡提示按钮的点击事件中,设置notifyIcon可见,并执行ShowBalloonTip()方法,其第二个参数为标题,第三个参数为消息内容,最后一个为消息类型。
private void buttonPro1_Click(object sender, EventArgs e)
{
notifyIcon.Visible = true;
// timoeout参数已经无效,通知的显示时间基于系统的辅助功能设置
notifyIcon.ShowBalloonTip(0, "消息标题-Error", "这是一个错误类型的消息内容", ToolTipIcon.Error);
}
系统toast通知显示内容对应notifyIcon控件的属性或参数:

关闭消息提示按钮的点击事件代码中,设置Visible = false关闭系统提示:
private void buttonPro2_Click(object sender, EventArgs e)
{
notifyIcon.Visible = false;
//notifyIcon.Visible = true;
}
notifyIcon.Visible = false会清空所有相关的系统操作中心里面的消息通知。
NotifyIcon属性设置消息
通过属性也可以指定消息内容、标题、类型等:
notifyIcon.BalloonTipIcon = ToolTipIcon.Warning; notifyIcon.BalloonTipText = "测试"; notifyIcon.BalloonTipTitle = "标题"; notifyIcon.ShowBalloonTip(0);
BalloonTipIcon不同的消息类型
ToolTipIcon消息类型图标的取值有四种,和方法中的对应:
- ToolTipIcon.Info
- ToolTipIcon.Warning
- ToolTipIcon.Error
- ToolTipIcon.None
ToolTipText属性
Winform中许多控件都提供有ToolTipText属性,用于设置提示消息,用于在鼠标位于控件上方(悬停)时,显示提示语。
通常都是容器控件的子控件项有这个属性,用于提示不同的子项信息。
一般在设置子项控件的ToolTipText后,要想使提示生效,还需要设置父容器控件的ShowItemToolTips为true(DataGridView为ShowCellToolTips属性)。
如下,ToolStrip、MenuStrip1、ListView、DataGridView、TabControl等几种控件启用tip提示,并为子项设置不同的提示信息。
//必须设置ShowToolTips为true,当鼠标位于tab时显示提示 tabControl1.ShowToolTips = true; tabPage1.ToolTipText = "你好,我是tab提示"; dataGridView1.ShowCellToolTips = true; dataGridView1[0, 0].ToolTipText = "单元格的tip"; toolStrip1.ShowItemToolTips = true; toolStripLabel1.AutoToolTip = true; toolStripLabel1.ToolTipText = "toolStrip1子项的提示"; menuStrip1.ShowItemToolTips = true; menuStrip按钮ToolStripMenuItem.AutoToolTip = true; menuStrip按钮ToolStripMenuItem.ToolTipText = "menuStrip1子项的提示"; listView1.ShowItemToolTips = true; listView1.Items[0].ToolTipText = "我是listViewItem的提示";
接本效果如下:

但默认提供的提示文本的显示,并不及时,并且,如果窗体不是焦点窗体,这些提示也都是无效的(而有的子项,如果是激活状态,tip也会无效)
ToolTip提示控件显式或主动的提示消息
通过ToolTip控件可以设置在哪个控件上显示什么提示信息,以及通过事件触发的方式(比如hover、鼠标进入、键盘按键),显式的或多种条件下,展示提示框。
一个ToolTip同时为多个控件设置提示
ToolTip.SetToolTip(Control control, String caption)方法为指定control控件设置caption提示消息。
并且,一个ToolTip可以应用多个控件。
toolTip.SetToolTip(button1, "我是按钮1提示"); toolTip.SetToolTip(radioButton1, "单选提示,必需选择"); toolTip.SetToolTip(buttonPro1, "使用ToolTip的提示");
显式设置ToolTip
根据需要在事件中显式的进行提示:
button1.MouseEnter += Button1_MouseEnter;
//...
private void Button1_MouseEnter(object sender, EventArgs e)
{
toolTip.SetToolTip(button1, "鼠标进入提示");
}
注:消息提示是跟随鼠标的,如果鼠标未在控件位置上方,提示也不会显示出来。
以上就是C# Winform消息通知系统托盘气泡提示框ToolTip控件的详细内容,更多关于C# Winform消息通知气泡提示框的资料请关注我们其它相关文章!

