React项目仿小红书首页保姆级实战教程
目录
- 前言
- 前期准备
- 项目预览
- 项目准备
- 工具
- 项目初始化
- 安装项目依赖
- 工程化src目录
- api目录
- assets目录
- components目录
- modules目录
- pages目录,routes目录以及utils目录
- 页面设计思路
- main.jsx
- App.jsx
- 搭建路由
- 首页组件分析
- 首页页面布局style.js
- Header组件
- Footer组件
- 详情页页面分析
- 点赞效果实现
- 最后
前言
React 是一个用于构建用户界面的 Javascript库。主要用于构建UI,它起源于 Facebook 的内部项目, 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。接下来将通过实战小红书首页的详细介绍其设计思路和方法,将读者带入到react的开源世界,希望对前端的学者们有一定的帮助~
前期准备
接下来是我们需要几个开源组件库:
axios:它是一个基于promise的网络请求库,用于获取后端数据([fastmock网站]可以让你在没有后端程序的情况下能真实地在线模拟ajax请求),是前端常用的数据请求工具antd-mobile:由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件;swiper:能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。styled-compenonts:真正的css in js,增强 CSS 以对 React 组件系统进行样式设置的结果,具有简单的动态样式、轻松维护等优点。
另外,我们还需用到faskmock(在线接口工具)模拟ajax请求,它使我们在模拟前端开发中后端数据提供更为方便。
项目预览

项目准备
工具
- Visual Studio Code(前端开发工具)
- nodejs(安装依赖,执行代码)
- fastmock(模拟后端数据接口)
- chrome浏览器(负责测试调试)
项目初始化
- 打开VSCode终端
- 输入npm init @vitejs/app(创建项目脚手架)
- 输入项目名 选择两次react
- 进入新创建的项目目录(cd 项目名)
- npm i(安装node_modules)
- npm run dev(执行)
安装项目依赖

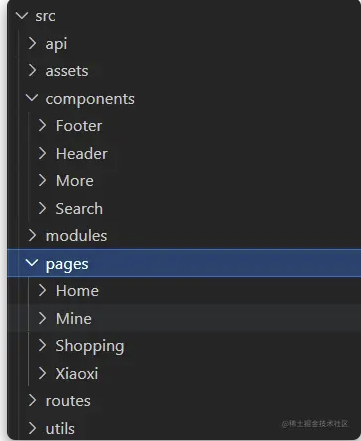
工程化src目录

api目录
api目录下request.js负责请求数据。其中引入axios.get异步拉取后端数据
import axios from 'axios' export const getIdea = () => axios.get(`https://www.fastmock.site/mock/a4b2da993ea54ed1ba5098e058832828/beers/redbook`)
assets目录
assets目录下有font(下载的字体图标iconfont-阿里巴巴矢量图标库)以及styles(存放初始化的样式文件)。
components目录
components目录下存放通用组件,例如首页的头尾部组件。
modules目录
modules目录下rem.js负责font-size来达到适配不同移动端的效果,增强用户体验.
document.documentElement.style.fontSize =
document.documentElement.clientWidth / 3.75 + "px"
// 横竖屏切换
window.onresize = function() {
document.documentElement.style.fontSize =
document.documentElement.clientWidth / 3.75 + "px"
}
pages目录,routes目录以及utils目录
pages目录存放项目各个页面的文件,而routes目录存放着网页路由,最后utils目录存放判断页面是否需要首尾js文件.
页面设计思路
main.jsx
main.jsx作为前端程序的入口,在main.jsx中引入BrowserRouter组件包裹App组件。引入字体图标样式、初始样式等...
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
import 'font-awesome/css/font-awesome.min.css'
import './assets/font/iconfont.css'
import './assets/styles/reset.css'
ReactDOM.createRoot(document.getElementById('root')).render(
<BrowserRouter>
<App />
</BrowserRouter>
)
App.jsx
在App.jsx中引入自定义组件Header(主页头部)、Footer(主页尾部)、RouteConfig组件(路由配置)构成页面。并设置loading状态(在数据还在请求中时,显示loading图标)
import { useState, Suspense } from 'react'
import './App.css'
import Header from './components/Header'
import Footer from './components/Footer'
import RoutesConfig from './routes'
function App() {
return (
<div className="App">
<Header />
<Suspense fallback={<div>loading...</div>}>
<RoutesConfig />
</Suspense>
<Footer />
</div>
)
}
export default App
搭建路由
路由在项目中是非常重要的。Route【路由】可以理解为现实中路由器后面的接口,Routes【路由器】可以理解为现实的路由器用来管理路由。在此项目中,我设置了如下几个路由:
import Idea from '../pages/Home/Idea'
const Shopping = lazy(() => import('../pages/Shopping'))
const Mine = lazy(() => import('../pages/Mine'))
const Xiaoxi = lazy(() => import('../pages/Xiaoxi'))
const City = lazy(() => import('../pages/Home/City'))
const Faxian = lazy(() => import('../pages/Home/Faxian'))
const IdeaDetail = lazy(() => import('../pages/Home/Idea/IdeaItem/IdeaDetail'))
const More = lazy(() => import('../components/More'))
const Search = lazy(() => import('../components/Search'))
搭建路由需要注意以下几点:
- 在main.jsx中引入
{BrowserRouter}方能正常使用 - 使用路由延迟加载,可提升加载速度,需引入
{Suspense} - 若出现某个页面跳转后不显示底部导航栏,可以通过简单的条件判断和
{useLocation}接受传来的值来实现。
import {useLocation} from 'react-router-dom'
const {pathname}=useLocation()
if (pathname == '/choose') return
首页组件分析

首页是此项目的主页面,进入此页面后,可以实现页面跳转等相关功能,页面上的数据存储在fastmock中。对于图标,采用iconfont上的图标足以满足大部分需求。在assets文件夹中引入提前加入好图标的font文件夹,此后也能方便地在font文件夹中修改图标样式。
首页页面布局style.js
通过ul>li并且设置好li的宽度(我使用的是rem适配方案)实现一行放2个和float: left;实现布局。
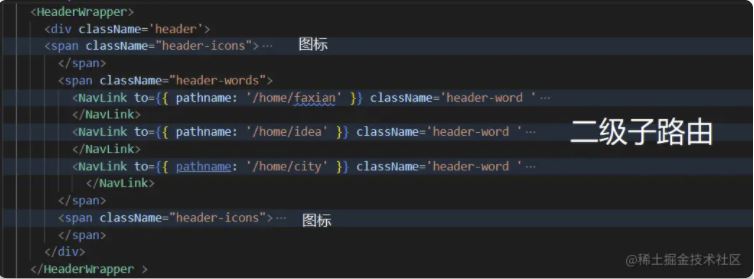
Header组件

首页Header组件作为首页的头部,负责导航3个二级子路由。左右两边用span标签定义两个点击图标。

设置NavLink设置激活状态下样式变化(点击之后状态变为actie,字体下划线变为红色)
<NavLink to={{ pathname: '/home/faxian' }} className='header-word '
style={({ isActive }) => {
return {
borderBottom: isActive ? "2px solid red" : "",
fontSize: isActive ? "0.8rem" : "0.75rem",
fontWeight: isActive ? "700" : "400",
}
}}>
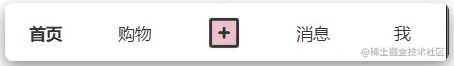
Footer组件

首页Footer组件位于页面尾部,是首页的tab标签栏,可以跳转至其他同级页面。
<Link to="/home/idea" className={classnames({ active: pathname2 == '/home' || pathname2 == '/' })}>
<span>首页</span>
</Link>
详情页页面分析
详情页由头部,轮播图,文本和尾部四个方面构成。

点赞效果实现
通过设置状态true或false记录点赞按钮的激活和未激活,通过if判断分别对点赞数进行加减。并且点击后效果为修改字体图标的颜色,实现点赞按钮的效果。后期连接数据库后应将修改后的数据写回数据库。

代码如下:
if (!isGuzhang) {
let num = guzhangNumber
setGuzhangNumber(num + 1)
setIsGuzhang(true)
}
if (isGuzhang) {
let num = guzhangNumber
setGuzhangNumber(num - 1)
setIsGuzhang(false)
}
{isGuzhang ? <i className="iconfont icon-dianzan active-red" onClick={ChangeGuzhangNumber}></i>
: <i className="iconfont icon-dianzan" onClick={ChangeGuzhangNumber}></i>}
<div className="font-number" >{guzhangNumber ? guzhangNumber : "点赞"}
最后
以上就是该项目整个组件设计封装的过程,在今后将会将项目更加完善,敬请期待吧~(希望本篇文章对你有所帮助,点个赞再走吧铁汁~) 源码地址:RedBookDemo · joeygi/lesson_fullstack - 码云 - 开源中国 (gitee.com)faskmock:www.fastmock.site/mock/a4b2da…
到此这篇关于React项目实战【保姆级】--仿小红书首页的文章就介绍到这了,更多相关React小红书首页内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

