vue中的文本空格占位符说明
目录
- vue文本空格占位符使用
- 下面是几个普通html常用字符
- vue中空格表示
- vue @占位符的代码提示
vue文本空格占位符使用
下面是几个普通html常用字符
空格 & & < < > > " "

vue中空格表示

三种空格unicode(\u00A0,\u0020,\u3000)表示的区别
1.不间断空格\u00A0,主要用在office中,让一个单词在结尾处不会换行显示,快捷键ctrl+shift+space ;
2.半角空格(英文符号)\u0020,代码中常用的;
3.全角空格(中文符号)\u3000,中文文章中使用;
<button>测评报{{ "\xa0" }}名费{{"\xa0\xa0\xa0\xa0\xa0\xa0\xa0"}} </button>
vue @占位符的代码提示
在vue中提供了一个占位符,@表示src
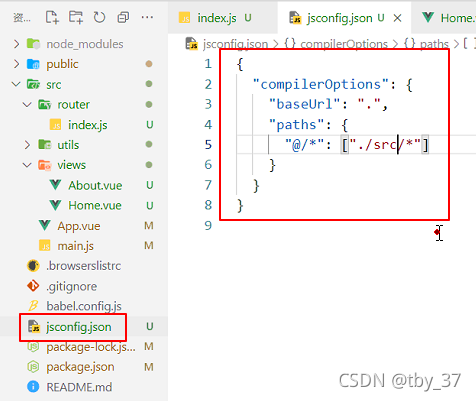
在根目录 创建一个 【jsconfig.json】文件

{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue用elementui写form表单时,在label里添加空格操作
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为: 代码: <el-form-item label="密 码:" :label-width="formLabelWidth" prop="password"> <label slot="label">密 码:</label> <el-input type="password" v-model=&
-
初学vue出现空格警告的原因及其解决方案
初学vue自己新建一个vue项目来做学习demo.不过在编写代码时一直出现空格不规范的警告.严重影响初学者的热情.错误如下图所示.(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范.) 这是因为你使用 ESLint,用来规范代码风格的.你的 Webpack 配置中大概是使用了 eslint-loader.在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉.eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求. 解决办法
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
vue如何解决空格和空行报错的问题
目录 解决空格和空行报错问题 vue出现空格警告的原因 解决空格和空行报错问题 到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了. 有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可: 如图注释这一行即可 vue出现空格警告的原因 初学vue自己新建一个vu
-
vue中的文本空格占位符说明
目录 vue文本空格占位符使用 下面是几个普通html常用字符 vue中空格表示 vue @占位符的代码提示 vue文本空格占位符使用 下面是几个普通html常用字符 空格 & & < < > > " " vue中空格表示 三种空格unicode(\u00A0,\u0020,\u3000)表示的区别 1.不间断空格\u00A0,主要用在office中,让一个单词在结尾处不会换行显示,快捷键ctrl+shift+space ; 2.半角空格(英
-
python中的十大%占位符对应的格式化的使用方法
字符串格式化里的符号很多,本文详细的介绍一下,以便随时查找. %s :字符串的格式化,也是最常用的%d :格式化整数,也比较常用%c :格式化字符及ASCII码%u :格式化无符号整型%f :格式化浮点数,可以指定小数后面的精度%e :使用科学计数法格式化浮点数%o :格式化无符号八进制数%x :格式化无符号十六进制数%p :十六进制数格式化变量地址%g :%e和%f的简写 演示一下各个占位符格式化使用时的效果 '''格式化字符串''' var_s = '%s' % '我是一个字符串' prin
-
在MyBatis中使用 # 和 $ 书写占位符的区别说明
#将传入的数据都当成一个字符串,会对传入的数据自动加上引号: $将传入的数据直接显示生成在SQL中 注意:使用 $ 占位符可能会导致SQL注入攻击,能用#的地方就不要使用 $ 写order by 子句的时候应该用 $ 而不是# 补充知识:mybatis 中生成的字段不带引号 #{}和${} 最近在用mybatis,之前用过ibatis,总体来说差不多,不过还是遇到了不少问题,再次记录下, 比如说用#{},和 ${}传参的区别, 使用#传入参数是,sql语句解析是会加上"",比如 sel
-
vue中v-model和.sync修饰符的区别
目录 前言 一.v-model 1. 作用 2.v-model的本质 3. v-model的特殊用法 二..sync修饰符 1. .sync修饰符作用 2. .sync修饰符本质 总结 .sync与v-model区别是 前言 在日常开发的过程中,v-model指令是经常用到的,一般来说 v-model 指令在表单及元素上创建双向数据绑定,但 v-model 本质是语法糖.但提到语法糖,这里就不得不提另一个与v-model有相似功能的双向绑定语法糖了,这就是 .sync修饰符.在这里就两者的使用进
-
vue中如何去掉空格的方法实现
一.问题 vue中当用户提交表单时,有的数据需要去掉前后空格然后再向后端发送. 二.解决方法 首先可以使用v-model.trim这个v-model修饰符去解决它,但是当用户输入\u200B时,这个方法就不奏效了,这时我们可以去一下v-model.trim这个修饰符的源码 function genDefaultModel ( el: ASTElement, value: string, modifiers: ?ASTModifiers ): ?boolean { const type = el.
-
java字符串中${}或者{}等的占位符替换工具类
正如标题所述,这是一个替换java字符串中${}或者{}等占位符的工具类,其处理性能比较令人满意.该类主要通过简单的改写myatis框架中的GenericTokenParser类得到.在日常开发过程中,可以将该类进行简单的改进或封装,就可以用在需要打印日志的场景中,现在张贴出来给有需要的人,使用方式参考main方法,不再赘述! public class Parser { /** * 将字符串text中由openToken和closeToken组成的占位符依次替换为args数组中的值 * @par
-
Vue中v-on的基础用法、参数传递和修饰符的示例详解
一.v-on的基本用法 使用v-on:click给button绑定监听事件以及回调函数,@是v-on:的缩写,也就是简写也可以使用@click.方法一般是需要写方法名加上(),在@click中可以省掉,如上述的<button @click="increment">加</button>. 以简单的计数器为例 <body> <div id="app"> <h2>{{count}}</h2> <
-
WindowsForm实现TextBox占位符Placeholder提示功能
在WinForm程序中,实现TextBox文本输入框占位符的方式也很多,最常用的是方式基于Windows Api SendMessage函数发送EM_SETCUEBANNER消息,或者通过TextBox自带的焦点事件处理. SendMessage函数实现 创建一个继承TextBox的ZhmTextBox输入框控件,新增Placeholder属性,在Placeholder的set方法中发送EM_SETCUEBANNER消息 public class ZhmTextBox: TextBox { pr
-
Java字符串格式化,{}占位符根据名字替换实例
我就废话不多说了,大家还是直接看代码吧~ import java.beans.PropertyDescriptor; import java.lang.reflect.Method; import java.util.HashMap; import java.util.Map; import java.util.regex.Matcher; import java.util.regex.Pattern; public class StringFormatUtil { private static
-
Java实现占位符名称替换值
目录 前言 代码 原理 前言 占位符现在应该说是比较流行的动态赋值,方法有String.format(),通过%s或其他来赋值:或者MessageFormat.format(),通过{0}来赋值,参数名都不可定义 项目中有个需求,根据一串带着参数名占位符的url,替换掉对应参数名的值,由此有了以下的工具类. 代码 import java.util.Map; import java.util.regex.Matcher; import java.util.regex.Pattern; public
随机推荐
- Spring实现文件上传(示例代码)
- RUBY 新手教程 跟我一起学ruby
- 详解Java类库的概念以及import的使用方法
- java动态代理详解
- iOS模糊效果的实现方法
- php函数重载的替代方法--伪重载详解
- python 数据加密代码
- Python中转换角度为弧度的radians()方法
- Windows 10系统下彻底删除卸载MySQL的方法教程
- MySQL 5.7增强版Semisync Replication性能优化
- PHP ajax 分页类代码
- javascript监听页面刷新和页面关闭事件方法详解
- Jsp中解决session过期跳转到登陆页面并跳出iframe框架的方法
- jQuery操作input值的各种方法总结
- js判断undefined类型,undefined,null, 的区别详细解析
- 关于两个jQuery(js)特效冲突的bug的解决办法
- jquery复选框多选赋值给文本框的方法
- VC中SDK与MFC的区别浅析
- Java线程之join_动力节点Java学院整理
- Android中如何取消listview的点击效果

