react-router-dom入门使用教程(路由的模糊匹配与严格匹配)
目录
- 模糊匹配
- 开启严格匹配
- Redirect的使用
- 嵌套路由使用
模糊匹配
<!-- 编写路由链接 -->
<NavLink to="/home/a/b">Home</NavLink>
<!-- 注册路由 -->
<Switch>
<Route path="/home" component={Home} />
</Switch>
点击Home,进入路径/home/a/b,此时模糊匹配到/home路径的组件{Home}。

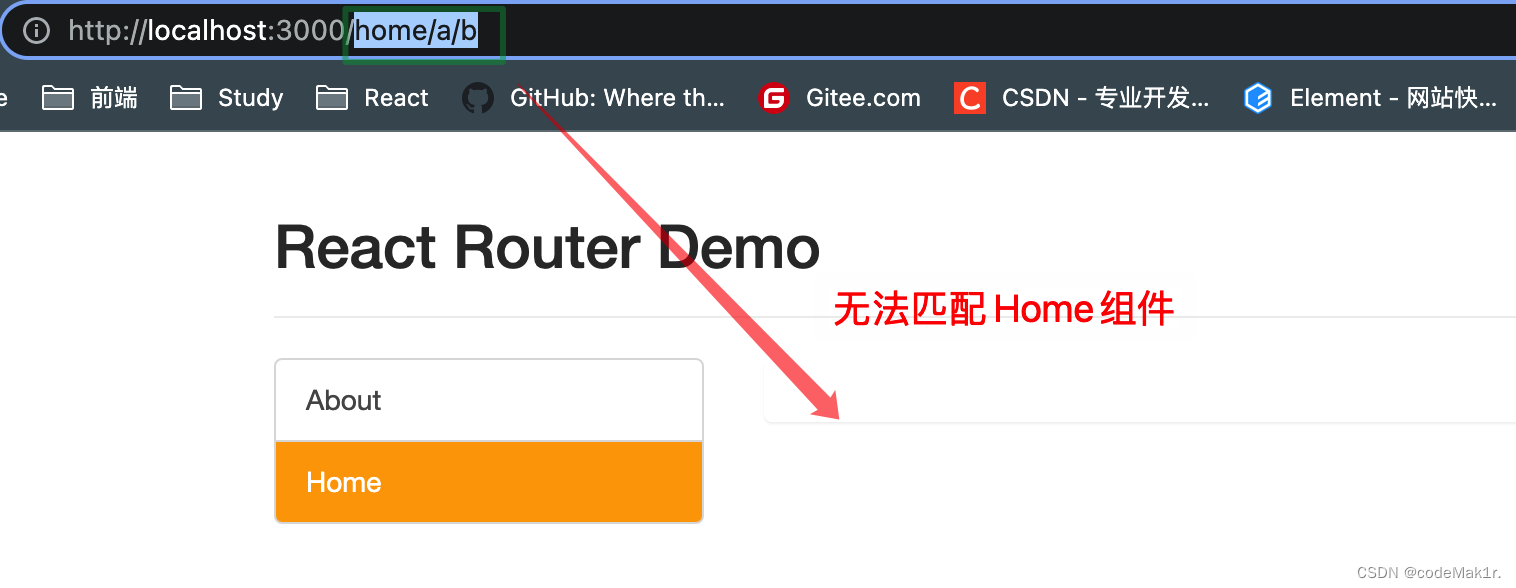
开启严格匹配
<!-- 编写路由链接 -->
<NavLink to="/home/a/b">Home</NavLink>
<!-- 注册路由 -->
<Switch>
// 开启严格匹配:exact={true}
<Route exact path="/home" component={Home} />
</Switch>
此时,点击Home,进入路径/home/a/b,无法匹配/home路径下的{Home}组件。

1.默认使用的就是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致。
2.开启严格匹配:
// 开启严格匹配:exact={true}
<Route exact path="/home" component={Home} />
3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
Redirect的使用
路由重定向
{/* 注册路由 */}
<Switch>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Redirect to="/home" />
</Switch>
一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由。
嵌套路由使用
注册子路由时要写上父路由的path值。 => /父路由path/子路由path。
路由的匹配是按照注册路由的顺序进行的。
src项目结构
├─App.jsx ├─index.js ├─pages | ├─Home | | ├─index.jsx | | ├─News | | | └index.jsx | | ├─Message | | | └index.jsx | ├─About | | └index.jsx ├─components | ├─MyNavLink | | └index.jsx | ├─Header | | └index.jsx
Message是Home的子组件,News组件是Home的子组件
例如:注册Message组件时需要加上父路由Home的path值:/home/message
<Switch>
<Route path="/home/news" component={News} />
<Route path="/home/message" component={Message} />
<Redirect to="/home/news" />
</Switch>
到此这篇关于react-router-dom入门使用教程(路由的模糊匹配与严格匹配)的文章就介绍到这了,更多相关react-router-dom使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

