Bootstrap弹出框之自定义悬停框标题、内容和样式示例代码
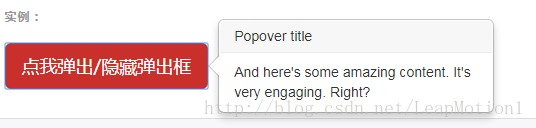
1.Bootstrap弹出框示例
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框</button>

2.改进
有时提示框内容较多,仅仅使用data-content,title,在html文档里写出来比较乱,我们可以借助提供的popover()方法,实现对弹出框内容、样式的修改。
$("#btn-danger").popover({
html: true, //实现对html可写
title: keywords_title(), //标题函数
content: function() {
return keywords_content(); //内容函数
}
});
//标题函数
function keywords_title() {
return '结果说明:';
}
//内容函数,同时对样式进行修改
function keywords_content() {
var data = $('<div style="width:700px;color: #787671" ><p><span>提及结果列关键词不区分英文大小写</span></p></div>');
}
//以下是弹出框样式,可以根据需要自定义修改
.popover {
position: absolute;
top: 0;
left: 0;
z-index: 1060;
display: none;
max-width: 276px;
padding: 1px;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: left;
white-space: normal;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,.2);
border-radius: 6px;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2);
box-shadow: 0 5px 10px rgba(0,0,0,.2);
}
以上所述是小编给大家介绍的Bootstrap弹出框之自定义悬停框标题、内容和样式示例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

