基于jquery的一个OutlookBar类,动态创建导航条
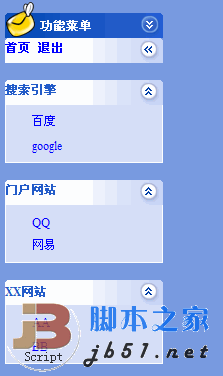
图示效果:
演示地址:http://demo.jb51.net/js/menu_jquery/index.html
下载地址:http://xiazai.jb51.net/201011/yuanma/menu_jquery.rar
OutlookBar.js
代码如下:
function OutlookBar(targetName)//targetName:右侧iframe的name
{
//创建标题
this.AddTitle=function(menuid,menutitle,openor){
$("body").append("<div id="+menuid+" class='menu_down' ><span>"+menutitle+"</span></div><div id=child_"+menuid+" class='menuChild'></div><div class='jiange'></div>");
if(openor==false)
{
$("#child_"+menuid).hide();
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
}
$("#"+menuid).click(function(){
if(openor==false){
$("#child_"+menuid).slideDown("fast");
$("#"+menuid).removeClass("menu_up");
$("#"+menuid).addClass("menu_down");
openor=true;
}
else
{
$("#child_"+menuid).slideUp("fast");
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
openor=false;
}
})
}
//创建子项
this.AddItem=function(menuid,menuchildtext,childurl){
$("#child_"+menuid).append("<li><a target='"+targetName+"' href='"+childurl+"'>"+menuchildtext+"</a></li>");
}
}
<script type="text/javascript">
$(function(){
var cc=new OutlookBar('BoardList');//targetName:右侧iframe的name
cc.AddTitle('a','搜索引擎',true);//ID名,显示名,是否打开状态
cc.AddItem('a','百度','http://baidu.com');
cc.AddItem('a','google','http://google.com');
cc.AddTitle('b','门户网站',false);
cc.AddItem('b','脚本编程','http://www.jb51.net');
cc.AddItem('b','素材','http://sc.jb51.net');
$("div").addClass("divwidth");
});
</script>

