ASP.NET中MVC使用AJAX调用JsonResult方法并返回自定义错误信息
一、如何用AJAX调用JsonResult方法
比如FuckController中添加有个返回JsonResult类型的方法FuckJson():
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
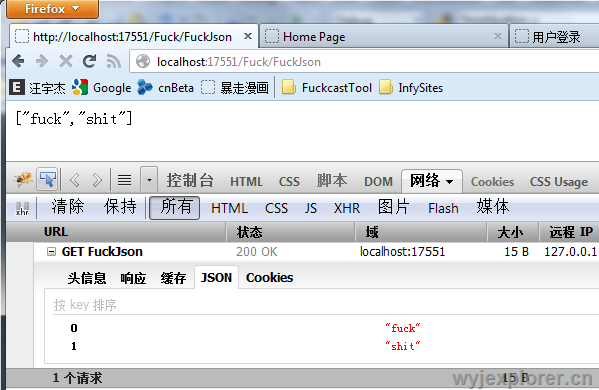
如果我们直接在浏览器里调用,是可以看到结果的:

因为在浏览器地址栏直接输入这个地址,是一次GET请求,这就是为毛上面的代码里要写JsonRequestBehavior.AllowGet。
用JQuery AJAX调用的代码如下:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

url: "/Fuck/FuckJson" 很显然是Action的位置。data: "" 表示FuckJson()放方没有参数。dataType: "json"是理所当然的,我们返回的就是JsonResult。
二、返回自定义错误消息
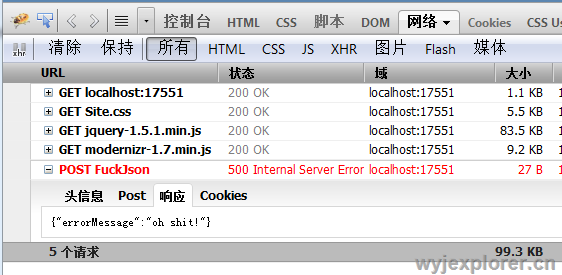
默认情况下,如果AJAX请求发生了错误。它最多只知道错误码,而无法显示具体的错误信息。但报错通常是需要的,所以我们先要写一个过滤器,作用是一旦发生exception,就给返回的json中的data属性加一个errorMessage。并且,response的状态不能是200,不然ajax请求会以为没有发生错误。一般的服务器端错误代码是500。这个过滤器函数如下:
<span class="kwd">public<span class="pln"> <span class="kwd">class<span class="pln"> <span class="typ">JsonExceptionFilterAttribute<span class="pln"> <span class="pun">:<span class="pln"> <span class="typ">FilterAttribute<span class="pun">,<span class="pln"> <span class="typ">IExceptionFilter<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">public<span class="pln"> <span class="kwd">void<span class="pln"> <span class="typ">OnException<span class="pun">(<span class="typ">ExceptionContext<span class="pln"> filterContext<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">if<span class="pln"> <span class="pun">(<span class="pln">filterContext<span class="pun">.<span class="typ">RequestContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Request<span class="pun">.<span class="typ">IsAjaxRequest<span class="pun">())<span class="pln">
<span class="pun">{<span class="pln">
filterContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Response<span class="pun">.<span class="typ">StatusCode<span class="pln"> <span class="pun">=<span class="pln"> <span class="lit">500<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">ExceptionHandled<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">true<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">Result<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln">
<span class="pun">{<span class="pln">
errorMessage <span class="pun">=<span class="pln"> filterContext<span class="pun">.<span class="typ">Exception<span class="pun">.<span class="typ">Message<span class="pln">
<span class="pun">},<span class="pln">
<span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
之后,我们要给FuckJson()方法加上这个“特征”(Attribute在C#中最好不要翻译为属性),然后故意抛个错做测试。修改后的方法如下:
<span class="pun">[<span class="typ">JsonExceptionFilterAttribute<span class="pun">]<span class="pln">
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">Exception<span class="pun">(<span class="str">"oh shit!"<span class="pun">);<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="kwd">catch<span class="pln"> <span class="pun">(<span class="typ">Exception<span class="pln"> ex<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> ex<span class="pun">;<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
捕获异常后,你也可以先记一下log、或是根据你自己的需要处理一下这个异常,然后再throw。
最后我们的AJAX请求代码也得做修改,增加一个error的处理:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">},<span class="pln">
error<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">fuckedObject<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">var<span class="pln"> json <span class="pun">=<span class="pln"> $<span class="pun">.<span class="pln">parseJSON<span class="pun">(<span class="pln">fuckedObject<span class="pun">.<span class="pln">responseText<span class="pun">);<span class="pln">
alert<span class="pun">(<span class="pln">json<span class="pun">.<span class="pln">errorMessage<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln"> <span class="kwd">catch<span class="pun">(<span class="pln">e<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="str">'something bad happened'<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
现在请求这个Action,会发现Response的状态已经是500了。并且返回了Json格式的错误信息。