PHP实现RTX发送消息提醒的实例代码
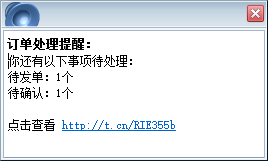
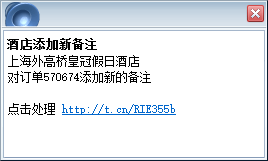
RTX是腾讯公司推出的企业级即时通信平台,大多数公司都在使用它,但是我们很多时候需要将自己系统或者产品的一些通知实时推送给RTX,这就需要用到RTX的服务端SDK,建议先去看看RTX的SDK开发文档(客户端,服务器),我们先看看功能效果:



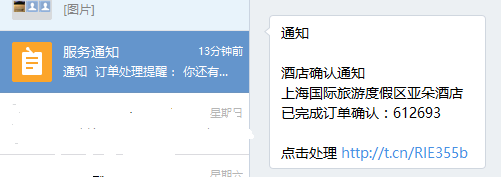
当然,现在很多公司都已经在RTX的基础上升级成了企业微信,没关系,这个API同样可以使用,还是同样的接口,只是展示效果不一样而已:

下面是用PHP实现RTX发送消息提醒:
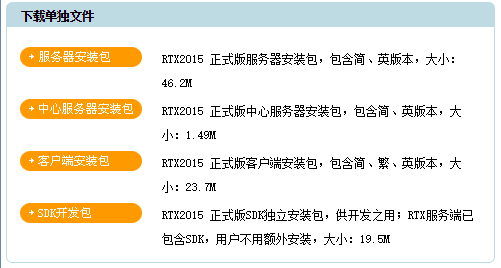
1、首先在服务器端安装RTX的服务端和客户端,再安装SDK开发包(对于发送消息提醒的功能,只需要安装服务端sdk即可)(下载地址:http://rtx.tencent.com/rtx/download/index.shtml)

2、然后再RTX服务器的安装路径下有个WebRoot文件夹,文件夹下有个SendNotify.cgi文件,这就是RTX发送消息的接口文件,打开文件是懂PHP的都能看懂的代码,不过需要在头部加入header头,以及需要处理一些参数的编码
header("Content-Type:text/html;charset=GBK");
$msg = iconv("utf-", "GBK", $msg);
$title = iconv("utf-", "GBK", $title);
如果你的所有安装都是在本地的,那么只需要访问(默认端口8012)即可:
http://127.0.0.1:8012/SendNotify.cgi?msg=消息内容&receiver=RTX的账号(多个用逗号格开)&title=通知的标题
以下是修改后的SendNotify.cgi代码:
<?php
/**
* Created by PhpStorm.
* User: Steven
* Date: //
* Time: :
*/
header("Content-Type:text/html;charset=GBK");
require_once "IPLimit.php";
$receiver = $_GET["receiver"];
$msg = $_GET["msg"];
$title = $_GET["title"];
$delaytime = $_GET["delaytime"];
$okurl = $_GET["okurl"];
$errurl = $_GET["errurl"];
if ((strlen($receiver) == )
&& (strlen($msg) == )
&& (strlen($title) == )
&& (strlen($delaytime) == )
&& (strlen($okurl) == )
&& (strlen($errurl) == )
) {
$receiver = $_POST["receiver"];
$msg = $_POST["msg"];
$title = $_POST["title"];
$delaytime = $_POST["delaytime"];
$okurl = $_POST["okurl"];
$errurl = $_POST["errurl"];
}
if (strlen($receiver) == ) {
$receiver = "";
}
if (strlen($msg) == ) {
$msg = "";
}
if (strlen($title) == ) {
$title = "";
}
if (strlen($delaytime) == ) {
$delaytime = ;
}
if (strlen($okurl) == ) {
$okurl = "";
}
if (strlen($errurl) == ) {
$errurl = "";
}
$msg = iconv("utf-", "GBK", $msg);
$title = iconv("utf-", "GBK", $title);
$php_errormsg = NULL;
$ObjApi = new COM("Rtxserver.rtxobj");
$objProp = new COM("Rtxserver.collection");
$Name = "ExtTools";
$ObjApi->Name = $Name;
$objProp->Add("msgInfo", $msg);
$objProp->Add("MsgID", "");
$objProp->Add("Type", "");
$objProp->Add("AssType", "");
if (strlen($title) == ) {
$objProp->Add("Title", "֪ͨ");
} else {
$objProp->Add("Title", $title);
}
$objProp->Add("DelayTime", $delaytime);
if (strtolower($receiver) == "all") {
$objProp->Add("Username", $receiver);
$objProp->Add("SendMode", "");
} else {
$objProp->Add("Username", $receiver);
}
$Result = @$ObjApi->Call(x, $objProp);
$errstr = $php_errormsg;
if (strcmp($nullstr, $errstr) == ) {
if (strlen($okurl) > ) {
header("Location: " . $okurl);
} else {
// echo "<script language=\"JavaScript\">\r\n";
// echo "alert(\"success\")";
//echo "</script>\r\n";
return true;
}
} else {
//send err
if (strlen($errurl) > ) {
header("Location: " . $errurl);
} else {
echo $errstr . "<br>";
}
}
?>
3、需要注意的是代码中引入了IPLimit.php文件,所以,访问的时候可能会提示IP受限,这就需要在RTX服务端安装文件下找到一个叫SDKProperty.xml的文件,加入你发送请求的服务器IP保存即可
<?xml version="."?>
<Property>
<APIClient>
<IPLimit Enabled="">
<IP>...</IP>
<IP>这里是IP地址</IP>
</IPLimit>
</APIClient>
<sdkhttp>
<IPLimit Enabled="">
</IPLimit>
</sdkhttp>
</Property>
4、开发者只需要封装一个发送GET或者POST的方法,例如:
$arr = array(
'title' => $title, //消息的标题
'receiver' => $receiver_list, //消息的接受者
'msg' => $msg, //消息内容
);
$this->httpsPost('http://...:/SendNotify.cgi', $arr);
即可向RTX发送消息通知,以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

