Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码
在没给大家介绍正文之前,先给大家介绍展示下运行图,如果大家感觉还不错,请继续往下阅读:
相关阅读:分享Android中pullToRefresh的使用心得

项目已同步至:https://github.com/nanchen2251/pullToRefreshDemo
简单使用详情:
1)studio可以直接在app的module设置中直接进行搜索,但是有-的必须添上,而不能用空格代替,为了更加了解这个东西,我还是推荐大家去这里看看,奉上网址:
https://github.com/chrisbanes/Android-PullToRefresh
所以去git上下载了后通过studio的导入Module功能,导入library,修改library的gradle文件和自己的项目一致
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "24.0.0"
defaultConfig {
minSdkVersion 18
targetSdkVersion 23
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.txt'
}
}
}
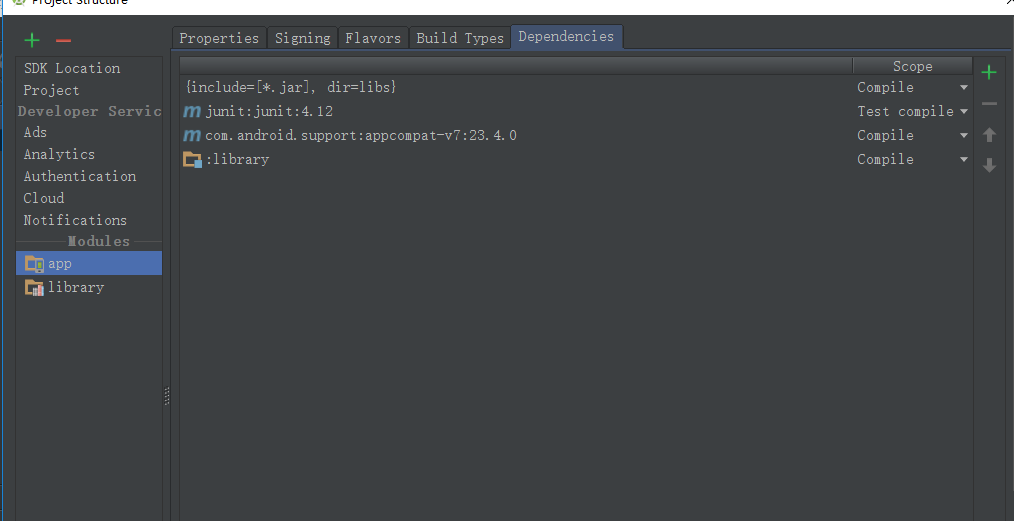
2)然后添加依赖,将app与其进行关联。

3)下面打开library可以看到很多的东西,这个不仅可以支持ListView,还可以支持GridView和ScollView等等,可谓相当全面,不过是否能和当前火热的RecyclerView一起使用楼主还没试过。
4)下面在我们的xml布局中布局,这里我用了自定义控件的属性,所以添加了一个xmlns:app=http://schemas.android.com/apk/res-auto
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.nanchen.pulltorefreshdemo.MainActivity">
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_pull_refresh_lv"
app:ptrAnimationStyle="flip"
app:ptrHeaderBackground="@android:color/transparent"
app:ptrHeaderTextColor="#919191"/>
</RelativeLayout>
5)由于我们这里使用的是它的ListView,所以我们需要一个java Bean 和一个Item的layout进行自定义布局。
package com.example.nanchen.pulltorefreshdemo;
/**
* Created by 南尘 on 16-7-20.
*/
public class Music {
private String title;
private String singer;
public Music() {
}
public Music(String title, String singer) {
this.title = title;
this.singer = singer;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getSinger() {
return singer;
}
public void setSinger(String singer) {
this.singer = singer;
}
}
还有list_item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:layout_marginRight="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/item_title" android:text="歌曲1" android:textSize="20sp" android:layout_alignParentLeft="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/item_singer" android:textSize="20sp" android:text="歌手1" android:layout_alignParentRight="true"/> </RelativeLayout>
6)使用非常简单,在Activity中,代码注释已经比较全面了,这里模拟了异步下载数据任务,并且重写了Adaper,至于其中为什么用静态内部类,这个好处很多,大家可以百度科普。
package com.example.nanchen.pulltorefreshdemo;
import android.content.Context;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.handmark.pulltorefresh.library.ILoadingLayout;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private PullToRefreshListView refresh_lv;
private List<Music> list;
private DataAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
refresh_lv = (PullToRefreshListView) findViewById(R.id.main_pull_refresh_lv);
list = new ArrayList<>();
//设置可上拉刷新和下拉刷新
refresh_lv.setMode(PullToRefreshBase.Mode.BOTH);
//设置刷新时显示的文本
ILoadingLayout startLayout = refresh_lv.getLoadingLayoutProxy(true,false);
startLayout.setPullLabel("正在下拉刷新...");
startLayout.setRefreshingLabel("正在玩命加载中...");
startLayout.setReleaseLabel("放开以刷新");
ILoadingLayout endLayout = refresh_lv.getLoadingLayoutProxy(false,true);
endLayout.setPullLabel("正在上拉刷新...");
endLayout.setRefreshingLabel("正在玩命加载中...");
endLayout.setReleaseLabel("放开以刷新");
refresh_lv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
new LoadDataAsyncTask(MainActivity.this).execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
new LoadDataAsyncTask(MainActivity.this).execute();
}
});
loadData();
adapter = new DataAdapter(this,list);
refresh_lv.setAdapter(adapter);
}
private int count = 1;
private void loadData(){
for (int i = 0; i < 10; i++) {
list.add(new Music("歌曲"+count,"歌手"+count));
count++;
}
}
/**
* 异步下载任务
*/
private static class LoadDataAsyncTask extends AsyncTask<Void,Void,String>{
private MainActivity mainActivity;
public LoadDataAsyncTask(MainActivity mainActivity) {
this.mainActivity = mainActivity;
}
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(2000);
mainActivity.loadData();
return "seccess";
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
/**
* 完成时的方法
*/
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
if (s.equals("seccess")){
mainActivity.adapter.notifyDataSetChanged();
mainActivity.refresh_lv.onRefreshComplete();//刷新完成
}
}
}
/**
* 自定义适配器
*/
private static class DataAdapter extends BaseAdapter{
private Context context;
private List<Music> list;
public DataAdapter(Context context, List<Music> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
if (list != null){
return list.size();
}
return 0;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if (convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.list_item,parent,false);
vh = new ViewHolder();
vh.tv_title = (TextView) convertView.findViewById(R.id.item_title);
vh.tv_singer = (TextView) convertView.findViewById(R.id.item_singer);
convertView.setTag(vh);
}else{
vh = (ViewHolder) convertView.getTag();
}
Music music = (Music) getItem(position);
vh.tv_title.setText(music.getTitle());
vh.tv_singer.setText(music.getSinger());
return convertView;
}
class ViewHolder{
TextView tv_title;
TextView tv_singer;
}
}
}
以上所述是小编给大家介绍的Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

