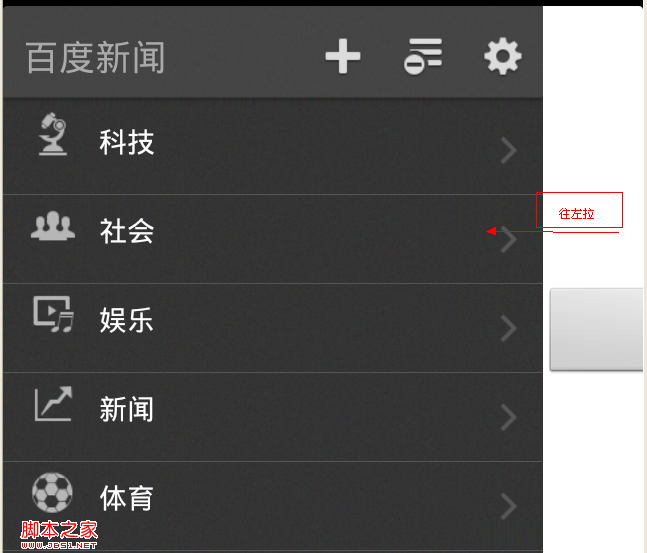
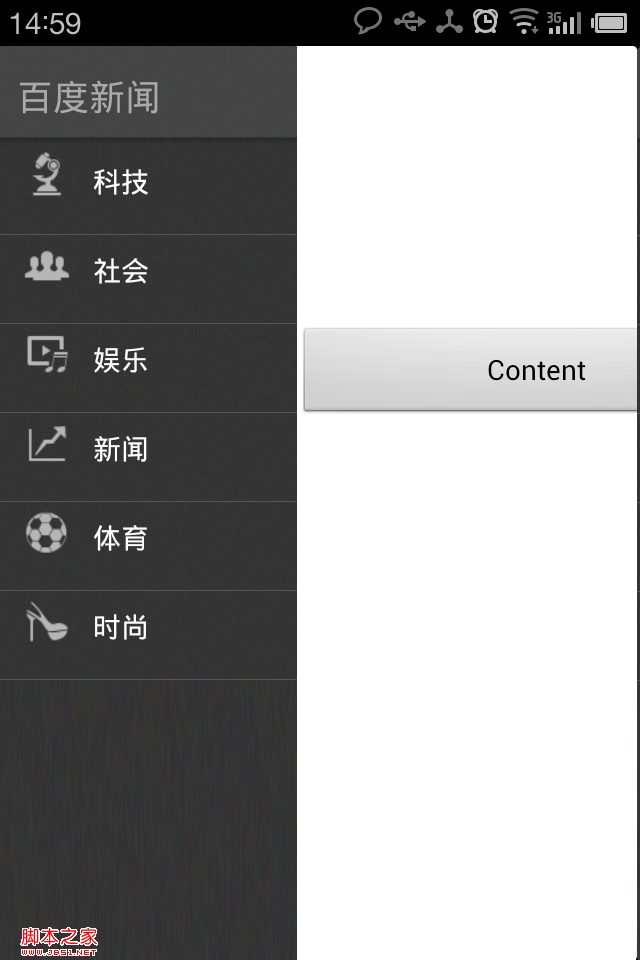
Android界面设计(APP设计趋势 左侧隐藏菜单右边显示content)
相关文章
android popwindow实现左侧弹出菜单层
http://www.jb51.net/article/33533.htm
移动App设计的13大精髓
http://www.jb51.net/article/33534.htm
这文章讲述了2013年未来的移动APP设计趋势,感觉挺有道理的。wp8的平面界面设计已经取得很大的成功,很多应用也都是采取相同的设计如zaker,还有类似本文要展示的左侧导航菜单右边显示主要内容的设计,通过menu菜单或者左右拖动可以弹出左侧导航菜单,国内的应用有百度新闻、100tv、印象笔记等。个人觉得这样的应用很清新,看起来很让人舒服,爱不释手的感觉。
因为自己也是刚学的android,对于实现也是毫无思路,后来在论坛里也看到有人贴出源码,就下载下来看看。那个帖子原文我没有再贴出来,有看到的朋友可以,帮忙贴出来。那个Demo大致实现了左右拖动,但我在往里面添加组件的时候会出现几个bug,比如拖动没有效果。这个demo很值得大家去认真学,里面有涉及到自定义属性、view绘制、onTouchEvent(view)、onInterceptTouchEnent(viewgroup)、view中的scrollto(),scrollby()、scroller类、VelocityTracker等知识点,通过这个简单的例子我还是学到了很多知识,也开始懂得如何去学习一门语言。光看是不会学到东西,也不会有积累的,
只有自己去实践,去理解,然后收藏整理自己敲好的代码才会有更好的效果。


相关推荐
-
android底部菜单栏实现原理与代码
上一个项目已经做完了,这周基本上没事,所以整理了下以前的项目,想把一些通用的部分封装起来,这样以后遇到相似的项目就不用重复发明轮子了,也节省了开发效率.今天把demo贴出来一是方便以后自己查询,二是希望同时也能帮到大家. 底部菜单栏很重要,我看了一下很多应用软件都是用了底部菜单栏做.我这里使用了tabhost做了一种通用的(就是可以像微信那样显示未读消息数量的,虽然之前也做过但是layout下的xml写的太臃肿,这里去掉了很多不必要的层,个人看起来还是不错的,所以贴出来方便以后使用). 先看一下
-
Android实现原生侧滑菜单的超简单方式
先来看看效果图 当你点击菜单可以更改图标,例如点击happy,首页就会变一个笑脸,这个实现的过程超级简单 你需要使用ToolBar与DrawableLayout两个比较新的控件 首先要写三个xml布局文件,我这里的布局文件是使用了include标签嵌入的,代码如下 headbar_toolbar.xml <?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar
-
Android仿QQ空间底部菜单示例代码
之前曾经在网上看到Android仿QQ空间底部菜单的Demo,发现这个Demo有很多Bug,布局用了很多神秘数字.于是研究了一下QQ空间底部菜单的实现,自己写了一个,供大家参考.效果如下图所示: 1.实现原理很简单,底部菜单是一个水平分布的LinearLayout,里面又是五个LinearLayout,它们的layout_weight都为1,意味着底部菜单的子控件将屏幕宽度平均分为5部分.五个LinearLayout除了中间那个,其余都在里面放置ImageView和TextView(中间先空
-
Android之用PopupWindow实现弹出菜单的方法详解
在使用UC-WebBrowser时,你会发现它的弹出菜单跟系统自带的菜单不一样.它实现更多菜单选项的显示和分栏.其实,它的本身是PopupWindow或者是AlertDialog对话框,在里面添加两个GridView控件,一个是菜单标题栏,一个是菜单选项.菜单选项视图的切换可以通过适配器的变换,轻松地实现.点击下载该实例:一.运行截图: 二.实现要点:(1)屏蔽系统弹出的菜单:1.首先创建至少一个系统的菜单选项 复制代码 代码如下: @Override public bool
-
基于Android实现点击某个按钮让菜单选项从按钮周围指定位置弹出
Android Material Design:PopupMenu Android Material Design 引入的PopupMenu类似过去的上下文菜单,但是更灵活. 如图所示: 现在给出实现上图PopupMenu的代码. 本例是一个普通的Button触发弹出PopupMenu. 测试的MainActivity.java : package zhangphil.materialdesign; import android.app.Activity; import android.os.B
-
Android ListView长按弹出菜单二种实现方式示例
复制代码 代码如下: /** * 知识点1:ListView item:两种长按弹出菜单方式* 知识点2:ListView SimpleAdapter的使用* 知识点 3:在java代码中创建一个ListView*/ public class ListOnLongClickActivity extends Activity { private LinearLayout myListViewlayout; private ListView mListView;
-
Android开发技巧之我的菜单我做主(自定义菜单)
Android SDK本身提供了一种默认创建菜单的机制.但通过这种机制创建的菜单虽然从功能上很完备,但在界面效果上实在是有点"土".对于一个拥有绚丽界面的程序配上一个有点"土"的菜单,会使用户感觉很怪,甚至会使绚丽的界面大打折扣.实际上,对于如此灵活和强大的Android系统,修改菜单的样式只是小菜一碟.为程序加入漂亮菜单的方法很多.在本节先介绍一种比较常用的方法,就是通过onKeyDown事件方法和PopupWindow实现自定义的菜单.至于通过这种技术能否设计出
-
android popwindow实现左侧弹出菜单层及PopupWindow主要方法介绍
PopupWindow可以实现浮层效果,主要方法有:可以自定义view,通过LayoutInflator方法:可以出现和退出时显示动画:可以指定显示位置等. 为了将PopupWindow的多个功能展现并力求用简单的代码实现,编写了一个点击按钮左侧弹出菜单的功能,实现出现和退出时显示动画效果并点击其他区域时弹出层自动消失,效果图如下: 源码: 1.PopwindowOnLeftActivity.java 复制代码 代码如下: package com.pop.main; import android
-
Pagerslidingtabstrip菜单标题栏制作方法
本文实例为大家分享了Pagerslidingtabstrip菜单标题栏的具体代码,供大家参考,具体内容如下 1.加入library作为本地包工程,或者加入依赖在build.gradle(我对gradle不是很了解,所以用前面那个导入包的方法) dependencies { compile 'com.astuetz:pagerslidingtabstrip:1.0.1' } 2.布局文件 <com.astuetz.PagerSlidingTabStrip android:id="@+id/t
-
Android左右滑出菜单实例分析
现在的Android应用,只要有一个什么新的创意,过不了多久,几乎所有的应用都带这个创意.这不,咱们公司最近的一个持续性的项目,想在首页加个从左滑动出来的菜单,我查阅网上资料,并自己摸索,实现了左.右两边都能滑出菜单,并且,左.右菜单中,都可以加ListView等这类需要解决GestureDetector冲突的问题(如在首页面中,含有ListView,上下滚动时,左右不动,相反,左右滑动菜单时,上下不动,听着头就大了吧!) 先上几张图,给大家瞧瞧,对整体有个了解: 一.首页布局: 复制代码 代
随机推荐
- 使用重绘项美化WinForm的控件
- ASP实现多行注释的方法(dw)
- 实现JavaScript中继承的三种方式
- 详解angular2采用自定义指令(Directive)方式加载jquery插件
- angular route中使用resolve在uglify压缩后问题解决
- 基于require.js的使用(实例讲解)
- 使用脚本自动压缩指定目标下的所有文件的代码
- .net泛型通用函数的特殊问题的解决方法
- ThinkPHP使用PHPExcel实现Excel数据导入导出完整实例
- linux网络相关命令汇总(6)
- ASP XML制作菜单管理程序
- AJAX 自学练习 请求与显示
- jquery中$each()方法的使用指南
- 快速展开Windows注册表编辑器分支
- Java NIO:浅析IO模型_动力节点Java学院整理
- C# 禁用鼠标中间键的方法
- 多重條件組合查詢(二)
- PHP的引用详解
- Java图形化界面设计之容器(JFrame)详解
- 关于expdp任务异常的处理案例详析

