AngularJs实现聊天列表实时刷新功能
昨天在做app的聊天列表时,遇到了一个问题,消息监听器监听到了一个新的消息,但是如果这时已经处于消息列表的页面那么消息列表并不会及时更新。
我的想法是在service层中的监听器方法里,当监听到了一个新的消息,那么就在根作用域中发出一个广播,告诉controller层需要去获取最新的消息列表了。
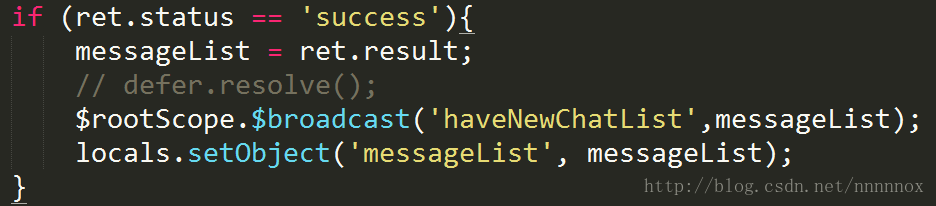
service层中发出广播:

controller层中接听广播:

rootScope是所有scope的父级
它的广播(broadcast)和监听(on) 可以在无交集的controller间使用
scope 的 broadcast 和 on 是用于作用域有交集(父子关系)controller间事件传递 有别于rootScope
以上所述是小编给大家介绍的AngularJs实现聊天列表实时刷新功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
AngularJS实现页面定时刷新
有时我们在前端可能会有这样的需求: 1.每隔一段时间刷新一下页面中的数据 2.根据需要可以暂停和启用刷新 接下来我们就来看下AngularJS的实现方法: 首先我们了解到AngularJS中$interval可以用来处理间歇性处理一些事情,那么我们的间歇性刷新就使用interval来实现. $interval使用方法: 1.启动一个定时任务 $interval(function(){},n1,n2); 第一个参数function是指我们的定时任务要触发的事件, 第二个参数n1是指每隔多少毫秒触发
-
angularjs实现上拉加载和下拉刷新数据功能
虽说AngularJS 1.x版本中对于上拉加载,下拉刷新数据功能都有做些封装,但还是有些人不清楚.其实我一开始也是不懂的,so.现在把搞懂的记录下免得少走弯路. now,begin:先说下拉刷新吧,原理就是每次下拉都重新去服务器请求过一次新的数据.一般这种刷新功能的响应数据(也就是服务器返回的(json)数据)中都会带有 "rowsOfPage": 3, "currentPage": 1, "totalPages": 10, "tot
-
AngularJs实现聊天列表实时刷新功能
昨天在做app的聊天列表时,遇到了一个问题,消息监听器监听到了一个新的消息,但是如果这时已经处于消息列表的页面那么消息列表并不会及时更新. 我的想法是在service层中的监听器方法里,当监听到了一个新的消息,那么就在根作用域中发出一个广播,告诉controller层需要去获取最新的消息列表了. service层中发出广播: controller层中接听广播: rootScope是所有scope的父级 它的广播(broadcast)和监听(on) 可以在无交集的controller间使用 sco
-
zTree实现节点修改的实时刷新功能
一.应用场景 在实际应用中会遇到动态操作树各节点的需求,在增加树节点后如何实时动态刷新树就十分有必要了. 二.项目实践 比如要在test1234节点下新建子节点,首先要选中test1234节点,添加成功后,根据test1234结点的TID去后台请求对应子节点数据,实现动态刷新.删除节点类似. 三.代码实现 1.初始化时必须设置配置 <span style="font-size:14px;"> async:{ enable:true, url:"../admin/s
-
bootstrap-wysiwyg结合ajax实现图片上传实时刷新功能
最近由于项目需求,要实现一个前端文本编辑框,附带图片上传实时查看的功能.比较了网上的几款插件,首先是百度的UEitor,发现该框架过于庞大,一个小框架引入如此多的文件并不是我想看到的:其次是jQuery的easyUI,虽然个人版的是免费的,但是项目属于公司业务,似乎用商业版的框架并不妥.考虑到项目的前端主要就是在bootstrap的基础上构建起来的,最终选用了bootstrap-wysiwyg插件,它非常的精简,轻巧而且扩展性强. 引入bootstrap-wysiwyg并且实现文本编辑功能十分的
-
基于Vue实现tab栏切换内容不断实时刷新数据功能
先说一下产品需求,就是有几个tab栏,每个tab栏对应的ajax请求不一样,内容区域一样,内容为实时刷新数据,每3s需要重新请求,返回的数据在内容区域展示,每点击一次tab栏需停止其他tab栏ajax请求,防止阻塞,首次加载页面的时候又不能5个ajax同时请求,只需要请求第一个就好 也没有必要建立5个区域,控制显示隐藏,浪费性能,业务代码就不贴了,把大概原理的代码贴上来 先是用jq实现了一版 <!DOCTYPE html> <html lang="en"> &l
-
tp5框架基于Ajax实现列表无刷新排序功能示例
本文实例讲述了tp5框架基于Ajax实现列表无刷新排序功能.分享给大家供大家参考,具体如下: 在后台管理的时候我们有时需要对数据进行排序,以控制数据在模板显示的顺序,排序的原理就是修改数据库,然后更新视图.我们可以单独写一个方法来实现排序的功能,成功后刷新页面,也可以利用Ajax技术,实现数据的局部请求,也就是无刷新排序的功能. 现在想要达到的效果是在排序的input框中输入数值,点击排序实现无刷新排序的功能. 首先是表格(cate.html)这一块我们要单独摘出来,放入到一个单独页面当中,方便
-
使用socket实现网络聊天室和私聊功能
使用socket技术实现网络聊天室和私聊功能,具体内容如下 话不多说先上图: 1.聊天室群聊页面 在线用户的联系人列表 socket连接页面 私聊页面 项目介绍 与服务端实现socket连接:每个客户端连接到服务器的时候,服务器会将每个连接的socket保存在list集合中. 群聊功能:当有一个用户发送群聊消息给服务器的时候,服务器会将所有信息转发给list列表中的所有已连接的客户端. 私聊功能:用户发送私聊信息给服务器后,服务器会向一个目标ip发送消息. 显示在线联系人列表:当有新用户登录成功
-
Java聊天室之实现聊天室服务端功能
目录 一.题目描述 二.解题思路 三.代码详解 多学一个知识点 一.题目描述 题目实现:实现聊天室服务器端功能.运行程序,服务端等待客户端连接,并显示客户端的连接信息. 二.解题思路 创建一个服务类:ChatServerFrame,继承JFrame类 定义一个Hashtable对象,用于存储登录用户的用户名和套接字对象. 定义createSocket()方法,用于创建服务器套接字对象.获得连接到服务器的客户端套接字对象以及启动线程对象对客户端发送的信息进行处理. 定义内部线程类ServerThr
-
AngularJS 实现购物车全选反选功能
废话不多说了,直接给大家贴代码了,具体代码如下所示: <!DOCTYPE html> <html lang="en" ng-app="testMo"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/bootstrap.css&qu
-
Android仿微信滑动弹出编辑、删除菜单效果、增加下拉刷新功能
如何为不同的list item呈现不同的菜单,本文实例就为大家介绍了Android仿微信或QQ滑动弹出编辑.删除菜单效果.增加下拉刷新等功能的实现,分享给大家供大家参考,具体内容如下 效果图: 1. 下载开源项目,并将其中的liberary导入到自己的项目中: 2. 使用SwipeMenuListView代替ListView,在页面中布局: <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipeRefresh
-
php+ajax实时刷新简单实例
本文实例讲述了php+ajax实时刷新简单实现方法,分享给大家供大家参考.具体如下: ajax自动刷新好像是个很常见的问题,之前做一个网页聊天室程序也是卡在了这上面,经过了这段时间的学习,终于做出了一个可以自动刷新网页的代码框架,希望正在迷茫的亲们不要像我一样走了这么多弯路 废话不多说 上代码: html部分: <html> <head> <script type="text/javascript"> function loadXMLDoc()//a
随机推荐
- seaJs的模块定义和模块加载浅析
- js实现页面跳转重定向的几种方式
- JavaScript比较两个对象是否相等的方法
- 详解Javacript和AngularJS中的Promises
- Java实现九宫格的简单实例
- SpringMVC接收多个对象的4种方法
- Redis使用Eval多个键值自增的操作实例
- c#调用arcgis地图rest服务示例详解(arcgis地图输出)
- 简略说明Javascript中的= =(等于)与= = =(全等于)区别
- Android实现歌曲播放时歌词同步显示具体思路
- 解决canvas画布使用fillRect()时高度出现双倍效果的问题
- ECMAScript6的新特性箭头函数(Arrow Function)详细介绍
- 浅析Android 的 MediaPlayer类
- 使用CSS和jQuery模拟select并附提交后取得数据的代码
- 带Checkbox的列表框
- jQuery实现标签页效果实战(4)
- 详解MySQL查询时区分字符串中字母大小写的方法
- 动态载入/删除/更新外部 JavaScript/Css 文件的代码
- JavaScript算法教程之sku(库存量单位)详解
- ES6 javascript的异步操作实例详解

