Ajax请求WebService跨域问题的解决方案
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
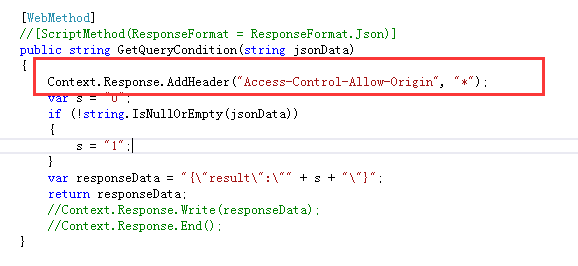
a.在WebService接口加上响应头信息:

b.在web.config文件中加上相关配置节信息:

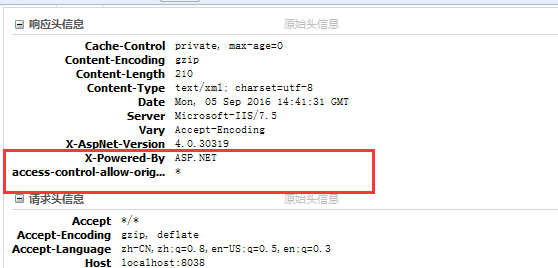
运用a或者b的解决方案后,浏览器头信息中变动如下:

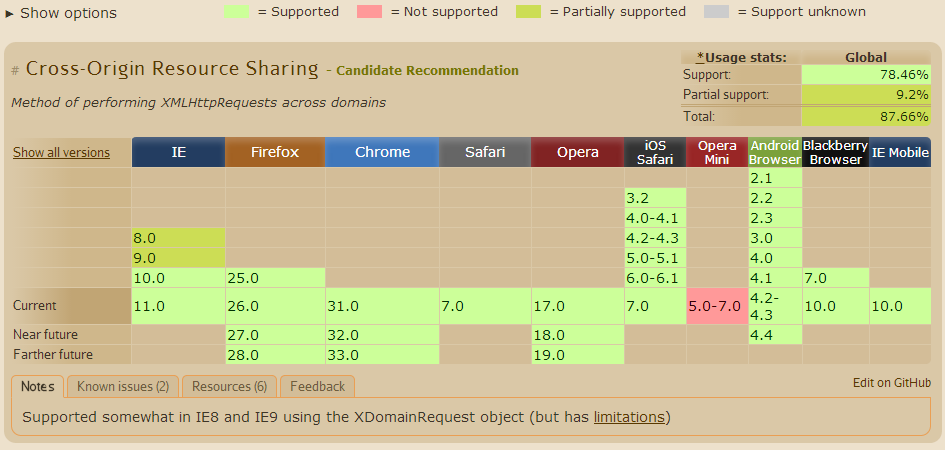
最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

以上所述是小编给大家介绍的Ajax请求WebService跨域问题的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
AJAX和WebService实现省市县三级联动具体代码
-------------------------------------WebService1.asmx--------------------------------------- 复制代码 代码如下: // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释. [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebServ
-
关于jquery ajax 调用带参数的webservice返回XML数据一个小细节
后来在一个不起眼的小站找到一个帖子,某个人的一个建议提醒了我. 我原来的代码是这样写的: 错误代码 复制代码 代码如下: $.ajax({ type: "post", url: "_service.asmx/getDataFromATable", data:" { tablename: temp }", dataType: "XML" ... WS是这样写的: webservice 复制代码 代码如下: [WebMethod]
-
Jquery ajax传递复杂参数给WebService的实现代码
Entity: 复制代码 代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Runtime.Serialization; namespace Entity { [DataContract] public class User { [DataMember] public string Name { get; set; } [DataMemb
-
Jquery Ajax学习实例6 向WebService发出请求,返回DataSet(XML) 异步调用
一.WebService.asmx: 处理业务数据,在GetDataSet()方法中产生DataSet(XML)数据,供JqueryRequest.aspx调用,代码如下: 复制代码 代码如下: [WebMethod] public DataSet GetDataSet() { DataSet ds = new DataSet(); DataTable dt = new DataTable(); dt.Columns.Add("Name", Type.GetType("Sys
-
ajax跨域调用webservice的实现代码
最近ajax访问webservice遇到跨域的问题,网上搜索资料,总结如下(很多都是觉得人家总结不错的复制下来) <<用JSON来传数据,靠JSONP来跨域>> 先上我的已实现代码: 前端代码: $.ajax({ type: "get", url: "http://localhost/Service1.asmx/getElevatorStatusJsonData?jsoncallback=?", dataType: "jsonp&q
-
Ajax请求WebService跨域问题的解决方案
1.背景 用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用 2.出现的问题 原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容); 3.解决方案: (1) JSONP:只支持GET方式 (2) CROS:跨域资源共享 以下为CROS解决方案: a.在WebService接口加上响应头信息: b.在web.config文件中加上相关配置节信息: 运用a或者b的解决方案后,浏览器头信息中变动如下: 最终问题得以较好的解决,但对
-
ajax请求前端跨域问题原因及解决方案
目录 一.跨域是怎么形成的 二.导致跨域的根本原因 三.解决方法 1 .JSONP 2. CORS 3 .代理转发 一.跨域是怎么形成的 当我们请求一个url的 协议.域名.端口三者之间任意一个与当前页面url的协议.域名.端口 不同这种现象我们把它称之为跨域 跨域会导致: 1.无法读取非同源网页的 Cookie.LocalStorage 和 IndexedDB 2.无法接触非同源网页的 DOM 3.无法向非同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应) 二.导致跨域的根本原因
-
Spring MVC中处理ajax请求的跨域问题与注意事项详解
前言 有时候前后台做数据交互,会遇到烦人的跨域请求问题,如果你还是一枚编程小白来说,无疑来说是很痛苦的事. 当然网上也肯定会有一些解决方法.但自身实力有限,不一定会看的懂,能把问题解决了.所以下面这篇文章就来给大家总结介绍在Spring MVC中处理ajax请求的跨域问题与一些注意事项,话不多说了,来一起看看详细的介绍吧. 为何跨域 简单的说即为浏览器限制访问A站点下的js代码对B站点下的url进行ajax请求.假如当前域名是www.abc.com,那么在当前环境中运行的js代码,出于安全考虑
-
Vue-resource实现ajax请求和跨域请求示例
vue-resource是Vue提供的体格http请求插件,如同jQuery里的$.ajax,用来和后端交互数据的. 在使用时,首先需要安装vue-resource插件 1.在项目跟目录上安装: npm install vue-resource 2.引入resource插件 import VueResource from 'vue-resource'; Vue.use(VueResource) 3.发送请求: this.$http.get("http://www.vrserver.applinz
-
完美解决api、WebService跨域的问题
webapi接口在ajax调用的很多情况下都会出现跨域问题,同样的WebService如果想用ajax调用,也需要接口跨域问题,解决方案如下: 1.IIS配置 打开IIS选择发布后的webapi或者是WebService,选择网站-->选择HTTP 响应表头-->添加..操作如下: 需要添加的名称和值为 <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> &l
-
Ajax跨域的完美解决方案
公司要做一个活动页面,在其过程中发现所有的接口,ajax请求跨域.这里对跨域做个简单介绍以及提供几种解决办法. 由于浏览器实现的同源策略的限制,XmlHttpRequest只允许请求当前源(域名.协议.端口)的资源,所以AJAX是不允许跨域的.这里提供自己常用的三种方法: 1.jsonp访问 JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问: 实现方式 1) <
-
Ajax跨域问题及解决方案(jsonp,cors)
跨域 跨域有三个条件,满足任何一个条件就是跨域 1:服务器端口不一致 2:协议不一致 3:域名不一致 解决方案: 1.jsonp 在远程服务器上设法动态的把数据装进js格式的文本代码段中,供客户端调用和进一步处理:在前台通过动态添加script标签及src属性,表面看上去与ajax极为相似,但是,这和ajax并没有任何关系:为了便于使用及交流,逐渐形成了一中非正式传输协议,人们把它称作 jsonp . 代码如下: html: <body> <form action="/&q
-
Ajax实现跨域访问最新解决方案
在实际项目当中,我们经常会遇到同一个域名下不同项目之间通过Ajax相互调用数据,这样问题就来了,如何通过Ajax实现跨域呢? 解决方案 1.Jsonp Jsonp解决跨域相对简单,服务器无需任何配置.具体实现如下: $.ajax({ type: 'get', url: 'http://xxx.com', data: {}, dataType: 'jsonp', success: function (data) { }, error: function (data) { mask.close();
-
gateway网关与前端请求跨域问题的解决方案
gateway网关与前端请求的跨域问题 最近因项目需要,引入了gateway网关.可是发现将前端请求的端口指向网关后,用postman发送请求是正常的,用浏览器页面点击请求会出现跨域问题.今天就记录一下自己是怎么解决的. 第一种 直接在yml文件中配置 spring: application: name: service-getway cloud: gateway: globalcors: cors-configurations: '[/**]': # 允许携带认证信息 # 允许跨域的源(网站域
-
ajax前台后台跨域请求处理方式
最近一直在搞公众号前台开发,遇到了ajax跨域请求的问题,像地区的省-市-县三级联动.汽车品牌-车系-车款的三级联动查询等都需要调用外部接口(其他工程项目的接口)完成.下面就分享一下个人解决跨域请求的方案,当然是在后台程序猿大哥的帮助下,我才弄明白了其中的渊源,赶紧记录下来慢慢积累,也希望对大家能有所帮助,还请积极提出意见或建议. 跨域请求需要借助后台代码接收callback回调函数,对json数据进行进一步处理:前台再用ajax请求向服务器发送callback参数,并指定数据格式为jsonp.
随机推荐
- AngularJs Understanding Angular Templates
- PHP求最大子序列和的算法实现
- 将word转化为swf 如同百度文库般阅读实现思路及代码
- Spring MVC之WebApplicationContext_动力节点Java学院整理
- Redis教程(十四):内存优化介绍
- jQuery基于json与cookie实现购物车的方法
- VBS教程:正则表达式简介 -字符匹配
- 求个简单正则
- linux之普通用户与root用户之间切换方法
- Python实现提取文章摘要的方法
- iOS动画特效之立方体翻转
- 准确获得页面、窗口高度及宽度的JS
- python迭代器的使用方法实例
- mysql中将null值转换为0的语句
- Java实现文件压缩与解压的示例[zip格式,gzip格式]
- python中函数默认值使用注意点详解
- 浅谈CMake配置OpenCV 时静态链接与动态链接的选择
- JS+CSS实现的简单折叠展开多级菜单效果
- 实现非常简单的js双向数据绑定
- Bootstrap入门教程一Hello Bootstrap初识

