不通过JavaScript实现的自动滚动视差效果
这个效果是仿照Chirs Coyier的视差教程实现的,经过Chirs的允许使用了其中的星空背景。
运行效果:
在这里观看:http://www.fofronline.com/experiments/parallax/#experiment
该效果可以在Safari 4 Beta和Google Chrome中正常预览,实现该效果无需JavaScript。
(但是在IE7及以下版本中无法观看)

实现方法:
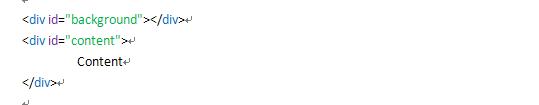
这个页面的HTML代码非常简单,通过一个div来定义背景,另一个div来定义内容,这里使用了CSS3中的多重背景技术,所以需要另外的标记来表示其它的背景图片。

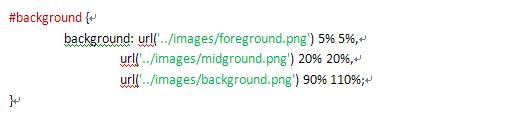
将CSS背景容器设置在一个固定的位置,并通过top、left、bottom和righ属性让它占据页面的底部。背景图片通过 background属性来指定,最先指定的就是最顶层的背景。每一幅图片都按照百分比进行定位,而且它们的位置各不相同,这样当容器的尺寸改变的时候, 各个图像就会发生移动,从而产生视差效果

按 照通常的想法,只有当页面被缩放的时候,或使用JavaScript来控制的时候才能产生动画效果。这里使用另外一种方法。通过让背景图容器的左边沿进行 移动(比如从0px到100px)。这就会使容器的整体宽度变化,从而使背景图片根据它们的百分比发生不同程度的移动。通过将时间长度和左侧位置设置的足 够大,就会产生连续的视差移动效果。

可以将移动速度增大来获得更有趣的效果,另外还可以添加一些鼠标动做,最终的CSS代码如下:

小资料:视差效果,原本是一个天文学术语,当我们观察星空时,离我们远的星星移动速度较慢,离我们近的星星移动速度则较快。当我们坐在车上向车窗外 看时,也会有这样的感觉,远处的群山似乎没有在动,而近处的稻田却在飞速掠过。许多游戏中都使用视差效果来增加场景的立体感。(译/曹巳甲)
相关推荐
-
基于JavaScript怎么实现让歌词滚动播放
各种音乐播放器上都有一个自动滚动播放歌词的功能,当前滚动到的歌词会高亮居中显示,即使歌词被换行也能正常居中,那么这个功能基于JavaScript怎么实现让歌词滚动播放呢?请看下文详解. 一般音乐播放器使用的歌词格式都是lrc,为了方便处理,我们这里使用XML格式的歌词.介绍一个网站:中文歌词库.它提供xml格式的歌词. 我们先来看一下这个例子的最终效果: 下面是基于jQuery的具体代码: <!DOCTYPE html> <html lang="en"> <
-
JavaScript实现页面滚动图片加载(仿lazyload效果)
为什么写这篇文章? 1.优化页面很实用的方法,技术实现不难: 2.搜索了相关内容的文章,好像都是用jQuery的方法,可是如果不用jQuery的站长难道就不能用这种方法了么: 3.做技术分享也是在让更多人帮自己测试,因为这个本人木有在项目中实际用到,都是自己琢磨的,所有如果有问题请大家指出,先谢谢了: 4.这个月的博客还没写: 5.刚好木有工作任务,此时不写更待何时... 现在的页面大多都具有的特点 - 内容丰富,图片较多:像我们经常浏览的淘宝,京东,团购网站之类的(本人网购控,属于一个月不在网
-
Javascript实现DIV滚动自动滚动到底部的代码
查询了一下相关的资料,Div没有自动滚动的属性,只能模拟鼠标的滚动来现实想要的效果. 关键的部分部分在这里:div.scrollTop = div.scrollHeight; 下面是具体实现的精简代码: 复制代码 代码如下: <html> <body> <div id="divDetail" style="overFlow-y:scroll; width:250px;height: 200px;"> <table style
-
图片与JavaScript配合做出个性滚动条
图片与JavaScript配合做出个性滚动条 * { margin:0; padding:0; } body { margin:20px 0 400px 20px; font:12px Arial; } h1 { font-size:14px; } ol { margin:20px; line-height:160%; } #out { position:relative; width:500px; height:300px; margin:100px 0 100px 80px; border:
-
javascript 模拟Marquee文字向左均匀滚动代码
可以实现匀速.无缝.加链接以及其它的修饰效果,本代码就是实现了这一功能,让文字从右至右平滑滚动,滚动宽度.高度.速度均可以设定. Js文字向左运动 var marqueewidth=350 var marqueeheight=22 var speed=5 var marqueecontents='欢迎光临我们 网页特效栏目,精品特效全收罗!' if (document.all) document.write(''+marqueecontents+'') function regenerate()
-
javascript四个方向无间隙滚动合集(多浏览器IE,firefox兼容)
学习中...本段JS制作参考 MSClass.js 复制代码 代码如下: boxmove(d1,d2,d3,e,obj) d1 = 外围容器 d2 = 内容 d3 = 复制d2的内容接替循环滚动 e = 方向与方法 1,2,3,4 = 自动滚动,分别对应:上,右,下,左 "top","right","bottom","left" = 手动滚动,分别对应:上,右,下,左 obj = 选择手
-
javascript上下左右定时滚动插件
核心代码: 复制代码 代码如下: <script type="text/javascript"> function Marquee() { this.ID = document.getElementById(arguments[0]); this.Direction = arguments[1]; this.Step = arguments[2]; this.Width = arguments[3]; this.Height = arguments[4]; this.Tim
-
javascript用DIV模拟弹出窗口_窗体滚动跟随
可滚动跟随弹出框效果代码--我们 function getPosition() { var top = document.documentElement.scrollTop; var left = document.documentElement.scrollLeft; var height = document.documentElement.clientHeight; var width = document.documentElement.clientWidth; return {top:
-
javascript 实现滚动效果代码整理
1.先写两个最常用最简洁的滚动代码 代码如下: 水平滚动: <marquee direction="left" align="bottom" height="25" width="100%" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="2" scrolldelay="
-
实现网页内容水平或垂直滚动的Javascript代码
主要两个部分,一.是滚动内容部分:二.JS的滚动代码部分,也只有两句话. 一.传统的滚动代码 用Javascript实现新闻内容的水平滚动! [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 传统的滚动代码应用效果比较单一,而且经常还存在浏览器的兼容性问题,比如在FIREFOX上效果就会出现marquee的特效无效的问题. 二.Javascript实现的滚动效果 用Javascript实现新闻内容的水平滚动1 document.write("用Javascript实现新闻内容的水平滚动
-
javascript 获取页面的高度及滚动条的位置的代码
复制代码 代码如下: var Viewport={ top : function(){ return window.pageYOffset || document.documentElement && document.documentElement.scrollTop || document.body.scrollTop; }, height : function(){ return window.innerHeight || document.documentElement &
-
javascript改变position值实现菜单滚动至顶部后固定
现在很多网站都有这样的一个效果,当页面滚动到一定高度时,菜单栏会固定在页面顶部.其实就是改变 position 的值. html 代码: 复制代码 代码如下: <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" t
-
javascript实现文字图片上下滚动的具体实例
复制代码 代码如下: <div style="border:#d3d3d3 1px solid;width:100%;"> <div id="demo" style="overflow:hidden;height:160;width:100%;"> <div id="demo1"> 文章标题列表 </div>
-
javascript 另一种图片滚动切换效果思路
先说一种最普遍的思路: 把图片们用ul之类的包起来,并设置float.然后设置这个ul本身为absolute定位,其父标签用relative定位.通过设置ul的left或top值,实现图片队列的滚动效果 特点: 只操作一个html元素(即上文的ul),对系统开销小:滚到头会回滚:从大序号滚动到小序号也会回滚:从最后序号滚动到第一个,会"咻"的一下把所有中间的图片也路过一次. 另一种思路就是我在XScroll.js里实现的思路,所有图片用绝对定位.具体看那篇文章吧. XScroll.js
-
Javascript模拟scroll滚动效果脚本第1/2页
Insert title here var oEventUtil = new Object(); oEventUtil.addEventHandler = function (oTarget,sType,fnDo){ if(oTarget.addEventListener){ oTarget.addEventListener(sType,fnDo,false) } if(oTarget.attachEvent){ oTarget.attachEvent("on"+sType,fnDo)
-
javascript jscroll模拟html元素滚动条
主流浏览器默认为html元素提供的滚动条不美观,而且前端开发人员想对其通过css进行统一样式的美化也是不可实现的.比如ie可以通过样式来实现简单的美化.Webkit内核浏览器可以控制滚动条的显示效果,firefox则不允许用户为滚动条定义样式.但是对于追求友好的用户体验的前端开发人员,是不会被这些浏览器的不一致行为所阻止的.我们可以自己通过标准的html元素模拟来实现自定义的滚动条. 这里是自己在工作不太忙的时候写出来了一个用户可以自定义的滚动条jscroll,以下简称jscroll.jscro
-
javascript 一段左右两边随屏滚动的代码
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&qu
-
javascript 单行文字向上跑马灯滚动显示
代码如下: =sh/2) o.style.marginTop=0; }else{ clearInterval(t); setTimeout(start,delay); } } setTimeout(start,delay); } // --> 我们 服务器常用软件 百度 浏览器 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
随机推荐
- oblog_4.6_SQL 语句
- Python连接DB2数据库
- jquery中邮箱地址 URL网站地址正则验证实例代码
- JavaScript用Number方法实现string转int
- SVN使用教程_动力节点Java学院整理
- android listview 水平滚动和垂直滚动的小例子
- Java基础类Class使用指南
- java 单例模式(饿汉模式与懒汉模式)
- SpringBoot集成Spring Data JPA及读写分离
- JavaScript 私有成员分析
- PHP编程实现多维数组按照某个键值排序的方法小结【2种方法】
- Laravel中使用阿里云OSS Composer包分享
- Python读取图片EXIF信息类库介绍和使用实例
- MySQL数据库21条最佳性能优化经验
- JS动态创建DOM元素的方法
- JS画线(实例代码)
- BootStrap智能表单实战系列(三)分块表单配置详解
- node.js中使用socket.io制作命名空间
- bootstrap table实现点击翻页功能 可记录上下页选中的行
- sqlserver游标使用步骤示例(创建游标 关闭游标)

