Asp.net内置对象之Server对象(概述及应用)
一、了解Server对象
Server对象提供对服务器上的方法和属性的访问以及进行HTML编码的功能。这些功能分别由Server对象相应的方法和属性完成。
二、Server对象的常用属性
(1).MachineName
(2).ScriptTimeout:属性用于设置脚本程序执行的时间,适当地设置脚本程序的ScriptTimeout可以提高整个Web应用程序的效率。语法如下:
Server.ScriptTimeout=time;(以s(秒)为单位)
ScriptTimeout属性的最短时间默认为90 s。对于一些逻辑简单、活动内容较少的脚本程序该值已经足够。但在执行一些活动内容较多的脚本程序时,就显得小了些。比如访问数据库的脚本程序,必须设置较大的ScriptTimeout属性值,否则脚本程序就不能正常执行完毕。
代码如下:
Response.Write("服务器机器名:" + Server.MachineName);//服务器机器名:IBM
Response.Write("超时时间为:" + Server.ScriptTimeout);//超时时间为:30000000
三、Server对象的主要方法

四、Server对象的常见应用:
(1).执行其他ASP.NET网页
使用Server对象的Execute方法可以在当前页面中执行同一Web服务器上的另一页面,当该页面执行完毕后,控制流程将重新返回到原页面中发出Server.Execute方法调用的位置。被调用的页面应是一个.aspx网页,因此,通过Server.Execute方法调用可以将一个.aspx页面的输出结果插入到另一个.aspx页面中。Server.Execute方法语法如下:
Server.Execute (path)
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("<P>调用 Execute 方法之前</P>");
Server.Execute("Page2.aspx");//使用Server.Execute(Path)执行其他ASP.NET页面。这里将Page2.aspx的输出结果插入到当前页面
//Server.Execute("http://www.163.com");//程序不能执行,必须是相对路径
Response.Write("<P>调用 Execute 方法之后</P>");
}
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("这是page2.aspx网页");
}
则运行结果为:
(2).将流程控制转移到其他ASP.NET网页
使用Server对象的Transfer方法可以终止当前页的执行,并将执行流程转入同一Web服务器的另一个页面。被调用的页面应是一个.aspx页面,在页面跳转过程中,Request等对象保存的信息不变,这意味着从页面A跳转到页面B后可以继续使用页面A中提交的数据。此外,由于Server.Transfer方法调用是在服务器端进行的,客户端浏览器并不知道服务器端已经执行了一次页面跳转,所以实现页面跳转后浏览器地址栏仍将保存页面A的URL信息,这样还可以避免不必要的网络通信,从而获得更好的性能和浏览效果。Server.Transfer方法如下:
Server.Transfer(path)
提示:参数path指定在服务器上要执行的新页的URL路径,在此URL后面也可以附加一些查询字符串变量的名称/值对
在WebForm1页面中:
代码如下:
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("<P>调用 Transfer 方法之前</P>");
//Response.Redirect("Page2.aspx");
Server.Transfer("Page2.aspx");
//使用Server.Transfer(path)终止当前页的执行,所以执行到这一行就终止了,也就是说后面的不再执行;
//然后将执行流程转入同一Web服务器的另一个页面。也就是page2.aspx页面中了。在页面跳转过程中,Request等对象保存的信息不变
//这意味着从页面A跳转到页面B后可以继续使用页面A中提交的数据:那么在page2.apsx页面中就能输出Server.Transfer(path)之前的数据了。
//Server.Transfer("www.163.com");//这样不行,只能是虚拟路径
Response.Write("<P>调用 Transfer 方法之后</P>");
}
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("<P>这是 Page2.aspx 的执行结果</P>");
}
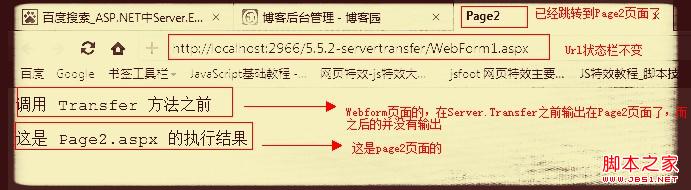
则运行结果:
如果我们换成了Response.Redirect("Page2.aspx");则只能实现页面跳转功能了。
引述:ASP.NET页面传值的三种方式
代码如下:
(1).使用QueryString
(2).使用Session变量
(3).使用Server.Transfer
(3).将虚拟路径转换为物理文件路径
在Web窗体页中经常需要访问文件或文件夹,此时往往要求将虚拟路径转换为物理文件路径。MapPath方法将指定的相对或虚拟路径映射到服务器上相应的物理目录上。Web服务器中的多个Web应用程序一般都按照各自不同的功能存放于不同的目录中。
使用虚拟目录后,客户端仍然可以利用虚拟路径存取网页,这就是互联网用户在浏览器中常见的网页的URL,但此时用户无法知道该网页的实际路径(实际存放位置)。但如果确实需要知道某网页文件的实际路径,则可利用MapPath方法。MapPath方法的语法如下:
Server.MapPath(Path)
注意:其中参数Path表示指定要映射物理目录的相对或虚拟路径。执行MapPath方法后,将返回与path相对应的物理文件路径。
解惑:相对路径、绝对路径、物理路径、虚拟路径
代码如下:
(1).相对路径:相对当前目录的路径、或相对某个目录的路径,这里主要体现“相对”的概念
(2).绝对路径:从网站的根路径为最高层开始的路径,如:C:\Website\web1\index.html
(3).物理路径:实际磁盘中的路径,可以是相对路径、也可以是绝对路径
(4).虚拟路径:是服务器映射出来的路径,如/myweb
(这里引用了CSDN博友:flytosea8的解释:链接地址:http://bbs.csdn.net/topics/70115404)
虚拟路径、物理路径
用IIS举个例子:
WEB服务目录是d:\test
那么用HTTP访问网站根目录的时候,其实访问的是d:\test,那么其中虚拟路径就是\(根),物理路径就是d:\test
一般虚拟路径、物理路径的提法在WEB、FTP服务中比较多见。
相对路径和绝对路径就比较广泛了,哪儿都看得到
相对路径:比如D:\TEST1\TEST2\TEST3
那么TEST2是TEST1的下级路径,TEST2又是TEST3的上级路径,所以上级路径或者下级路径都是相对而言的。一般上级路径可以用..来表示,当前路径可以用.来表示。
绝对路径:比如c:\根路径都是绝对了,任何路径相对于根路径都有一个绝对的最近的路径,也是绝对路径。
如果你想想别人指路的话,就可以悟出什么是相对的,什么是绝对的
相对的指路方法:从“这儿”向前走,右拐就到了
绝对的指路方法:汽车站向东100米(如果汽车站是绝对的位置),绝对的指路方法不依赖于指路的人在什么地方
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("Web站点的根目录为:"+Server.MapPath("/")+"<br>");
Response.Write("当前虚拟目录的实际路径为:"+Server.MapPath("./")+"<br>");//E:\asp.net\Server对象\code\
Response.Write("当前网页的实际路径为:"+Server.MapPath(Request.FilePath)+"<br>");//E:\asp.net\Server对象\code\WebForm1.aspx
Response.Write("当前网页的实际路径为:"+Server.MapPath("webform2.aspx")+"<br>");//E:\asp.net\Server对象\code\WebForm2.aspx
}
(4).字符串的编码与解码
在某些情况下,可能需要在网页中显示“段落标记<p>”之类的内容,而不希望浏览器将其中的<p>解释为HTML语言中的段落标记;在上述场合,应当调用Server对象的HtmlEncode方法对要在浏览器中显示的字符串进行编码
有时候,在传递参数时,是将数据附在网址后面传递,但是如果遇到一些如“#”等特殊字符的时候,就会读不到这些字符后面的参数。所以需要在传递特殊字符的时候,需先将要传递的内容先以UrlEncode编码,这样才可以保证所传递的值可以被顺利读到。
另外有些服务器对中文不能很好的支持,这时候也需要利用UrlEncode对其进行编码,以被服务器所识别。
代码如下:
HtmlEncode||HtmlDecode:
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write(Server.HtmlEncode("粗体标记为:<B>粗体文字</B>"));//HtmlEncode对字符串进行HTML编码并返回编码后的字符串,所以这个原样输出
Response.Write("<br>");
Response.Write(Server.HtmlDecode("粗体标记为:<B>粗体文字</B>"));//HtmlDecode对字符串进行HTML解码并返回解码后的字符串,所以这个后面加粗
}
UrlEncode||UrlDecode:
protected void Page_Load(object sender, System.EventArgs e)
{
Response.Write("<A href='1.aspx?data=" + Server.UrlDecode("name@#163.com") + "'>没有编码的参数内容</A><br>");//在1.aspx页面输出:name@
Response.Write("<A href='1.aspx?data=name@#163.com'>没有编码的参数内容</A><br>");//在1.aspx页面输出:name@
Response.Write("<A href='1.aspx?data=" + Server.UrlEncode("name@#163.com") + "'>编码的参数内容</A><br>");//在1.aspx页面输出:name@#163.com
Response.Write(Server.UrlDecode("name@#163.com"));//对字符串进行URL解码,这里输出:name@#163.com
Response.Write("<br>");
Response.Write(Server.UrlEncode("name@#163.com"));//对字符串进行URL编码,这里输出:name%40%23163.com
Response.Write("<br>");
Response.Write(Server.UrlDecode("中文"));//输出:中文
Response.Write("<br>");
Response.Write( Server.UrlEncode("中文"));//输出:%e4%b8%ad%e6%96%87
Response.Write("<br>");
Response.Write(Server.UrlEncode("english"));//输出:english
Response.Write("<br>");
Response.Write(Server.UrlDecode("english"));//输出:english
}

