Nginx优化服务之网页压缩的实现方法
配置网页压缩,节省资源
1,首先我们先修改配置
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件的大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types test/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss
image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#压缩类型,表示哪些网页文档启用压缩功能
......
}


2,将我们需要展示的图片拖入该文件夹

3,在网页中插入此图片
vim index.html ...... <img src="game.jpg"/> #网页中插入图片 </body> </html>

4,重启服务

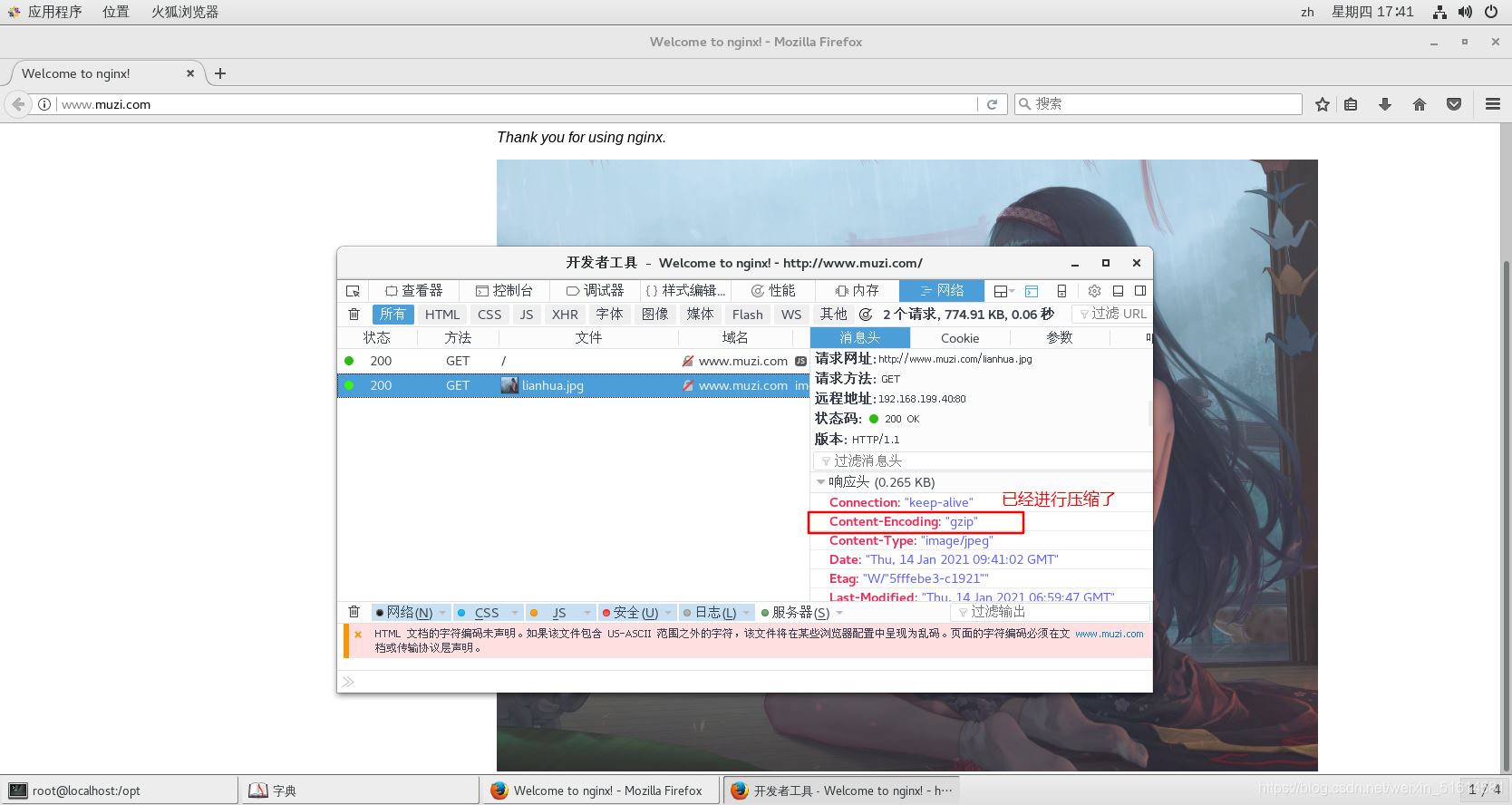
5,在元素中查看,发现已经被压缩

到此这篇关于Nginx优化服务之网页压缩的文章就介绍到这了,更多相关Nginx网页压缩内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Nginx启用GZIP压缩网页传输方法(推荐)
原理: 浏览器-请求--> 声明可以接受 gzip压缩 或 deflate压缩 或compress 或 sdch压缩 从http协议的角度看–请求头 声明 acceopt-encoding: gzip deflate sdch (是指压缩算法,其中sdch是google倡导的一种压缩方式,目前支持的服务器尚不多) 服务器–>回应-把内容用gzip方式压缩-->发给浏览器 浏览<-–解码gzip-–接收gzip压缩内容-- gzip配置的常用参数 参数 含义 gzip on/off
-
详解Nginx 静态文件服务配置及优化
根目录和索引文件 root 指令指定将用于搜索文件的根目录. 为了获取所请求文件的路径,NGINX 将请求 URI 附加到 root 指令指定的路径.该指令可以放在 http {} , server {} 或 location {} 上下文中的任何级别.在下面的示例中,为虚拟服务器定义了 root 指令. 它适用于未包含根指令的所有 location {} 块,以显式重新定义根: server { root /www/data; location / { } location /images/
-
Nginx服务器高性能优化的配置方法小结
通常来说,一个优化良好的 Nginx Linux 服务器可以达到 500,000 – 600,000 次/秒 的请求处理性能,然而我的 Nginx 服务器可以稳定地达到 904,000 次/秒 的处理性能,并且我以此高负载测试超过 12 小时,服务器工作稳定. 这里需要特别说明的是,本文中所有列出来的配置都是在我的测试环境验证的,而你需要根据你服务器的情况进行配置: 从 EPEL 源安装 Nginx: yum -y install nginx 备份配置文件,然后根据你的需要进行配置: cp /e
-
Nginx 0.7.x + PHP 5.2.6(FastCGI)+ MySQL 5.1 在128M小内存VPS服务器上的配置优化第1/2页
对其用户和应用程序来讲,每一个VPS平台的运行和管理都与一台独立主机完全相同,因为每一个VPS均可独立进行重启并拥有自己的root访问权限.用户.IP地址.内存.过程.文件.应用程序.系统函数库以及配置文件.VPS服务器最重要的指标就是内存大小,多个VPS服务器可以共享一颗CPU,但不能共享同一块内存.内存越大,价格越贵. 下面,以我的博客所在的VPS为例,介绍在128M内存下对 Nginx 0.7.x + PHP 5.2.6(FastCGI)+ MySQL 5.1 的优化. 至于 Nginx
-
Nginx优化服务之网页压缩的实现方法
配置网页压缩,节省资源 1,首先我们先修改配置 vim /usr/local/nginx/conf/nginx.conf http { ...... gzip on; #取消注释,开启gzip压缩功能 gzip_min_length 1k; #最小压缩文件的大小 gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区 gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0) gzip_comp_level 6; #压缩比
-
php基于ob_start(ob_gzhandler)实现网页压缩功能的方法
本文实例讲述了php基于ob_start('ob_gzhandler')实现网页压缩功能的方法.分享给大家供大家参考,具体如下: PHP生成网页后传送给浏览器显示 ,页面的打开速度除了与用户的网速有关,往往也跟页面的大小有很关系,我们可以从网 页大小着手,以提高网页的响应速度. 下面的代码是一个压缩网页的例子,我们利用ob_gzip函数,使用ob_start将输出内容压缩后放到"缓冲区"后再输出 . PHP代码 //启用压缩 if(function_exists('ob_gzip'))
-
centos6.5服务器安装Nginx设置服务和开机自启的方法
本文介绍了centos6.5服务器安装Nginx设置服务和开机自启的方法,分享给大家,也给自己留个笔记 1.安装Nginx及其依赖 首先是老套路,使用ssh链接服务器,还记得以前的代码吗? ssh -t 用户名@服务器IP或者域名 -p 22 <!--用户名一般是root,方便操作,我的登录代码如下--> ssh -t root@acheng1314.cn -p 22 在终端中输入上面命令按下回车,要求我们输入密码,这个密码是不可见的,所以一定要输入正确. 链接到服务器后,我们切换到常用的安装
-
Nginx隐藏版本号与网页缓存时间的方法
Nginx优化---隐藏版本号与网页缓存时间 配置Nginx隐藏版本号 在生产环境中,需要隐藏Nginx的版本号,以避免安全 漏洞的泄漏 查看方法 ●使用fiddler I具在Windows客户端查看Nginx版本号 在CentOS系统中使用"curl -I 网址"命令查看 Nginx隐藏版本号的方法 ●修改配置文件法 ●修改源码法 修改配置文件法 1.Nginx的配置文件中的server_ tokens 选项的值设置为off [root@www conf]# vim nginx.co
-
ASP.NET页面进行GZIP压缩优化的几款压缩模块的使用简介及应用测试!(附源码)第1/2页
在介绍之前,先简单说一说ASP.NET服务端GZIP压缩模块的作用及工作原理,很多人编写网页的时候页面因为使用了大量的JS特效又或者放置很多大型动态广告导致了页面或脚本体积庞大,通常都会使用一些压缩工具本地对页面或脚本进行一定的压缩后再上传到服务器,但这样的压缩工具一般压缩率有限,优化自然也不明显,本文章介绍的压缩模块的作用就是对asp.net的页面或脚本等资源进行高强度GZIP压缩(一般能压缩到只有1/5的体积),而且压缩的过程是发生在客户端请求aspx页面的时候由服务端进行压缩处理后再传送给
-
nginx网站服务如何配置防盗链(推荐)
一.盗链原理 1.1 网页准备 Web源主机(192.168.153.20)配置 cd /usr/local/nginx/html 将preview.jpg图片文件传到/usr/local/nginx/html目录下 vim index.html ...... <img src="preview.jpg"/> </body> </html> echo "192.168.153.20 www.wt.com" >> /et
-
nginx优化的六点方法
一.优化Nginx并发量 [root@proxy ~]# ab -n 2000 -c 2000 http://192.168.4.5/ Benchmarking 192.168.4.5 (be patient) socket: Too many open files (24) //提示打开文件数量过多 修改Nginx配置文件,增加并发量 [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf .. .. worker_processes 2; /
-
Vite打包性能优化之开启Gzip压缩实践过程
目录 前言 Gzip 开启 Gzip 插件的其他配置 总结 前言 在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等.除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等.本文会介绍在 vite 中使用插件来开启 Gzip 压缩. Gzip Gzip 是一种压缩算法,在网络传输中使用非常普遍.随便打开一个网页,都使用了 gzip 压缩: 需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/
-
iis、apache、nginx使用X-Frame-Options防止网页被Frame的解决方法
当然也是因为被360检测到了示"X-Frame-Options头未设置",根据360的提示与百度了一些网上的一些资料整理了下,完美解决问题. 首先看下360给出的方案,但么有针对服务器的具体设置,不是每个人对服务器都很懂啊. 描述: 目标服务器没有返回一个X-Frame-Options头. X-Frame-Options HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持. 危害: 攻击者可
-
Nginx优化配置和内核优化 实现突破十万并发
nginx指令中的优化(配置文件) 复制代码 代码如下: worker_processes 8; nginx进程数,建议按照cpu数目来指定,一般为它的倍数. 复制代码 代码如下: worker_cpu_affinity 00000001 00000010 00000100 00001000 00010000 00100000 01000000 10000000; 为每个进程分配cpu,上例中将8个进程分配到8个cpu,当然可以写多个,或者将一个进程分配到多个cpu. 复制代码 代码如下: wo
随机推荐
- 什么是DOM(Document Object Model)文档对象模型
- 浅谈异常结构图、编译期异常和运行期异常的区别
- 深入PHP数据缓存的使用说明
- linux安装全中文管理面板教程(php+mysql)
- js实现一个猜数字游戏
- mac下多个php版本快速切换的方法
- 路由器基础配置及传输协议
- Linux VPS安全设置之二 禁用ROOT账户
- Linux终端提示符(prompt)不如期生效的原因分析与解决
- Android手势识别器GestureDetector使用详解
- Android Studio实现发短信功能
- Zend Studio (eclipse)使用速度优化方法
- PHP单元测试利器 PHPUNIT深入用法(二)第1/2页
- 利用WIN2000实现两个网段的路由
- Android开发中日期工具类DateUtil完整实例
- pycharm下打开、执行并调试scrapy爬虫程序的方法
- java实现的连接数据库及模糊查询功能示例
- 详解Vue基于 Nuxt.js 实现服务端渲染(SSR)
- Linux环境下使用glog日志库的方法
- python中如何使用分步式进程计算详解

