Unity实现跑马灯效果的示例代码
目录
- 一、效果
- 二、需要动画插件DOTween
- 三、脚本
- 1.每个格子上的脚本文件
- 2.管理脚本文件
一、效果

二、需要动画插件DOTween
下载地址
三、脚本
1.每个格子上的脚本文件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class MarqueeUIItem : MonoBehaviour
{
private RawImage m_RawImage;
private string thisIndex;
private Coroutine m_coroutine;
private void Start()
{
m_RawImage = GetComponent<RawImage>();
thisIndex = transform.GetSiblingIndex().ToString();
}
public void UpdateImageColorA()
{
KillDOTween();
m_RawImage.color = Color.white;
m_coroutine= StartCoroutine(ShowUI());
}
private IEnumerator ShowUI()
{
yield return new WaitForSeconds(0.1F);
m_RawImage.DOColor(Color.clear, 1.5f).SetId(thisIndex);
}
public void KillDOTween()
{
if (DOTween.IsTweening(thisIndex))
{
if (m_coroutine != null)
{
StopCoroutine(m_coroutine);
}
DOTween.Kill(thisIndex);
}
}
}
2.管理脚本文件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MarqueeUIManager : MonoBehaviour
{
[Header("时间间隔")]
public float time_interval=0.05f;
public RawImage m_firstImage;
public RawImage[] m_allImage;
private Coroutine m_LeftCor;
private Coroutine m_RightCor;
private void Start()
{
m_firstImage.color=Color.clear;
for (int i = 0; i < m_allImage.Length; i++)
{
m_allImage[i].color=Color.clear;
}
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.L))
{
LeftRotationUI();
}
if (Input.GetKeyDown(KeyCode.R))
{
RightRotationUI();
}
}
private void LeftRotationUI()
{
if (m_RightCor != null)
{
StopCoroutine(m_RightCor);
}
if(m_LeftCor!=null)
{
StopCoroutine(m_LeftCor);
}
m_LeftCor = StartCoroutine(LeftRoatation());
}
private void RightRotationUI()
{
if (m_LeftCor != null)
{
StopCoroutine(m_LeftCor);
}
if (m_RightCor != null)
{
StopCoroutine(m_RightCor);
}
m_RightCor = StartCoroutine(RightRoatation());
}
private IEnumerator LeftRoatation()
{
KillAllDOTween();
yield return new WaitForSeconds(0.01f);
m_firstImage.GetComponent<MarqueeUIItem>().UpdateImageColorA();
yield return new WaitForSeconds(time_interval);
for (int i = m_allImage.Length-1; i > -1; i--)
{
m_allImage[i].GetComponent<MarqueeUIItem>().UpdateImageColorA();
yield return new WaitForSeconds(time_interval);
}
yield return new WaitForSeconds(time_interval);
m_firstImage.GetComponent<MarqueeUIItem>().UpdateImageColorA();
}
private IEnumerator RightRoatation()
{
KillAllDOTween();
yield return new WaitForSeconds(0.01f);
m_firstImage.GetComponent<MarqueeUIItem>().UpdateImageColorA();
yield return new WaitForSeconds(time_interval);
for (int i = 0; i < m_allImage.Length; i++)
{
m_allImage[i].GetComponent<MarqueeUIItem>().UpdateImageColorA();
yield return new WaitForSeconds(time_interval);
}
yield return new WaitForSeconds(time_interval);
m_firstImage.GetComponent<MarqueeUIItem>().UpdateImageColorA();
}
private void KillAllDOTween()
{
m_firstImage.GetComponent<MarqueeUIItem>().KillDOTween();
m_firstImage.color = Color.clear;
for (int i = 0; i < m_allImage.Length; i++)
{
m_allImage[i].GetComponent<MarqueeUIItem>().KillDOTween();
m_allImage[i].color = Color.clear;
}
}
}
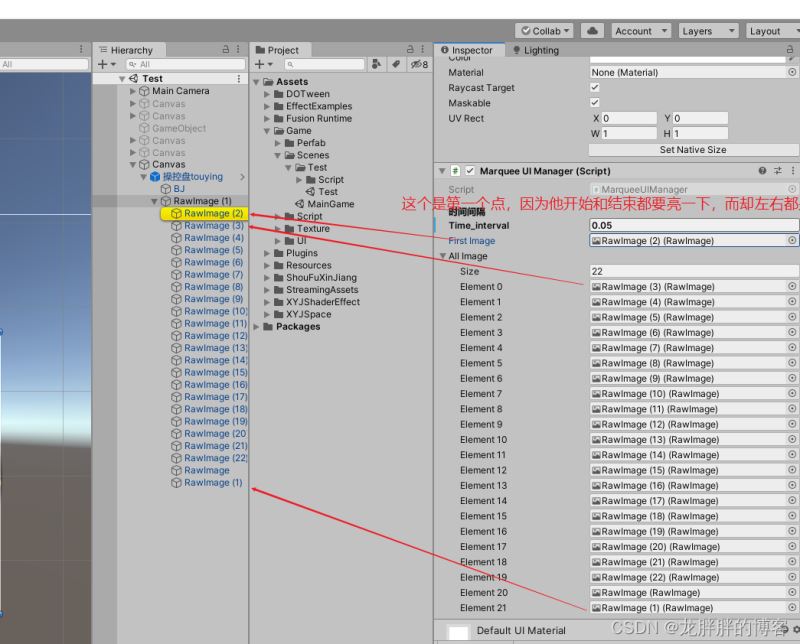
设置



到此这篇关于Unity实现跑马灯效果的示例代码的文章就介绍到这了,更多相关Unity跑马灯效果内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

