Android自定义控件实现短信验证码自动填充
VerifyCodeView
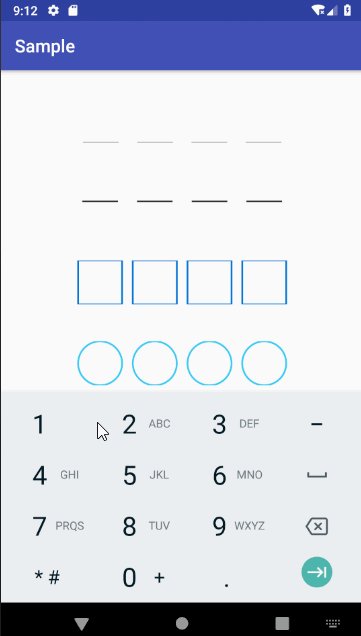
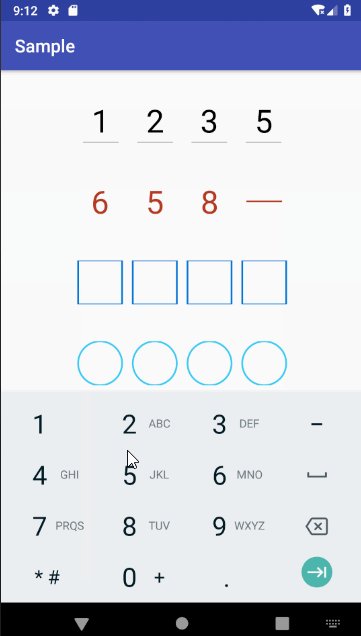
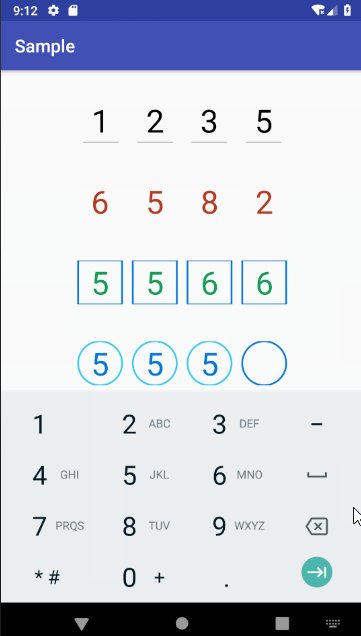
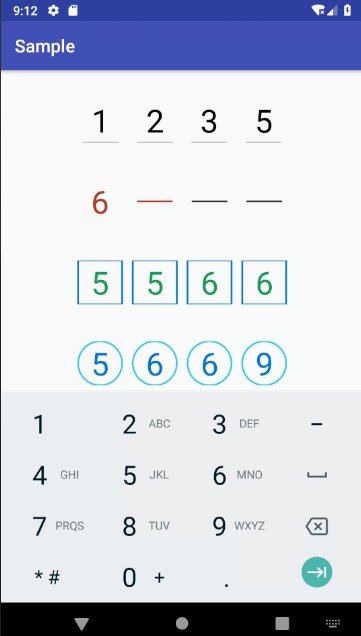
VerifyCodeView是一个用于输入验证码的Android自定义控件,它支持数字类型的验证码,支持自定义外观,并且支持短信验证码自动填充。
项目地址:VerifyCodeView


在项目中引入VerifyCodeView
Gradle
dependencies {
compile 'com.github.gongw:verifycodeview:1.0.2'
}
Maven
<dependency> <groupId>com.github.gongw</groupId> <artifactId>verifycodeview</artifactId> <version>1.0.2</version> <type>pom</type> </dependency>
支持的自定义属性
- vcTextCount - 验证码长度
- vcTextColor - 验证码字体颜色
- vcTextSize - 验证码字体大小,单位sp
- vcTextFont - 验证码字体样式文件路径(assets中的路径)
- vcDividerWidth - 每个验证码之间的间隔距离,单位dp
- vcWrapper - 包裹验证码的外观样式
- vcWrapperStrokeWidth - 包裹验证码的外观的线条宽度,单位dp
- vcWrapperColor - 包裹验证码的外观颜色
- vcNextWrapperColor - 包裹将要被填充的验证码的外观颜色
使用示例
xml
<com.github.gongw.VerifyCodeView android:layout_width="240dp" android:layout_height="50dp" android:layout_marginTop="42dp" app:vcTextColor="#b63b21" app:vcTextCount="4" app:vcTextSize="36sp" app:vcDividerWidth="8dp" app:vcWrapper="centerLine" app:vcWrapperColor="#313335" app:vcNextWrapperColor="#b63b21" app:vcWrapperStrokeWidth="2dp" />
java
verifycodeView.setOnAllFilledListener(new VerifyCodeView.OnAllFilledListener() {
@Override
public void onAllFilled(String text) {
Toast.makeText(MainActivity.this, "filled by "+text, Toast.LENGTH_SHORT).show();
}
});
自定义外观
verifycodeView.setVcWrapper(new VerifyCodeWrapper() {
@Override
public boolean isCovered() {
//whether the wrapper and verify code display together
return false;
}
@Override
public void drawWrapper(Canvas canvas, Paint paint, RectF rectF, RectF textRectF) {
//draw your own wrapper
canvas.drawLine(textRectF.left - textRectF.width()/2, rectF.height()/2, textRectF.right + textRectF.width() / 2, rectF.height()/2, paint);
}
});
短信验证码自动填充
SmsVerifyCodeFilter filter = new SmsVerifyCodeFilter();
filter.setSmsSenderStart("1096");
filter.setSmsSenderContains("5225");
filter.setSmsBodyStart("验证短信:");
filter.setSmsBodyContains("验证码");
filter.setVerifyCodeCount(verifyCodeView.getVcTextCount());
verifyCodeView.startListen(filter);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

