IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)
第一步:
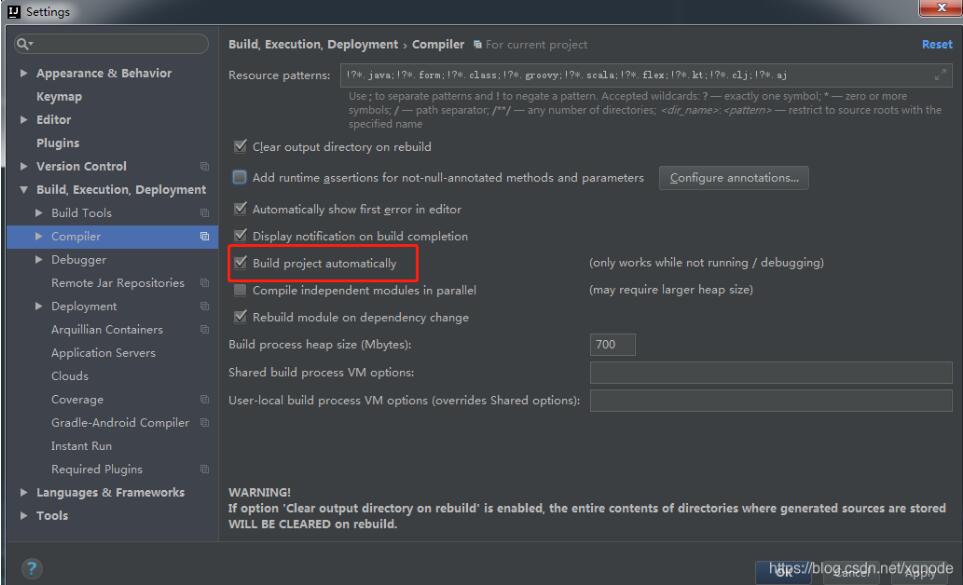
修改file->settings->compiler->build project automatically

第二步:
按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值:

代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈…
补充知识:idea实现修改html等springboot下static目录静态资源重新加载
对于前后端不分离项目来说,需要修改完js或者html代码后及时看到修改后的结果,但是基于idea的spingboot开发必须重启后才能看到js修改后的效果,这根本没法用
最后解决办法如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
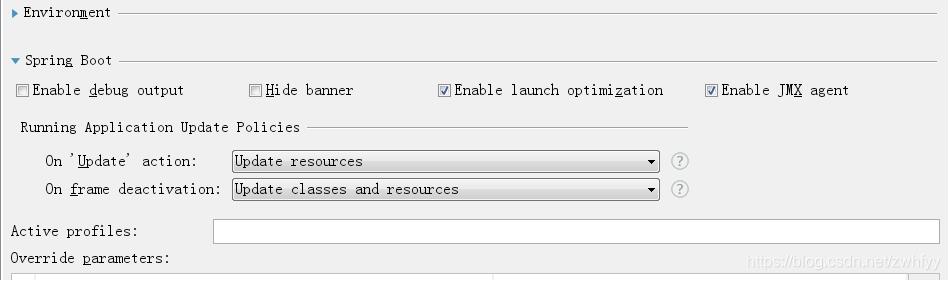
然后再填加个配置,在运行main方法类上编辑下:

这样每次改完文件切换到浏览器js文件就自动被重新装载了,凑合着可用了。
以上这篇IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
IDEA解决springboot热部署失效问题(推荐)
一.什么是热部署? 热部署,就是在应用正在运行的时候升级软件,却不需要重新启动应用. 二.什么是SpringBoot热部署? SpringBoot热部署就是在项目正在运行的时候修改代码, 却不需要重新启动项目. 有了SpringBoot热部署后大大提高了开发效率,因为频繁的重启项目,势必会浪费很多时间, 有了热部署后,妈妈再也不用担心我修改代码重启项目了~~~ 下面看下IDEA解决springboot热部署失效问题,IDEA实现springboot热部署详情如下: 在pom.xml文件中添加依赖
-
一篇文章带你搞定SpringBoot不重启项目实现修改静态资源
一.通过配置文件控制静态资源的热部署 在配置文件 application.properties 中添加: #表示从这个默认不触发重启的目录中除去static目录 spring.devtools.restart.exclude=classpath:/static/** 或者使用: #表示将static目录加入到修改资源会重启的目录中来 spring.devtools.restart.additional-paths=src/main/resource/static 此时对static 目录下的静态
-
彻底解决IDEA中SpringBoot热部署无效的问题(推荐)
开启SpringBoot热部署,首先得在pom.xml中引入依赖 <!--SpringBoot 热部署依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 但
-
IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)
第一步: 修改file->settings->compiler->build project automatically 第二步: 按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值: 代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈- 补充知识:idea实现修改html等springboot下static目录静态资源重新加载 对于前后端不
-
mybatis xml文件热加载实现示例详解
目录 引言 一.xml 文件热加载实现原理 1.1 xml 文件怎么样解析 1.2 实现思路 二.mybatis-xmlreload-spring-boot-starter 登场 2.1 核心代码 2.2 安装方式 2.3 使用配置 最后 引言 本文博主给大家带来一篇 mybatis xml 文件热加载的实现教程,自博主从事开发工作使用 Mybatis 以来,如果需要修改 xml 文件的内容,通常都需要重启项目,因为不重启的话,修改是不生效的,Mybatis 仅仅会在项目初始化的时候将 xml
-
解决springMVC 跳转js css图片等静态资源无法加载的问题
web.xml中 servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-va
-
Kubernetes中Nginx配置热加载的全过程
目录 前言 使用方法 总结 前言 Nginx本身是支持热更新的,通过nginx -s reload指令,实际通过向进程发送HUB信号实现不停服重新加载配置,然而在Docker或者Kubernetes中,每次都需要进容器执行nginx -s reload指令,单docker容器还好说,可以在外面通过exec指定容器执行该指令进行热加载,Kubernetes的话,就比较难受了 今天介绍一下Kubernetes中Nginx热加载配置的处理方法——reloader reloader地址:https://
-
使用webpack配置react-hot-loader热加载局部更新
目录 webpack配置react-hot-loader热加载局部更新 步骤1 步骤2 步骤3 步骤4 步骤5 步骤6 react-hot-loader热加载不生效的可能问题 总结 webpack配置react-hot-loader热加载局部更新 有人会问 webpack-dev-server 已经是热加载了,能做到只要代码修改了页面也自动更新了,为什么在 react 项目还要安装 react-hot-loader 呢? 其实这两者的更新是有区别的,webpack-dev-server 的热加载
-
详解Angular6 热加载配置方案
Angular6 热加载配置方案,分享给大家,具体如下: 示例 ng 版本如下 : $ ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|
-
基于Python实现配置热加载的方法详解
目录 背景 如何实现 使用多进程实现配置热加载 使用signal信号量来实现热加载 采用multiprocessing.Event 来实现配置热加载 结语 背景 由于最近工作需求,需要在已有项目添加一个新功能,实现配置热加载的功能.所谓的配置热加载,也就是说当服务收到配置更新消息之后,我们不用重启服务就可以使用最新的配置去执行任务. 如何实现 下面我分别采用多进程.多线程.协程的方式去实现配置热加载. 使用多进程实现配置热加载 如果我们代码实现上使用多进程, 主进程1来更新配置并发送指令,任务的
-
详解webpack2+node+react+babel实现热加载(hmr)
前端工程化开发的一个重要标志就是热替换技术,它大大的提高开发效率,使我们专注于写代码,webpack2中的热替换相比较1更加简洁. 1. 先看效果 2.目录结构 3.项目目录结构文件描述 bin 执行文件 node_modules node包 public 静态资源文件 static 静态资源 dist 编译后文件 src 项目js文件 .bablrc babel配置文件 webpack.config.dev.js开发模式webpack配置 webpack.config.pro.js生产模式we
-
详解使用JRebel插件实现SpringBoot应用代码热加载
前言 在实际的开发过程中,我们经常修改代码之后,手动的重启项目,查看修改效果.那么有没有一种方式能够快速的.自动的帮我们将修改代码自动更新,避免手动重启,从而提高开发效率呢?是有的,在我之前的文章里面给读者介绍了使用springboot-devtools实现热加载的方法.本文就给大家介绍另外一种方式:使用Jrebel插件完成修改代码及资源的自动更新功能. 但是对于这个功能很多人对功能的叫法有争议,笔者查询了维基百科.官方文档,没有得到合理的答案,也没有权威的定义,笔者知道的就有:热启动.热加载.
-
springboot基于IDEA环境热加载与热部署教程
目录 一.使用Jrebel插件 二.devtools实现热加载 1.1.引入devtools的maven依赖 1.2.设置IDEA 1.3.修改一下application.properties配置 1.4.LiveReload插件 1.5.最后测试一下 在实际的开发过程中,我们经常修改代码之后,手动的重启项目,手动刷新浏览器查看修改效果.那么有没有一种方式能够快速的.自动的帮我们将修改代码自动更新,避免手动重启,从而提高开发效率呢?肯定是有的,但是对于这个功能很多人对功能的叫法有争议,笔者查询了
随机推荐
- jquery简单图片切换显示效果实现方法
- QQ在线状态代码
- Android输入框添加emoje表情图标的实现代码
- Java实现的Windows资源管理器实例
- iOS图片拉伸小技巧
- JS实现仿雅虎首页快捷登录入口及导航模块效果
- C++实现获取IP、子网掩码、网关、DNS等本机网络参数的方法
- PHP OPP机制和模式简介(抽象类、接口和契约式编程)
- php实现用手机关闭计算机(电脑)的方法
- Android中创建多线程管理器实例
- Django的信号机制详解
- 支持IE,Firefox的javascript 日历控件
- 基于mysql数据库的密码问题详解
- jquery自定义类似$.ajax()的方法实现代码
- 分享几个超级震憾的图片特效
- 微信小程序的生命周期的详解
- PHP制作登录异常ip检测功能的实例代码
- PHP删除特定数组内容并且重建数组索引的方法.
- python实现BackPropagation算法
- 实例讲解Vue.js中router传参

