idea工具栏如何添加快捷图标的操作
如下所示


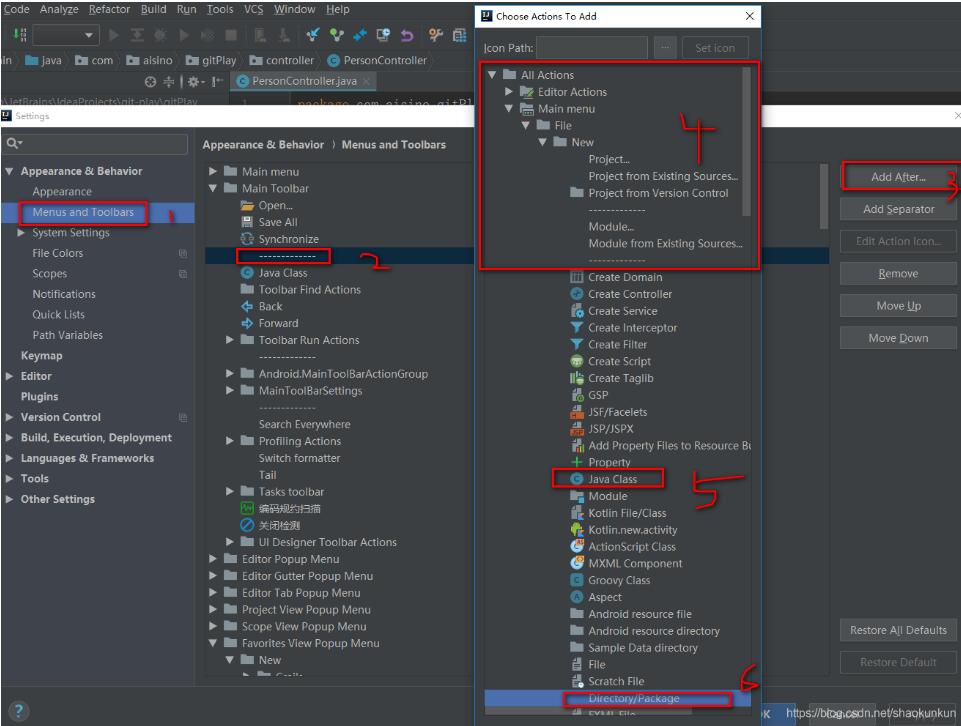
按照图一即可实现ideal工具栏添加快捷图标,比如最常见的快捷图标package和class,有些人知道步骤,但是找不到这二个图标,实在是不用心!!!
贡献给童鞋,尤其是学成在线的道友哈哈!
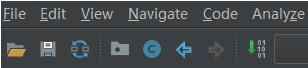
成功效果见图二
补充:idea自定义 工具栏toolbar添加创建包和类的快捷方式
看下图操作方法







以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
IDEA解决src和resource下创建多级目录的操作
如果你是想在java目录下创建多级目录,直接新建package,如图输入 然后,取消勾选Compact Empty Middle Package 如图选择 如果是resource下,创建多级目录,应每个目录之间用"/"隔开,这样就不需要再手动一层层目录分别添加了! 网上知道这个方法的很少,是我一个老师教我的,大家可以试试! 如图选择 补充:IDEA创建时未出现src文件夹原因 1.maven创建时中央仓库archetype数量较多,需要等待一段时间才可以加载出来. 2.可以在创建文件时
-
完美解决IDEA Ctrl+Shift+f快捷键突然无效的问题
某天突然发现idea非常重要的快捷键ctrl+shift+f无效了,网上搜了很多都说是qq快捷键冲突,但是找了下qq快捷键却没有解决, 现在给大家一个解决快捷键冲突的思路: 1.查看QQ快捷键-->在QQ的设置里面选择热键-->设置热键看看是否有冲突,如果有,干掉它(或者退出qq看快捷键是否可用,如果可用就是qq的毛病,否则查找其他): 2.对我而言就是输入法的问题,不管你用的是搜狗输入法还是百度输入法或者qq输入法,它们都有着自己的快捷键,对于百度输入法Ctrl+Shift+F就是简体繁体切
-
解决idea2020 maven无法自动导包的问题
最近新装了个idea发现无法自动导入依赖,查了一下idea更新内容,大概意思是由于版本更新的原因: 解决方法 使用 ctrl + shift+o 实现导入依赖 补充:idea maven pom不自动更新 今天遇到pom中添加dependency时相关的jar会自动下载,但是左边的External Libraries中一直获取不到添加的jar问题. 刚开始怀疑是maven的更新问题所以一直在下边这几个地方重复的执行,然而并未有卵用. 后来在网上查的: 在这里更新,一样没用,而且这个位置的跟上
-
完美解决idea创建文件时,文件不分级展示的情况
创建新的项目的时候,文件名一直追加,不分层 对于刚用idea的小白,这个问题困扰了我好几天了,幸好现在还不怎么敲代码,下面给一个详细的解决方案 解决办法: 如果想显示每个文件的父文件信息,可以有以下设置 1.改动前 2.设置方法 3.修改后的显示 补充:关于idea新建子目录时往父目录名字后叠加而不是树形结构的解决方法 我们在IDEA中创建子目录时,子目录总是在父目录后面叠加而不是树形,如下 我们可以打开项目窗口的右上角的设置标志, 将红圈选项的√先去掉,创建好子目录后再将它选中就可以 以上为个
-
IDEA实现添加 前进后退 到工具栏的操作
IDEA安装后,前进 后退快捷按钮默认不在工具栏显示,需要手动将其添加到工具栏 *按照图一选中Toolbar Run Actions ,点击右上角的add after, *弹出图二,ctrl同时选中前进和后退,点击确定 *在工具栏便添加了前进后退快捷按钮图三 图一 图二 图三 补充:android studio 或者 idea 前进 后退 箭头图标添加到 工具栏 这个左右 快捷键方便我们去刚刚浏览过的代码,但是有些时候重新装了软件或者更新后,配置变了,这个也找不到了. 其实你可以在Naviagt
-
IDEA取消SVN关联,再重新分享项目的操作
安装插件 1.打开Intellij中工具栏File的setting(ctrl+alt+s),选择plugins,在右边搜索框输入"SVN",搜索.选择"SVN disconnect". 2.安装此插件,重启intellij idea 3.插件使用 点击菜单栏中的VCS,在下拉菜单中选择SVN disconnect,完成SVN版本管理移除. 4.重新上传项目 1.打开IDEA ,上面工具栏选择VCS 选择把项目交给SVN管理 2.选择SVN 3.选择SVN管理后可以看
-
解决idea中debug工具栏消失后如何显示的问题
操作方法如下: 补充:Intellij IDEA 重置所有工具栏 Intellij IDEA 中的 Debug 控制台输出窗口不见了的解决办法 在 Debug 工具窗口,如图点击左侧重置布局图标,你的console窗口就还原了. 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
idea 修改项目名和module名称的操作
也许是强迫症,自己的项目总喜欢修改项目名,那彻底修改项目名需要的步骤如下: 1,修改文件夹名称 如果是 github 项目,则修改repository name 再 down 下来,文件夹名称就会变成修改后的名称. 2,修改module的名称 项目右键修改 这样就可以修改module 的名称了. 3,修改project 的名称 修改完文件夹的名称 ,module 的名称 发现左上角还是以前的 项目名,恩,还需要再修改一下, 点击 File -> Project Structrue 进入如图项目
-
IDEA 创建多级文件夹的操作
一般使用.来创建文件夹只能产生一个文件夹 例如:com.immer.monitor.persistence这样创建只会产生一个文件夹不能展开. 创建多级文件夹方法1 在项目那一栏设置中把Compact Middle Packages的√取消.如图: 创建多级文件夹方法2 直接使用/来代替.创建 (此方法根据版本不同有可能会失效)(推荐第一种方法) 补充:IntelliJ IDEA多级文件夹显示的坑 使用IntelliJ IDEA创建多级文件夹时,文件夹名为com.immer.monitor.pe
-
idea工具栏如何添加快捷图标的操作
如下所示 按照图一即可实现ideal工具栏添加快捷图标,比如最常见的快捷图标package和class,有些人知道步骤,但是找不到这二个图标,实在是不用心!!! 贡献给童鞋,尤其是学成在线的道友哈哈! 成功效果见图二 补充:idea自定义 工具栏toolbar添加创建包和类的快捷方式 看下图操作方法 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
Bootstrap treeview实现动态加载数据并添加快捷搜索功能
写在前面: jQuery多级列表树插件基于Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树.列表树等. 实用Bootstrap树形菜单特效插件Bootstrap Tree View,非常不错的Bootstrap插件,现在很多Bootstrap制作的页面都需要此功能,此插件需要Bootstrap3版本以及jQuery 2.0极以上版本支持,支持众多参数自定义功能,颜色.背景色.图标.链接等,还是很不错的. 具体效果请暂时移步: http://jonmiles.github.io
-
Xshell如何添加快捷命令的方法
作为好用的终端模拟器,Xshell经常被开发者用来远程管理主机服务器,为了更加高效地进行操作,我们可以添加一些快捷命令,从而运用命令来操作. 到底该怎么添加快捷命令呢?下面就一起来学习具体操作方法. 具体步骤如下: 第一步:鼠标点击Xshell菜单栏"查看"菜单,在其下拉选项勾选"快速命令",如下图所示. 勾选快捷命令 图1:在查看下勾选快捷命令 第二步:执行以上操作后,可以在窗口下方看到快速命令快捷键的添加位置,双击添加即可. 快捷命令添加位置 图2:快捷命令添加
-
解决IDEA service层跳转实现类的快捷图标消失问题
IDEA service层跳转实现类的快捷图标消失了,但别人IDEA同样的代码可以正常看到跳转图标..(暗示:这只是你的IDEA 编译器的bug) 可以观察到CVontroller注入该类对象时也会冒红线: Could not autowire. No beans of 'xxxx' type found 所以,根本原因就是IDEA找不到这个类的实现类! 当然,冒红线好解决(可以正常编译,只是IDEA bug了): 法一: 解决idea@Autowired报红线问题 法二: @Resource
-
ElementUI表格中添加表头图标悬浮提示
本文主要介绍了ElementUI表格中添加表头图标悬浮提示,分享给大家,具体如下: <el-table-column label="操作" fixed="right" :render-header="tableAction" width="120"> <!--scope 即为 userList scope.row即为当前行数据 --> <template slot-scope="scop
-
C#实现WinForm禁止最大化、最小化、双击标题栏、双击图标等操作的方法
本文实例讲述了C#实现WinForm禁止最大化.最小化.双击标题栏.双击图标等操作的方法.分享给大家供大家参考.具体实现方法如下: protected override void WndProc(ref Message m) { if (m.Msg==0x112) { switch ((int) m.WParam) { //禁止双击标题栏关闭窗体 case 0xF063: case 0xF093: m.WParam = IntPtr.Zero; break; //禁止拖拽标题栏还原窗体 case
-
python切片的步进、添加、连接简单操作示例
本文实例讲述了python切片的步进.添加.连接简单操作.分享给大家供大家参考,具体如下: 步进切片: #coding:utf-8 a="123456" print a[::-1] #output 654321 print a[::-2] #output 642 print a[::2] #output 135 字符串添加: #coding:utf-8 a='123456789' a1=[] a1.extend(a[0:4]) a1.extend(a[4:]) print a1 #ou
-
Yii2.0框架模型添加/修改/删除数据操作示例
本文实例讲述了Yii2.0框架模型添加/修改/删除数据操作.分享给大家供大家参考,具体如下: 添加数据 $user = new User(); $user->name = 'zhang'; $user->age = 28; $data = $user->save();//添加数据 $data = $user->insert();//添加数据 $id = $user->attributes['id'];//获取当前添加数据后的自增id 修改数据 $user = $User::f
-
Python实现动态添加属性和方法操作示例
本文实例讲述了Python实现动态添加属性和方法操作.分享给大家供大家参考,具体如下: # -*- coding:utf-8 -*- #!python3 class Person(): def __init__(self, name, age): self.name = name self.age = age p1 = Person('ff', '28') print(p1.name, p1.age) # 给实例对象动态添加sex属性 p1.sex = 'female' print(p1.sex
-
jQuery实现表单动态添加与删除数据操作示例
本文实例讲述了jQuery实现表单动态添加与删除数据操作.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名注册</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js
随机推荐
- extjs 初始化checkboxgroup值的代码
- vue分类筛选filter方法简单实例
- 解读ASP.NET 5 & MVC6系列教程(17):MVC中的其他新特性
- C#图片截取压缩(百分比压缩/大小压缩)实现代码
- asp下实现记录集内随机取记录的代码
- Docker的boot2docker.iso镜像使用
- JavaScript DOM 对象深入了解
- php 显示指定路径下的图片
- PHP小程序自动提交到自助友情连接
- jquery each的几种常用的使用方法示例
- C#简单获取屏幕鼠标坐标点颜色方法介绍
- Win2003 安全设置大全
- android实现汉字转拼音功能 带多音字识别
- Android列表实现(3)_自定义列表适配器思路及实现代码
- c#生成高清缩略图的二个示例分享
- C#导出Excel的方法
- Java4Android开发教程(四)java的变量
- C# 中文简体转繁体实现代码
- vue2.0.js的多级联动选择器实现方法
- nodejs基于express实现文件上传的方法

