@RequestParam注解加与不加有什么区别
1.背景
在接收请求中的参数时,我们常常会使用到@RequestParam注解.
但是有时候却发现,好像不加这个注解也能正常接收到参数?
2.区别
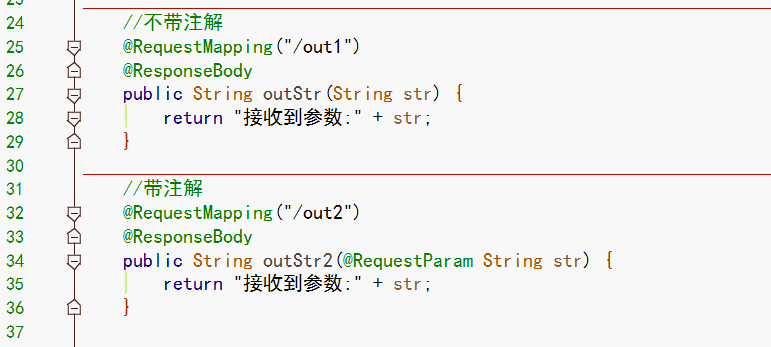
现在有两个方法
请求 "/out1" 不带注解
请求 "/out2" 带上了@RequestParam注解

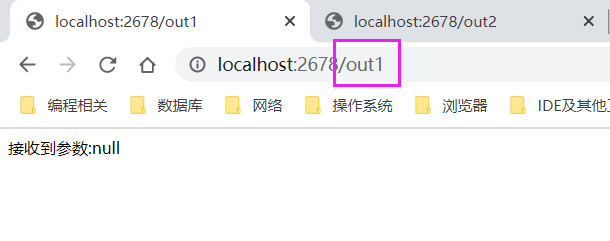
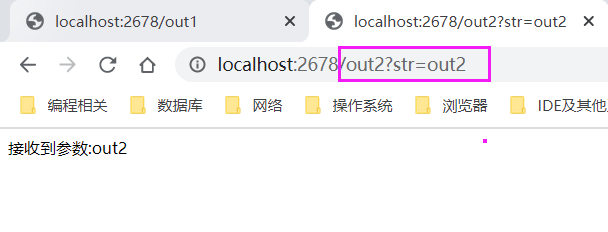
在浏览器中直接访问out1与out2
out1输出null
out2报错


加上了注解 必须指明参数才能正常访问

3.扩展
在使用@RequestParam注解时,常见以下属性.
1.defaultValue 设置默认值

正常访问


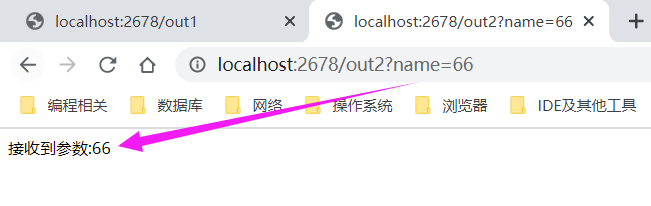
2.value 更改参数名字
在不指明请求中参数名字时,默认会与形参名字对应.
现在加上了value属性

再次访问,参数名为str时,显示的是默认值hello.

改变为name,则可以正常接收.

注意与默认时一样,参数名是大小写敏感的.

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
SpringMvc @RequestParam 使用推荐使用包装类型代替包装类型
SpringMvc 中@RequestParam注解使用 建议使用包装类型来代替基本数据类型 public String form2(@RequestParam(name="age") int age){ public String form2(@RequestParam(name="age") Integer age) { 上述两种方式 这种情况下使用起来基本没有差别,但是为什么要说建议使用包装类型而不是基本类型呢? 一.@RequestParam属性作用 因为当
-
详解在Spring MVC中使用注解的方式校验RequestParams
概述 Spring MVC支持Bean Validation,通过这个验证技术,可以通过注解方式,很方便的对输入参数进行验证,之前使用的校验方式,都是基于Bean对象的,但是在@RequestParam中,没有Bean对象,这样使得校验无法进行,可以通过使用@Validated注解,使得校验可以进行. 校验bean对象 一般校验bean对象,为了可以自动的校验属性,可以通过两步解决: 一.声明对象 package com.github.yongzhizhan.draftbox.model; im
-
SpringMVC注解@RequestParam方法原理解析
一.作用 作用在方法传递的参数前,用于接收所传参数 例如:http://localhost:8081/selectStudentById?id=01 接收问号后面的参数值(允许多个参数) 二.注解内部的四个属性 1.name 指定传入的参数名称,其后面跟的参数名称一定要与前端传入的参数名称一致 2.value 指定传入的参数名称,其后面跟的参数名称一定要与前端传入的参数名称一致 3.requred 指定参数是否是必传参数,如果不指定,默认为true 4.defaultValue 指定参数的默认值
-
对SpringMVC的@RequestParam的解释
自SpringMVC4.2之后,RequestParam内部有4个参数: 1.String name 2.String value 3.boolean required 4.String defaultValue 其中name和value分别是对方的别名,即二者没区别,我个人比较喜欢用name,因为它的某些特性使得name这个名字更直观,下面会说到. 先看第一个映射方法的定义: @RequestMapping("/paramTest0") public @ResponseBody St
-
简单捋捋@RequestParam 和 @RequestBody的使用
前端向后端传递参数,后端怎么去接收,就会想到 spring 的注解 之前的话,我一直用的是 RequestParam("userName") String userName 这种形式,讲道理不怎么用 RequestParam String userName 无意间该去看看这两个是有什么不同了. @RequestParam @RequestBody (以 json 数据的形式接收) 如果不写 @RequestParam(xxx) 注解的话,那么就前端可以有 可以没有对应的xxx名字都行
-
Lombok的@Data等注解无效的解决
一.已定义好的实体类 二.调用时没有get,set访问器 在用@Data注解时,没有生成setter/getter方法.百度了一堆都没解决方法,后来用Google查了一下解决了~~~ 使用IDEA需要安装Lombok插件,我这里已经下载好,如果没下载安装点击install进行下载安装即可~~~ 到此这篇关于Lombok的@Data等注解无效的解决的文章就介绍到这了,更多相关Lombok的@Data注解无效内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
教你一文搞懂Kotlin中的Jvm注解
JvmOverloads 创建一个kotlin的类 class Student(val name: String, val sex: Int = 1, val age: Int = 18) 可以看出来 这个构造函数的参数是有默认值的,kotlin的特性对吧,我们在使用的时候可以方便的使用,比如: val student = Student("wuyue") val student2 = Student("wuyue", age = 18) 但是这个特性如果你用jav
-
springboot + mybatis-plus实现多表联合查询功能(注解方式)
第一步:加入mybatis-plus依赖 第二步:配置数据源 spring: thymeleaf: cache: false encoding: utf-8 prefix: classpath:/templates/ suffix: .html enabled: true datasource: url: jdbc:mysql://192.168.1.152:3306/timo?useUnicode=true&characterEncoding=UTF-8&useSSL=false&
-
解决IDEA导入javaWeb项目注解爆红的问题
出现此问题的原因一般都是jar包没有被扫描到: 解决办法: 1.在idea的设置里面如图: 如果有多个jar包文件夹就都给加进来 2.一般jdk版本正确的话,按照1的操作完之后,再重新编译一下就应该好了,如果还有问题,那就是jdk版本有问题了,那就更换一下jdk版本试试,如图 选择你本地的jdk路径,点击ok 修改这两个地方,然后点击apply,再点击ok.这样应该就好了. 到此这篇关于解决IDEA导入javaWeb项目注解爆红的问题的文章就介绍到这了,更多相关IDEA导入javaWeb项目注解
-
@RequestParam注解加与不加有什么区别
1.背景 在接收请求中的参数时,我们常常会使用到@RequestParam注解. 但是有时候却发现,好像不加这个注解也能正常接收到参数? 2.区别 现在有两个方法 请求 "/out1" 不带注解 请求 "/out2" 带上了@RequestParam注解 在浏览器中直接访问out1与out2 out1输出null out2报错 加上了注解 必须指明参数才能正常访问 3.扩展 在使用@RequestParam注解时,常见以下属性. 1.defaultValue 设置默
-
详谈构造函数加括号与不加括号的区别
如下所示: //首先定义一个构造函数Hello function Hello(){ alert(1): } //定义一个函数表达式 var getName = function(){ alert(2): } //实例化对象,下面这两个如果构造函数没有形参的话,实例化的时候构造函数可以不加括号(推荐加上): var p = new Hello: var p1 = new Hello(): //但是用下边的方式调用getName函数的时候,构造函数有没有括号可就不一样了: new Hello.get
-
详解git reset 加不加 --hard的区别
通常我们提交代码一般都是 git add ,git commit -m, git push的这么个流程.添加到暂存区,提交到git库生成版本号,push到远程仓库以供他人可以使用.这是一个完整的且非常顺利的流程.但是往往实际开发中并不是这么顺利,总会出现这样或那样的问题. git reset就是当我们提交了错误的内容后进行回退使用的命令. git reset 版本号,就是回退到该版本号上. 通常我们使用 git reset HEAD就是回退到当前版本.git reset HEAD^回退到上一
-
vue 函数调用加括号与不加括号的区别
写在前面:最近做的一个项目用是很久之前的,在维护项目中就无法使用vue等技术来操作,所以一些方法用的是原生来写的,在绑定点击方法时,方法名没加括号,就没生效,加了括号就生效了,当时有疑惑的点是在之前做vue的项目中,我记得不加括号也是完全可以的,于是就详细的查了一下. 原生方法调用函数 在script里写方法,不加括号的话就相当于得到的是这个函数体,是这个函数本身,并不会执行函数 <body> <div>函数调用是否要加括号</div> <button>点击
-
解析python调用函数加括号和不加括号的区别
下面看下python调用函数加括号和不加括号的区别,具体代码如下所示: def bracket(data): return data if __name__ == '__main__': # 不带括号调用的结果:<function bracket at 0x0000000004DD0B38>,a是整个函数体,是一个函数对象,不须等该函数执行完成 a = bracket print a # 带括号调用的结果:6 ,b是函数执行后返回的值6,须等该函数执行完成的结果 b = bracket(6)
-
javascript定义变量时加var与不加var的区别
一.外部的为全局,内部的为局部变量. 二.加var为局部变量(在方法内),不加var为全局变量(当方法内有一次使用后) 复制代码 代码如下: <script type="text/javascript"> var golbe="global"; test(); function test(){ var local="local"; document.write(golbe); document.write(l
-
解决使用@RequestParam注解和泛型遇到的问题
目录 使用@RequestParam注解和泛型 @RequestParam注解的作用及用法 使用@RequestParam注解和泛型 @RequestParam注解的作用是给传入的参数起一个别名,但是当参数中含有泛型的时候,该注解无法识别泛型 去掉@RequestParam注解之后 @RequestParam注解的作用及用法 最简单的两种写法,在写接口时:加或不加@RequestParam注解的区别 第一种写法参数为非必传,第二种写法参数为必传.参数名为userId 第二种写法可以通过@Requ
-
C语言中if语句加大括号和不加大括号的区别介绍
首先来回顾以下if语句 if(表达式1){ 语句1 语句2 -- } 如果表示条件的逻辑表达式的结果不是0,那么就执行后面跟着的这对大括号内的语句: 否则就跳过不执行 继续下面的其他语句. 但是if语句还有一种形式可以不用{}. 举个栗子: if(a > b) a += b + 10; if语句这一行结束的时候并没有表示语句结束的";",而后面的赋值语句写在if的下一行,而且缩进了,在这一行结束的时候有一个分号. 表明这条赋值语句是if语句的一部分,i
-
Spring使用@Value注解与@PropertySource注解加载配置文件操作
1.@Value注解简介 Spring框架提供的@Value注解可以将外部的值动态注入到Bean中,@Value注解使用在字段.构造器参数和方法参数上. @Value可以指定属性取值的表达式,支持通过#{}使用SpringEL来取值,也支持使用${}来将属性来源中(Properties文件.本地环境变量.系统属性等)的值注入到Bean的属性中. 此注解值的注入发生在AutowiredAnnotationBeanPostProcessor类中. @Value注解实现以下几种情况: (1)注入普通字
-
聊聊注解@controller@service@component@repository的区别
目录 注解@controller@service@component@repository的区别 命名不一样主要是为了区分类的作用和所属层级: Spring中的主要注解 1. 组件类注解@Component.@Repository.@Service.@Controller[创建注解] 1.@Component 标注为一个普通的spring Bean类 2.@Repository 标注为一个DAO层的组件类 3.@Service 标注为Service层(业务逻辑层)的组件类 4.@Controll
随机推荐
- 深入学习JavaScript的AngularJS框架中指令的使用方法
- Vue单文件组件的如何使用方式介绍
- JavaScript程序员应该知道的45个实用技巧
- 全面认识ASP注入技巧
- Mysql中文乱码以及导出为sql语句和Excel问题解决方法[图文]
- Python实现变量数值交换及判断数组是否含有某个元素的方法
- 基于jQuery的日期选择控件
- JavaScript使用indexOf获得子字符串在字符串中位置的方法
- JavaScript数据结构之优先队列与循环队列实例详解
- 微信小程序中setInterval的使用方法
- windows系统下 虚拟内存设置终极攻略
- C++动态内存分配(new/new[]和delete/delete[])详解
- php图像处理类实例
- PHP基于MySQL数据库实现对象持久层的方法
- 坏狼的PHP学习教程之第3天第1/2页
- 插件包打造有直升飞机驾驶与有怪兽的CS
- 一文了解Vue中的nextTick
- 在Django下测试与调试REST API的方法详解
- Django之使用内置函数和celery发邮件的方法示例
- PHP使用文件锁解决高并发问题示例

