Pycharm Plugins加载失败问题解决方案
IntelliJ IDEA 2020.1 插件中心一直打不开,鉴于有部分同学反馈设置http proxy不能解决,所以可按以下顺序检查
一、设置http proxy—>勾上Auto-detect proxy setting,参照下图,加上地址 http://127.0.0.1:1080
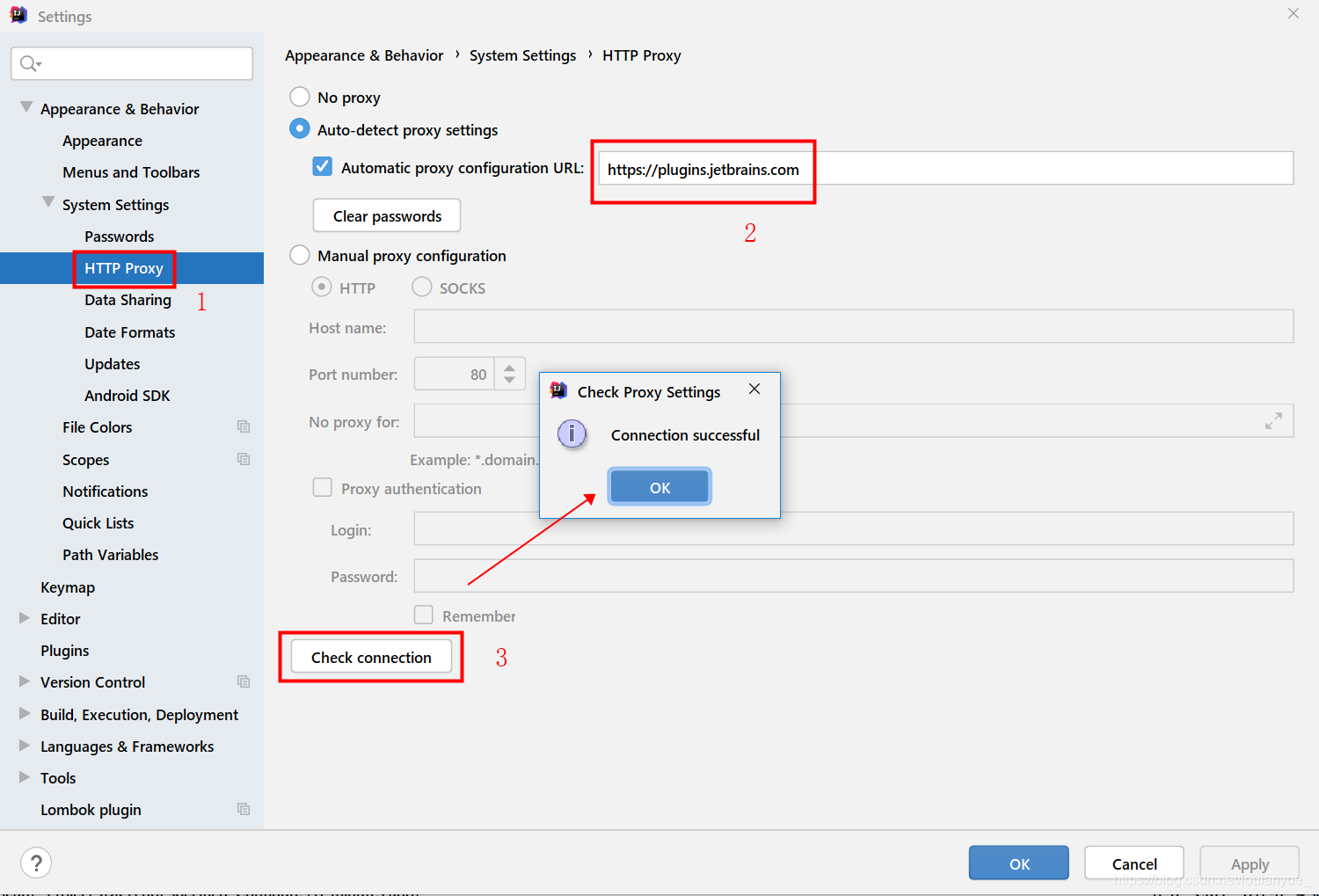
或者 选择File—>Setting—>Appearance&Behavior—>System Settings—>HTTP Proxy进行配置,地址推荐用:https://plugins.jetbrains.com,如果不行也可以配置http://127.0.0.1:1080

或者

设置后重启IDEA,即可:

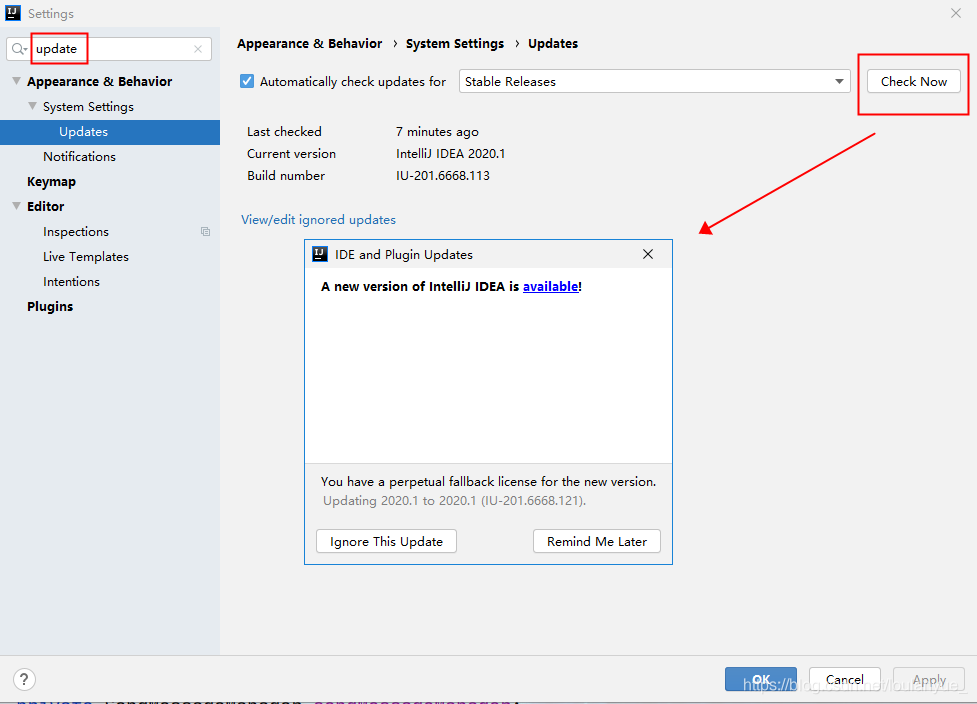
二、步骤一完成后如果还不行,检查Setting—>update—>Check Now是否能正常连接到IDEA 官网
如果连不上和网络运营商业有关系,这时候也可以切换网络热点再尝试,部分同学切换网络就好了

另外如果是低版本IDEA(2018.3)的连不上也可以去掉Use secure connection
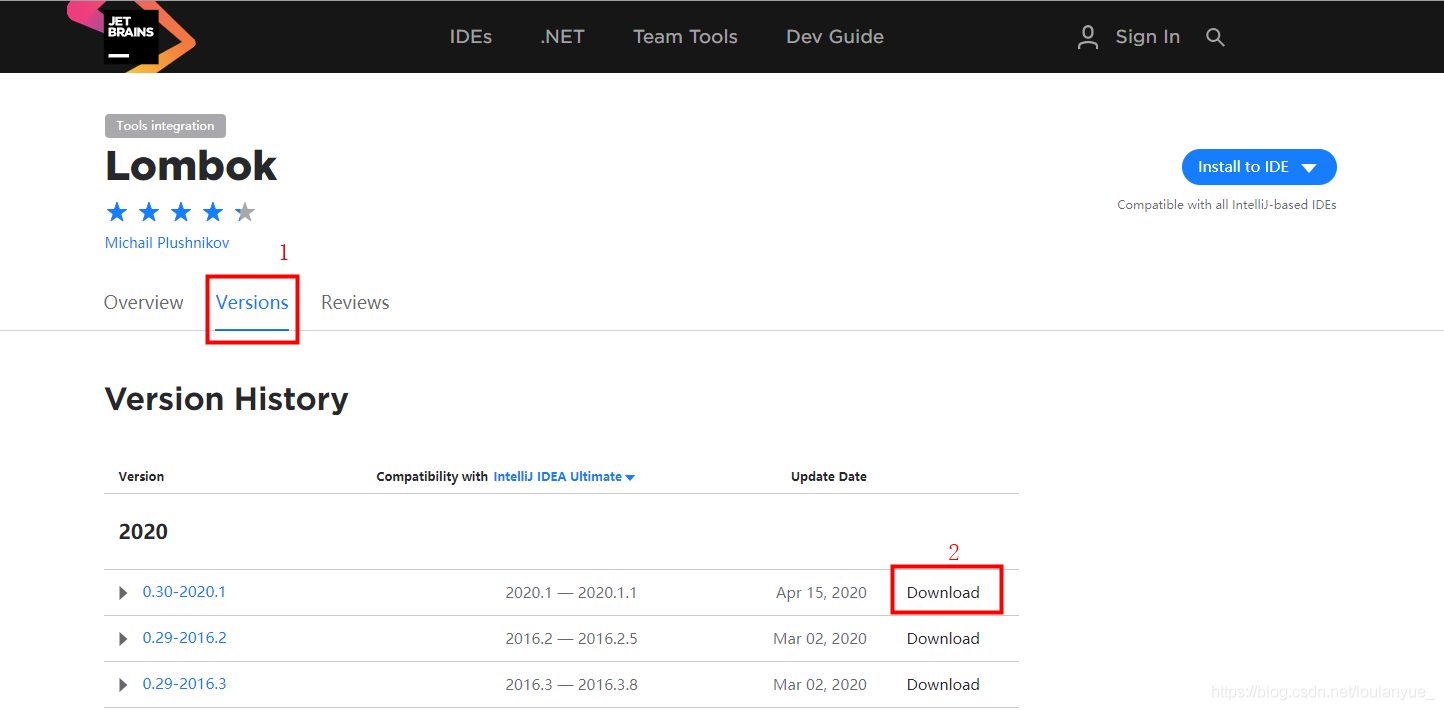
三、如果上面的步骤都不行,还是想装,那也可以从IDEA官网下载离线插件并安装http://plugins.jetbrains.com

下载完成后本地选择安装即可

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
PyCharm最新激活码PyCharm2020.2.3有效
为大家提供了两种有效PyCharm激活方法, 第一种PyCharm激活方法是直接输入激活码,一般PyCharm激活使用的人多了会被官方封,所以要不定期更新. 第二种PyCharm激活方法是使用激活补丁激活PyCharm,这种方法的好处就是可以长期使用,不需要老是到网上找PyCharm激活码了. 两种PyCharm激活方法都可以使用,如果你使用的PyCharm激活码提示过期请使用第二种激活方法 PyCharm最新有效激活码 D6EXKAYWK9-eyJsaWNlbnNlSWQiOiJENkVYS0
-
pycharm激活码2020最新分享适用pycharm2020最新版亲测可用
2020年11月22日最新分享pycharm激活码,这次分享的pycharm激活码适用pycharm2020最新版及pycharm2019.pycharm2018版本,同时也适用Intellij IDEA激活码,PHPstorm激活码大家可以放心使用. 使用pycharm激活码成功激活如下图 pycharm激活码成功激活 pycharm激活码适用pycharm2020最新版 UNPIKS0FCK-eyJsaWNlbnNlSWQiOiJVTlBJS1MwRkNLIiwibGljZW5zZWVOYW
-
Pycharm配置lua编译环境过程图解
一.Pycharm安装lua插件 pycharm-->setttings-->plugins--->lua ###安装lua插件,安装完毕重启pycharm 二.安装lua环境 https://github.com/rjpcomputing/luaforwindows/releases 注意:请根据你需要的lua版本下载对应的 安装完成,在cmd下输入lua测试是否安装成功 三.配置Pycharm lua开发环境新建luatest文件,Pycharm打开文件.新建lua脚本,输入prin
-
pycharm激活码免费分享适用最新pycharm2020.2.3永久激活
如果你的Pycharm提示过期可以使用下面这个最新的Pycharm激活码,适用最新版的Pycharm 2020.2.3,老版本的Pycharm 2018,Pycharm2019也可以使用,可成功激活到2089年 UNPIKS0FCK-eyJsaWNlbnNlSWQiOiJVTlBJS1MwRkNLIiwibGljZW5zZWVOYW1lIjoi6I635Y+W5Zyw5Z2A77yaIGxvb2tkaXbjgIJjb20iLCJhc3NpZ25lZU5hbWUiOiIiLCJhc3NpZ25lZ
-
最新PyCharm 2020.2.3永久激活码(亲测有效)
本文中的PyCharm激活码是2020年11月26日更新,如果你的PyCharm提示激活码过期可以放心使用下面的最新PyCharm激活码 今天一大早有朋友反应PyCharm又提示过期了,下面为大家提供一个最新PyCharm激活码 关注公众号"Python客栈"回复 "666"获取Pycharm激活补丁,可以永久激活Pycharm所有版本 扫描上方二维码关注公众号并回复"666"获取最新PyCharm永久激活码+补丁 在公众号内下载Pycharm永
-
最新PyCharm从安装到PyCharm永久激活再到PyCharm官方中文汉化详细教程
一.下载PyCharm 下载最新版PyCharm,官方地址:https://www.jetbrains.com/pycharm/download/#section=windows 如下图所示,进入官方下载页面,选择与您系统相应的PyCharm版本. 官方下载PyCharm 上图标注说明如下: 1.选择各操作系统下的PyCharm版本 2.下载专业版PyCharm(收费,需要激活比社区版功能要多) 3.下载社区版PyCharm(社区版免费使用不需要激活但相应的功能要少些) 4.PyCharm历史版
-
Loongnix安装PyCharm Community 2020.2.3的教程详解
安装java运行环境 Loongnix官方仓库里面的openjdk是1.8.0_212版本, 已经测试通过 $ sudo yum install -y java-latest-openjdk $ java -version # openjdk version "1.8.0_212" 下载程序包 官网下载地址: https://www.jetbrains.com/pycharm/download/other.html 本文撰写时使用的是Linux2020.2.3版本tar.gz格式压缩包
-
分享一枚pycharm激活码适用所有pycharm版本我的pycharm2020.2.3激活成功
Pycharm实然提示过期了,网上找了很多Pycharm激活码,要么只支持老版本,要么是不能用. 费了半天时间终于在一公众号里找到一枚可以使用的pycharm激活码,希望能用的时间长点儿吧. 相信很多朋友也出现和我一样的Pycharm过期问题吧,所以在这里分享给大家,希望对大家有帮助 提供了两种解决方案如果第一种方案不行,可以使用第二方案 第一种方案直接输入下面的激活码 UNPIKS0FCK-eyJsaWNlbnNlSWQiOiJVTlBJS1MwRkNLIiwibGljZW5zZWVOYW1l
-
Pycharm Plugins加载失败问题解决方案
IntelliJ IDEA 2020.1 插件中心一直打不开,鉴于有部分同学反馈设置http proxy不能解决,所以可按以下顺序检查 一.设置http proxy->勾上Auto-detect proxy setting,参照下图,加上地址 http://127.0.0.1:1080 或者 选择File->Setting->Appearance&Behavior->System Settings->HTTP Proxy进行配置,地址推荐用:https://plugi
-
Django debug为True时,css加载失败的解决方案
django上线后,需要把setting.py文件的debug=True改为False,以防暴露代码报错问题. 因为我项目用到css的地方只有admin管理员登陆这块,没有自定义的css等,所以我的css文件夹名称定义成static 1.更改setting.py文件 STATIC_URL='/static/' STATIC_ROOT=os.path.join(BASE_DIR,'../static/') STATIC_URL是css的加载路径,项目中如果用到了css的地方,会沿着该路径寻找这个路
-
Django静态文件加载失败解决方案
在我们平时的开发过程中,为了方便调试程序,我们都是打开开发者模式,即Debug=True,当我们正式上线的时候肯定就需要把开发者模式关掉,用uwsgi部署上去以后,突然发现我们平时辛苦做的项目的静态文件没有加载出来,卧槽,怎么办呢...当然你也不用着急,因为在人群中你多看了一眼这篇博客. 1,在静态页面使用下面的方法加载静态资源 页面要加载静态文件,而且最好是使用绝对路径,配置如下 2,在settings.py文件中配置 在settings.py新增下面代码 STATIC_URL = '/sta
-
Windows下pycharm安装第三方库失败(通用解决方案)
学习python都知道,python的第三方库是很多,如果都在本机 pip 的话,在新建项目的时候都会加载不需要用到的库,影响运行速度.而且现在都是用pycharm,因为它强大好用方便.但是pycharm安装第三库也会失败的. Python有一个 virtualenv 的库,是管理虚拟运行环境,可以独立每一个运行环境,这样就可以分离不必要的库而影响运行了. pycharm强大在于创建一个Project的时候可以选择virtualenv, 选择图中可以直接创建一个独立的 Virtualenv 运行
-
Vue异步组件处理路由组件加载状态的解决方案
vue.js 组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 在大型单页面应用中,处于对性能的考虑和首屏加载速度的要求,我们一般都会使用webpack的代码分割和vue-router的路由懒加载功能将我们的代码分成一个个模块,并且只在需要的时候才从服务器加载一个模块. 但是这种解决方案也有其问题,当网络环境较差时,我们去首次访问某个路由模块,由于加载该模块的资源需要一定的时间,那么该段时间内,我们的应用就会处于无响应的状态,
-
IDEA2020 1.1中Plugins加载不出来的问题及解决方法
进入File->Setting 如图,取消勾选,点击确认后重启,点击了以后等一会就可以正常显示 ps:下面看下解决IDEA 2020.1.1 找不到程序包和符号 问题描述 IDEA 2020.1.1 maven项目build的时候报错,找不到程序包,找不到符号. IDEA 2020.1.1 maven project: cannot find package, cannot find symbol. 思考 项目是maven,使用mvn clean package可以完成编译.说明问题不在操作系统
-
php类自动加载失败的处理方案及实例代码
1.打开相应的PHP代码文件. 2.添加"$class = str_replace("\\","/",$class);"代码即可. 文件在本地win系统下测试无异常,代码如下: function stu_autoload($class){ if(file_exists($class.".php")){ require ( $class.".php"); }else{ die("unable to
-
Vue SPA首屏加载缓慢问题解决方案
目录 首屏加载 关于计算首屏时间 加载慢的原因 解决方案 静态资源本地缓存 UI框架按需加载 组件重复打包 图片资源的压缩 开启GZip压缩 使用SSR 首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间 利用performance.timing提供的数据: 通过DOMContentLoad或者pe
-
解决JSON数据因为null导致数据加载失败的方法
一.首先分析问题: 使用NSJSONSerialization或者AFN框架的AFHTTPSessionManager(底层也是NSJSONSerialization)将NSData数据转化成OC对象,有时会出现URL正确,加载数据任然会报错: reason: '-[NSNull length]: unrecognized selector sent to instance 分析原因发现,转化出来的OC对象中含有null.所以,NSNull没有length方法,所以会报找不到方法错误. 二.解决
-
jQuery处理图片加载失败的常用方法
本文实例讲述了jQuery处理图片加载失败的常用方法.分享给大家供大家参考.具体如下: 这里演示用 jQuery 替换源来提醒用户加载失败及隐藏的方法. // 方法 1:更换图片地址 $('img').error(function(){ $(this).attr('src', '加载失败.png'); }); // 方法 2:隐藏它 $("img").error(function(){ $(this).hide(); }); 希望本文所述对大家的jQuery程序设计有所帮助.
随机推荐
- 如何按时间显示最新标志
- python Django连接MySQL数据库做增删改查
- IOS缓存管理之YYCache使用详解
- 深入学习JavaScript对象
- PHP二维数组排序简单实现方法
- PHP的Socket通信之UDP通信实例
- mysql修改数据库编码(数据库字符集)和表的字符编码的方法
- javascript引用类型之时间Date和数组Array
- Bootstrap栅格系统使用方法及页面调整变形的解决方法
- 老生常谈jacascript DOM节点获取
- java abstract class interface之间的区别介绍
- struts2过滤器和拦截器的区别分析
- 聊一聊JS中的prototype
- 微信小程序实现拖拽 image 触摸事件监听的实例
- win2003服务器定时自动重启命令[计划任务]
- php实现网页常见文件上传功能
- Zend Framework实现将session存储在memcache中的方法
- PHP操作Memcache实例介绍
- Java探索之string字符串的应用代码示例
- Jquery uploadify上传插件使用详解

