Qt实现部件透明及阴影效果的示例代码
目录
- 透明效果
- 情况一
- 情况二
- 情况三
- 情况四
- 阴影效果
透明效果
情况一
//窗口整个透明属性,取值为0-1,0为全透明 setWindowOpacity(0.5);

情况二
//部件不透明,窗体背景完全透明,以下两个函数必须配合使用 setWindowFlags(Qt::FramelessWindowHint);//窗口无边框 setAttribute(Qt::WA_TranslucentBackground);//背景透明

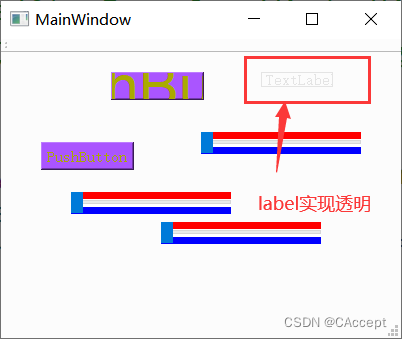
情况三
//单个部件设置透明 //需要添加头文件#include<QGraphicsOpacityEffect> QGraphicsOpacityEffect*opacityEffect=new QGraphicsOpacityEffect; opacityEffect->setOpacity(0.1); //0为完全透明,1为不透明 ui->label->setGraphicsEffect(opacityEffect);

情况四
窗口半透明,部件不透明:需要重写paintEvent
setWindowFlags(Qt::FramelessWindowHint); //窗口无边框
setAttribute(Qt::WA_TranslucentBackground);//背景透明
//重写绘图事件
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.fillRect(rect(),QColor(255,255,255,200));//rect:填充矩形区域+rgb值+透明度为100
}

阴影效果
要添加头文件#include<QGraphicsDropShadowEffect>
//阴影效果 QGraphicsDropShadowEffect*shadowEffect=new QGraphicsDropShadowEffect; //阴影色,透明色 shadowEffect->setColor(QColor(100,100,100)); shadowEffect->setBlurRadius(20);//阴影模糊半径 shadowEffect->setOffset(20); //阴影偏移值 ui->label->setGraphicsEffect(shadowEffect);

到此这篇关于Qt实现部件透明及阴影效果的示例代码的文章就介绍到这了,更多相关Qt 部件透明及阴影效果内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Qt中CQGUI框架之阴影圆角窗口实现
大家好,我是IT文艺男,来自一线大厂的一线程序员 今天给大家讲解基于C++/Qt的CQGUI框架的阴影圆角窗口实现,实现效果如下图所示:: CQGUI开发环境:: Microsoft Visual Studio 2019 Qt5.15.1 步骤如下: 一.继承关系 class LoginPanel : public QDialog 二.窗口属性 setAttribute(Qt::WA_TranslucentBackground); //设置顶层面板背景透明 setWindowFlags(Qt::
-
pyqt5 设置窗体透明控件不透明的操作
我就废话不多说了,大家还是直接看代码吧~ // 窗体透明,控件不透明 self.setWindowFlags(Qt.FramelessWindowHint | Qt.Tool) self.setAttribute(Qt.WA_TranslucentBackground) 补充:[解决问题]pyqt5设置窗体透明,而上面的控件不透明 在做软件的时候想把QWidget设置成透明的,我在网上搜了各种答案: 有说设置qss背景属性的:background: transparent; 但是这样就全透明了.
-
pyqt4教程之实现半透明的天气预报界面示例
复制代码 代码如下: # -*- coding: cp936 -*-import sysimport urllib2import jsonfrom PyQt4 import QtCore, QtGuiclass MyWindow( QtGui.QLCDNumber,QtGui.QWidget): def __init__(self, parent=None): super(MyWindow,self).__init__(parent) self.setWindowTitle(
-
Qt无边框窗口拖拽和阴影的实现方法
无边框窗口的实现 只需要一行代码即可实现 this->setWindowFlags(Qt::FramelessWindowHint); 代码及运行效果: 无边框窗口能拖拽实现 先要去QWidget里面找到 鼠标事件 函数 理一下 坐标的位置 情况: 左上角:屏幕的左上角 中间的窗口:程序的窗口 箭头:鼠标位置 坐标位置满足: x = y - z 在Designer里面拖一个Widget出来叫shadowWidget shadowWidget的颜色为灰色,我们选个自己喜欢的背景色方便查看 接下来我
-
Qt透明无边框窗口的实现示例
最近在封装一些类的时候,打算做一个窗口框架,能实现拖动.无边框.透明基本样式等功能 0x00 如何透明窗口? 第一步:开启窗口的透明层. setWindowFlags(Qt::FramelessWindowHint); /* 注意:如果单纯开启窗口透明层效果,在Windows系统中必须设置, 其他系统可忽略. */ setAttribute(Qt::WA_TranslucentBackground); 第二步: 重写paintEvent事件并使用QPainter画透明层. void paintE
-
pyqt5 设置窗口圆角及阴影的操作
pyqt5 设置窗口圆角及阴影 效果: 代码如下: 创建一个 圆角边框的类,让后直接继承就行 from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * class RoundShadow(QWidget): """圆角边框类""" def __init__(self, parent=None): super(RoundShadow, sel
-
Qt实现部件透明及阴影效果的示例代码
目录 透明效果 情况一 情况二 情况三 情况四 阴影效果 透明效果 情况一 //窗口整个透明属性,取值为0-1,0为全透明 setWindowOpacity(0.5); 情况二 //部件不透明,窗体背景完全透明,以下两个函数必须配合使用 setWindowFlags(Qt::FramelessWindowHint);//窗口无边框 setAttribute(Qt::WA_TranslucentBackground);//背景透明 情况三 //单个部件设置透明 //需要添加头文件#include<
-
Qt实现部件透明阴影效果与不规则窗体详解
目录 透明效果 阴影效果 不规则窗体效果 透明效果 原始效果 设置整个窗体透明,调用setWindowOpacity( )方法,传入一个0~1之间的值来表示透明度:1表示不透明,0表示完全透明 setWindowOpacity(0.5);//0~1之间 设置窗体透明,部件不透明 setWindowFlags(Qt::FramelessWindowHint);//无边框 setAttribute(Qt::WA_TranslucentBackground);//透明 对单个部件设置透明 QGraph
-
Qt编写地图实现闪烁点图的示例代码
目录 一.前言 二.功能特点 三.体验地址 四.效果图 五.相关代码 一.前言 Qt作为一个超大型的一站式GUI超市开发集成环境,不仅集成了大量的可视化UI组件,还提供了网络库.数据库操作.文件操作等类库,封装的还是相当精彩一步到位,根据个人身边的一些程序员朋友了解,自从用了Qt以来发现越来越喜欢用Qt本身的类来处理,除非一些要求很高的应用场景比如并发网络才需要去使用第三方库,不然就是直接使用Qt封装好的类,用起来非常爽,尤其是类的名称和方法的名称,几乎很自然的就能打出来. Qt除了内置了各种U
-
QT编写地图实现设备点位的示例代码
目录 一.前言 二.功能特点 三.体验地址 四.效果图 五.相关代码 一.前言 在学习JS语法的时候发现其实程序都大同小异,正所谓一通百通,熟悉各大概的语法以后基本都可以上手,和C++最大的不同就是他没有数据类型的概念,作为解释性的语言,是在执行的时候自动去转换数据类型,工作都交给解释器做掉了,这样就大大方便了程序员,到处var即可,哪怕是数组啊对象啊,万物皆var,只有当真正赋值的时候,才知道具体的数据类型. 在地图应用的相关项目中,在地图上标识一些设备点,并对点进行交互这个功能用的最多的,于
-
Qt实现数据导出到xls的示例代码
目录 一.前言 二.功能特点 三.体验地址 四.效果图 五.相关代码 一.前言 导入导出数据到csv由于语法简单,适用场景有限,于是乎还是必须再造一个轮子导出数据到xls,在经历过数十年的项目实战经验中不断调整和优化.尤其记得当初第一个版本v0.01大概在2011年左右完成的,当时是公司项目运行在嵌入式板子上,需要导出警情记录,拷贝到电脑上打印,由于嵌入式根本没有也不可能去安装excel等软件,硬着头皮去研究了xml格式的xls文件,按照那个规则组合成简单的导出数据,这个思路想法理论上比QtXl
-
QT实现年会抽奖小软件的示例代码
目录 一.效果展示: 二.软件代码介绍 1.工程目录 2.核心代码之主类代码部分 3.核心代码之线程类代码部分 一.效果展示: 1.操作说明 下拉选择主题,点击开始按钮,开始滚动,再次点击停止,显示幸运之星及名称.中选人员不参与接下来的抽取,除非软件重启或点击复位按钮. 二.软件代码介绍 1.工程目录 2.核心代码之主类代码部分 main.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include &l
-
Qt实现矩形大小任意缩放的示例代码
目录 现有功能 运行结果 源码 point_button.h point_button.cpp window.h window.cp main.cpp 现有功能 1.在窗口上绘制任意大小的矩形. 2.通过边角的拖曳按钮改变矩形大小. 运行结果 源码 point_button.h #ifndef POINTBUTTON_H #define POINTBUTTON_H #include <QPushButton> #include <QWidget> #include <QMou
-
基于Qt实现简易GIF播放器的示例代码
目录 一.项目介绍 二.项目基本配置 三.UI界面设计 四.主程序实现 4.1 mainwindow.h头文件 4.2 mainwindow.cpp源文件 五.效果演示 一.项目介绍 利用Qt设计一个简易GIF播放器,可以播放GIF动画.其基本功能有载入文件.播放.暂停.停止.快进和快退. 二.项目基本配置 新建一个Qt案例,项目名称为“GIFTest”,基类选择“QMainWindow”,创建UI界面复选框的选中状态,完成项目创建. 三.UI界面设计 UI界面如下: 界面中创建了8个控件,其名
-
基于Qt实现驾校科目考试系统的示例代码
目录 1.设置登录界面 2.登录功能实现 2.1验证邮箱地址 2.2账号密码登录 2.3密码隐藏 3.考试界面开发 3.1考试用时 3.2题目布局 3.3按钮布局 3.4提交分数 3.5窗口交互 4.发布项目 4.1更改编译路径 4.2设置图标 4.3通过dos进行项目打包 1.设置登录界面 LoginDialog::LoginDialog(QWidget *parent) : QDialog(parent), ui(new Ui::LoginDialog) { ui->setupUi(this
-
QT实现制作一个ListView列表的示例代码
目录 1.概述 2.代码示例 1.自定义QListWidget 2.自定义QListWidgetItem 3.使用 3.图片演示 1.概述 案例:使用Qt制作一个ListView.点击ListView的Item可以用于测试OpenCV的各种效果 自定义一个:MainListView继承QListWidget .MainListViewItem继承QListWidgetItem 2.代码示例 1.自定义QListWidget mainlistview.h class MainListView :
随机推荐
- Vue.js tab实现选项卡切换
- 关于vue.js v-bind 的一些理解和思考
- C语言中调用Lua函数实例
- 与MSSQL对比学习MYSQL的心得(六)--函数
- 高效的使用 Response.Redirect解决一些不必要的问题
- 在IIS服务器上以CGI方式运行Python脚本的教程
- JavaScript数据结构之数组的表示方法示例
- Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创
- js当一个变量为函数时 应该注意的一点细节小结
- 关于C语言除0引发的思考
- spring boot如何使用spring AOP实现拦截器
- 基于jQuery的实现简单的分页控件
- jquery1.4 教程三 新增方法教程
- javascript动态创建及删除元素的方法
- 详解Java编程中向量(Vector)的应用
- Android的广播Receiver动态注册和静态注册示例
- Unix下C程序内存泄漏检测工具Valgrind的安装与使用详解
- PHP封装的MSSql操作类完整实例
- php curl选项列表(超详细)
- PHP双向链表定义与用法示例

