vue3中defineProps传值使用ref响应式失效详解
子组件接收父组件的传参。
父组件:
<template>
<Son :data="data"/>
</template>
<script setup>
import { ref } from "vue";
let data = ref('hello')
setTimeout(() => {
data.value = 'how are you doing'
}, 2000)
</script>
子组件:
<template>
<div>{{ msg }}</div>
</template>
<script setup>
import { ref } from "vue";
// 接受来自父组件的传参
const props = defineProps({
data: String,
});
const msg = ref(props.data);
</script>
此时父组件改变 data 的值,子组件 msg 无法响应 data 的变化。
因为 ref 是对传入数据的拷贝,原始值 data 的改变并不影响 msg
但 toRef 是对传入数据的引用,原始值 data 改变会影响 msg
正确做法:
<template>
<div>{{ msg }}</div>
<div>{{ data }}</div>
</template>
<script setup>
import { ref, toRefs, toRef } from "vue";
// 接受来自父组件的传参
const props = defineProps({
data: String,
});
// 方法1:
const msg = toRef(props, 'data');
// 方法2:
const { data } = toRefs(props);
</script>
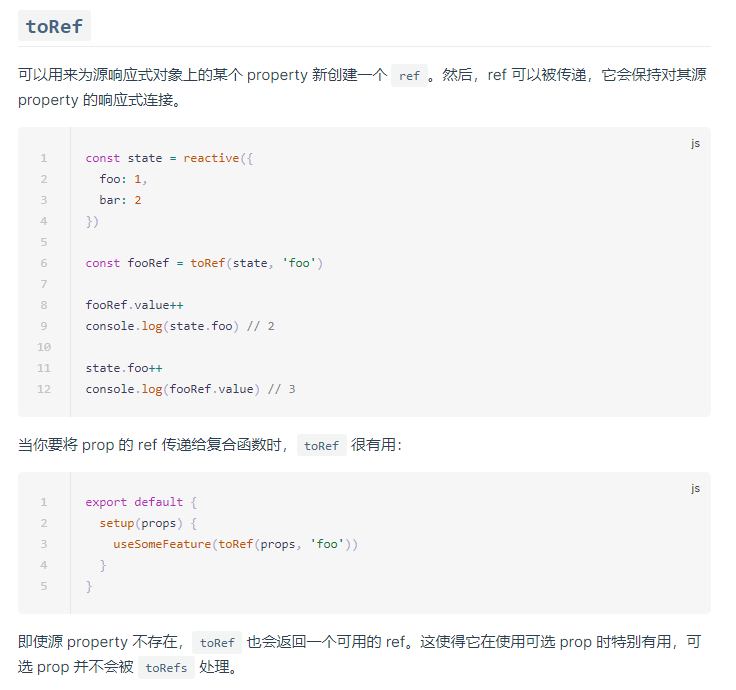
官网说明

总结
到此这篇关于vue3中defineProps传值使用ref响应式失效的文章就介绍到这了,更多相关vue3使用ref响应式失效内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
setup+ref+reactive实现vue3响应式功能
setup 是用来写组合式 api ,内部的数据和方法需要通过 return 之后,模板才能使用.在之前 vue2 中,data 返回的数据,可以直接进行双向绑定使用,如果我们把 setup 中数据类型直接双向绑定,发现变量并不能实时响应.接下来就看看setup如何实现data的响应式功能? 一.ref setup 内的自定义属性不具备响应式能力,所以引入了 ref ,ref 底层通过代理,把属性包装值包装成一个 proxy ,proxy 内部是一个对象,使得基础类型的数据具备响应式能力,使用之
-
vue3中defineProps传值使用ref响应式失效详解
子组件接收父组件的传参. 父组件: <template> <Son :data="data"/> </template> <script setup> import { ref } from "vue"; let data = ref('hello') setTimeout(() => { data.value = 'how are you doing' }, 2000) </script> 子组件:
-
Vue3.0数据响应式原理详解
基于Vue3.0发布在GitHub上的第一版源码(2019.10.05)整理 预备知识 ES6 Proxy,整个响应式系统的基础. 新的composition-API的基本使用,目前还没有中文文档,可以先通过这个仓库(composition-api-rfc)了解,里面也有对应的在线文档. 先把Vue3.0跑起来 先把vue-next仓库的代码clone下来,安装依赖然后构建一下,vue的package下的dist目录下找到构建的脚本,引入脚本即可. 下面一个简单计数器的DEMO: <!DOCTY
-
Vue3关于响应式数据类型详解(ref、reactive、toRef、及toRefs)
目录 ref reactive toRef() toRefs() ref 接受一个内部值,返回一个响应式的.可更改的 ref 对象,此对象只有一个指向其内部值的 property .value. 类型 function ref<T>(value: T): Ref<UnwrapRef<T>> interface Ref<T> { value: T } 详细信息 ref 对象是可更改的,也就是说你可以为 .value 赋予新的值.它也是响应式的,即所有对 .va
-
Vue响应式原理详解
Vue 嘴显著的特性之一便是响应式系统(reactivity system),模型层(model)只是普通JavaScript对象,修改它则更新视图(view). Vue 响应式系统的底层细节 如何追踪变化 把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象的所有属性,并使用Object.defineProperty 把这些属性全部转为 getter/setter.Object.defineProperty是仅ES5支持,并无法shim的特性,这也就是为什么Vu
-
几种响应式文字详解
讲真,其实我也不知道该如何为此篇开头, 因为响应式文字需不需要做其实我也没有深入探究过, 但在学习其他网站的过程中,我发现了一些比较新奇的做法,所以想试着梳理一下, 为何会出现这种有些奇怪,可能实则非常奇妙的解决方案. 如果理解有偏差的地方,还望大佬们不吝赐教. 简单来说,响应式是为了让网页在各种显示设备上都有不错的浏览体验, 无论是 @media 将元素换行,后台获取 userAgent 返回不同页面,利用 viewport 限定视图,还是利用根元素 html 属性来计算大小等, 他们都能实现
-
在Vue3中如何更优雅的使用echart图表详解
目录 前言 封装思路 引入模块 封装功能 使用例子 总结 前言 在大屏可视化项目中,我们常常需要用到很多的图表组件,通常你会编写很多的option对图表进行渲染,以及引入它们所需的一些组件并使用echart.use. 在Vue2中我们常常把可复用的组件单独抽离出来,再通过props.emit等方法向复用组件中传入组件所需数据,而在Vue3中我们可以将一些逻辑功能写成hook进行抽离和复用再传入到视图中,这会不仅让你的组件中的代码更加优雅而且阅读性更强. 封装思路 引入模块 我们先创建lib.ts
-
vue3中$attrs的变化与inheritAttrs的使用详解
目录 在vue3中的$attrs的变化 在vue2中的$attrs 父组件的属性直接渲染在根节点上 在vue3中的$attrs的变化 $listeners已被删除合并到$attrs中. $attrs现在包括class和style属性. 也就是说在vue3中$listeners不存在了.vue2中$listeners是单独存在的. 在vue3 $attrs包括class和style属性, vue2中 $attrs 不包含class和style属性. 在vue2中的$attrs 在Vue 2中,at
-
Bootstrap响应式表格详解
Bootstrap 的响应式 CSS 能够自适应于台式机.平板电脑和手机 下面是手机端显示的样式 代码如下: 1.test.php <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link type="text/css"
-
Vue3中SetUp函数的参数props、context详解
1.setUp函数的第1个参数props setup(props,context){} 第一个参数props: props是一个对象,包含父组件传递给子组件的所有数据. 在子组件中使用props进行接收. 包含配置声明并传入的所有的属性的对象 也就是说:如果你想通过props的方式输出父组件传递给子组件的值. 你需要使用props进行接收配置.即props:{......} 如果你未通过Props进行接受配置,则输出的值是undefined <template> <div class=&
-
Vue3中element-plus全局使用Icon图标的过程详解
目录 1.安装图标库 2.注册 3.在组件中直接使用 4.在el-menu组件中动态使用 总结 Vue项目中使用Element-plus的Icon图标,包括按钮和动态菜单 1.安装图标库 npm install @element-plus/icons 2.注册 main.ts文件中引入并注册 import { createApp } from 'vue' import App from './App.vue' import ElementPlus from 'element-plus' impo
随机推荐
- 对一个vbs脚本病毒的病毒原理分析
- Android开发实现图片平移、缩放、倒影及旋转功能的方法
- Ruby的语法和语言特性总结
- 横向对比分析Python解析XML的四种方式
- 实现Asp.net mvc上传头像加剪裁功能
- 完美兼容ie和firefox的asp.net网站加入收藏和设置主页
- python实现数组插入新元素的方法
- 一步一步封装自己的HtmlHelper组件BootstrapHelper(二)
- 基于JavaScript实现鼠标悬浮弹出跟随鼠标移动的带箭头的信息层
- C#中使用@声明变量示例(逐字标识符)
- SQL Server实现split函数分割字符串功能及用法示例
- 新手SqlServer数据库dba需要注意的一些小细节
- 检测Unix是否被入侵最快捷的方法
- 原生js 秒表实现代码
- Javascript将JSON日期格式化
- 浅析Android系统的架构以及程序项目的目录结构
- [推荐]Win2003 服务器的详细架设
- Android RollPagerView实现轮播图
- swift中AnyObject和Any的介绍与区别详解
- VBS基础篇 - FileSystemObject对象详解

