jmeter调试错误全集(入门必备)
目录
- 一、前言
- 二、通过查看运行日志调试问题
- 三、通过添加察看结果树调试问题
- 四、通过添加调试取样器调试问题
- 五、开启用户代理,结合fiddler抓包工具调试问题
- 六. 总结
一、前言
在使用jmeter做接口测试的过程中大家是不是经常会遇到很多问题,但是无从下手,不知道从哪里开始找起,对于初学者而言这是一个非常头痛的事情。这里结合笔者的经验,总结出以下方法。
二、通过查看运行日志调试问题
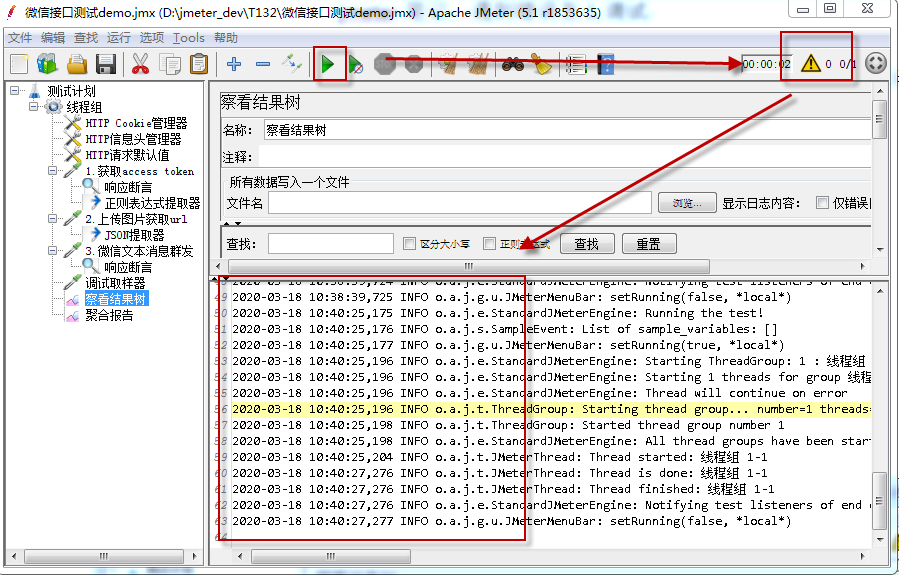
写好脚本后,可以先试着运行一下,如下图所示,点击黄色的小三角形,出现查看执行日志界面,注意是否有报错,如果存在错误,先处理好执行日志中的错误。

三、通过添加察看结果树调试问题
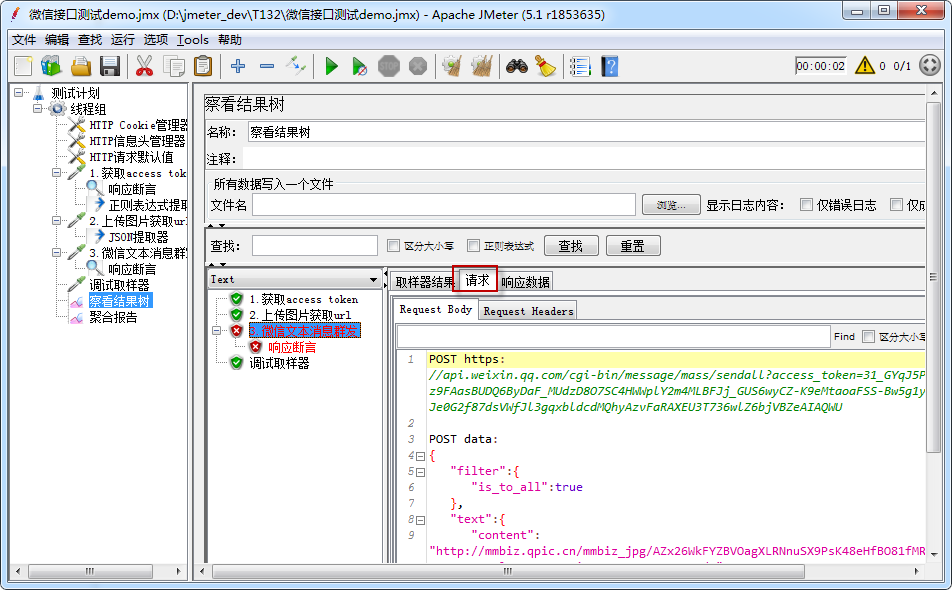
1.检查请求信息是否正确:包括请求的协议、请求的方式、请求地址、请求的数据等信息

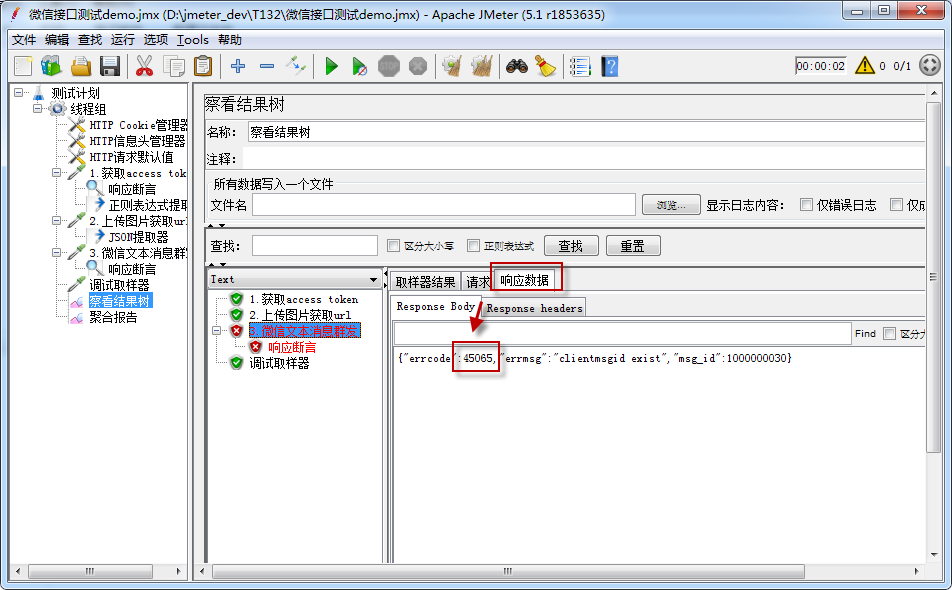
2.查看响应消息,核对接口开发文档
查看结果树-->错误接口-->响应数据

3.查看接口开发文档,找到接口返回的相关信息,提示信息的说明。

定位问题:本处错误45065是因为相同的内容群发了二次
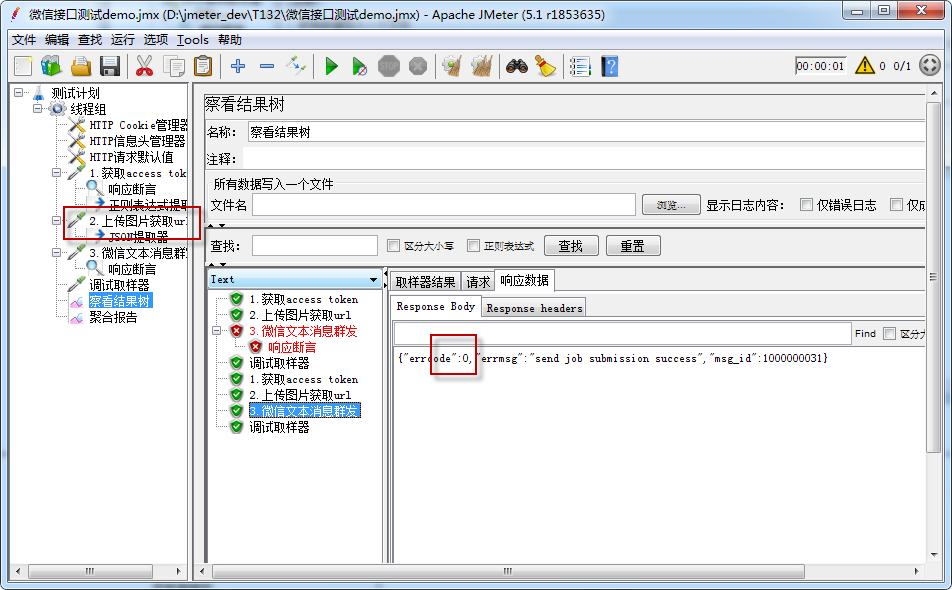
解决问题:将接口2.上传图片获取url接口中的上传的图片换一个新的图片
再次执行,返回状态码为0,表示发送成功。

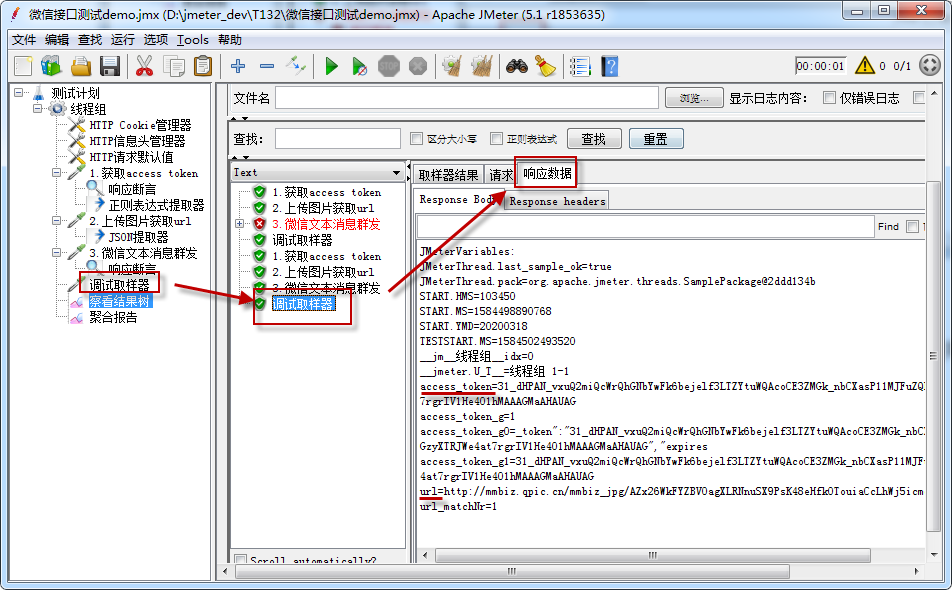
四、通过添加调试取样器调试问题
接口的关联是调试脚本中的一个非常重要的点,我们可以借助调试取样器 来检查关联的数据是否取被取到,如果取到了值,就会显示在调试取样器中显示,如图:

五、开启用户代理,结合fiddler抓包工具调试问题
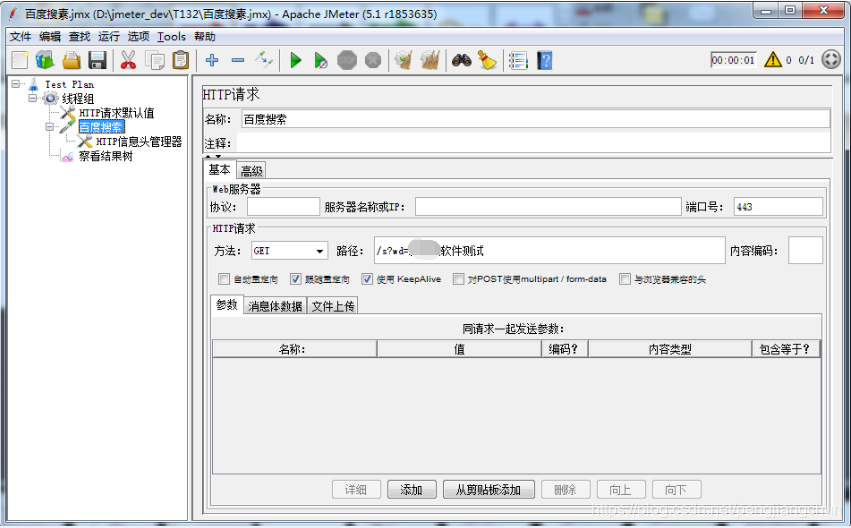
如果是web页面的接口,可以使用fiddler协助调试。以https://www.baidu.com/s?wd=软件测试为例
1.编写测试脚本,注意:百度需要加User-Agent头

2.开启fiddler
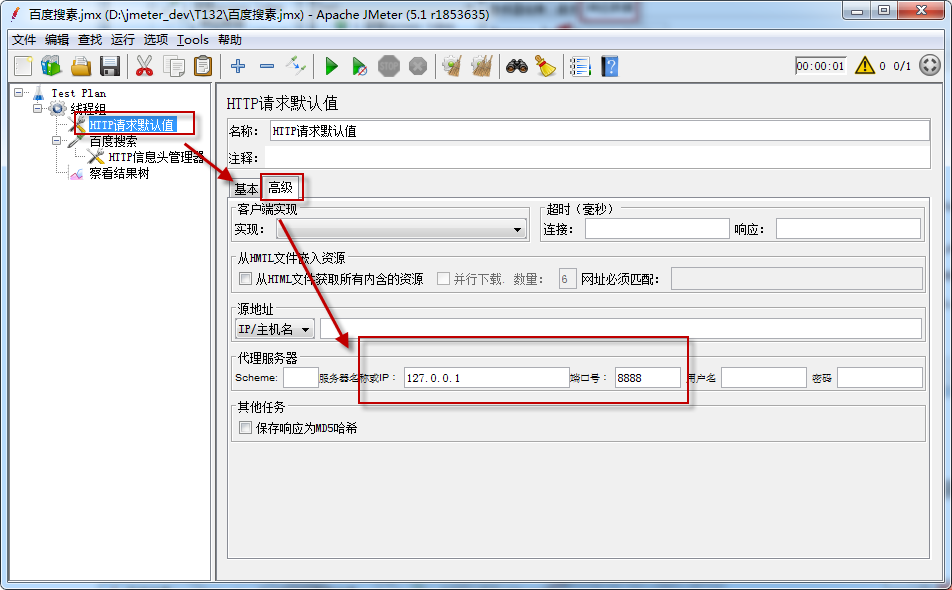
3.http默认请求,添加代理服务

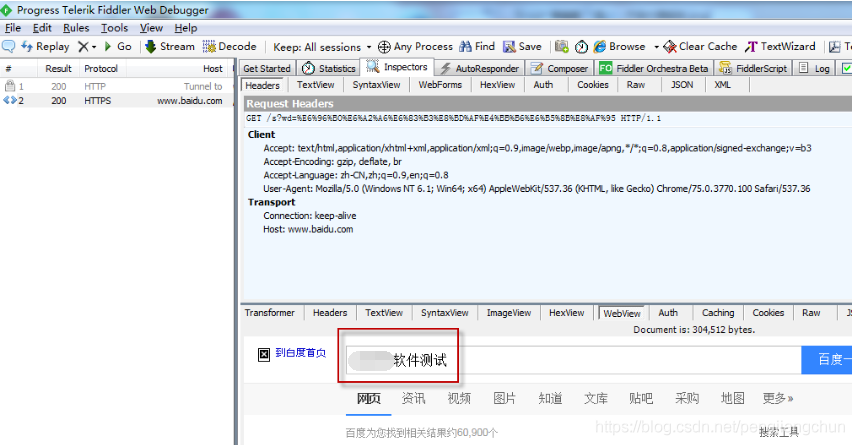
4.查看结果:在jmeter中执行一次,然后使用fiddler查看结果

六. 总结
当我们使用jmeter调试接口遇到问题时,可以通过以上方法解决。
到此这篇关于jmeter调试错误全集的文章就介绍到这了,更多相关jmeter调试错误内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Jmeter工作原理及常见错误解析
工作原理 错误解析汇总 JMeter结果树响应数据中文乱码解决办法 打开jmeter配置文件搜索encoding修改编码格式改为utf-8 Jmeter服务器反馈登陆不成功问题 导入到JMeter后,执行场景,发现登录校验成功,但后续的动作都未成功: 问题原因:在登录校验成功后,进行重定向时,Cookie被重置的: 解决办法:校验页面的HTTP请求中,有看到一个:自动重定向.跟随重定向的设置: 修改默认的"自动重定向"为"跟随重定向"重新执行场景.(改为追随重定向)
-
jmeter调试错误全集(入门必备)
目录 一.前言 二.通过查看运行日志调试问题 三.通过添加察看结果树调试问题 四.通过添加调试取样器调试问题 五.开启用户代理,结合fiddler抓包工具调试问题 六. 总结 一.前言 在使用jmeter做接口测试的过程中大家是不是经常会遇到很多问题,但是无从下手,不知道从哪里开始找起,对于初学者而言这是一个非常头痛的事情.这里结合笔者的经验,总结出以下方法. 二.通过查看运行日志调试问题 写好脚本后,可以先试着运行一下,如下图所示,点击黄色的小三角形,出现查看执行日志界面,注意是否有报错,如果
-
AngularJS实用基础知识_入门必备篇(推荐)
前言 今天来和大家学习一下AngularJS-- AngularJS 通过新的属性和表达式扩展了 HTML. AngularJS 可以构建一个单一页面应用程序. AngularJS 学习起来非常简单. 一.AngularJS指令与表达式 [AngularJS常用指令] 1.ng-app:声明Angular所管辖的区域,一般写在body或HTML上,原则上一个页面只有一个. 2.ng-model:把元素值(比如输入域的值)绑定到应用程序的变量中. eg:<input type="text&q
-
jquery中ajax使用error调试错误的方法
本文实例讲述了jquery中ajax使用error调试错误的方法.分享给大家供大家参考.具体分析如下: JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息. jquery中ajax的常用用法类似于: $(document).ready(function() { jQuery("#clearCac").click(function() { jQuery.a
-
Jquery Ajax Error 调试错误的技巧
JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息. 在没给大家介绍正文之前先给分享Jquery中AJAX参数详细列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type String (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 &quo
-
VSCode基础使用与VSCode调试python程序入门的图文教程
用VSCode编程是需要依赖扩展的.写python需要安装python的扩展,写C++需要安装C++的扩展.刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展: 修改VSCode的一些选项的默认值 VSCode有很多选项可以被修改,其各个选项都有默认值,这些默认值存储在"\settings.json"中(不过我没找到这个文件),用户如果想修改某些选项的值(比如:修改字体的大小),VSCode会自动帮我们生成一个"settings.jso
-
JS入门必备之八种数据类型
目录 一.开门见山 二.动态数据类型 (1)字符串string (2)数值number (3)布尔boolean (4)null和undefined (5)symbol (6)对象object 三.基本数据类型与引用数据类型区别 3.1 声明变量时不同的内存分配 3.2 正是因为内存分配不同,在复制变量时结果也不一样 3.3 参数传递不同 总结 一.开门见山 在ES5的时候,我们认知的数据类型确实是 6种:Number.String.Boolean.undefined.object.Null E
-
JavaScript调试的多个必备小Tips
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今天,如何在前端开发中降低开发成本,提升工作效率,掌握前端开发调试技巧尤为重要. 本文将一一讲解各种前端JS调试技巧,也许你已经熟练掌握,那让我们一起来温习,也许有你没见过的方法,不妨一起来学习,也许你尚不知如何调试,赶紧趁此机会填补空白. 一.'debugger;' 除了console.log,de
-
PHP常用代码大全(新手入门必备)
1.连接MYSQL数据库代码 <?php $connec=mysql_connect("localhost","root","root") or die("不能连接数据库服务器: ".mysql_error()); mysql_select_db("liuyanben",$connec) or die ("不能选择数据库: ".mysql_error()); mysql_query
-
jquery入门必备的基本认识及实例(整理)
1.Juqery是javascript的优秀框架.它是轻量级的js库,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器.jQuery使用户能更方便地处理HTML documents.events.实现动画效果,并且方便地为网站提供AJAX交互. jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择.jQuery
-
全网最全最细的jmeter接口测试教程以及接口测试流程(入门教程)
目录 一.Jmeter简介 二.Jmeter安装 三.设置Jmeter语言为中文环境 四.Jmeter主要元件 五.Jmeter元件的作用域和执行顺序 六.Jmeter进行接口测试流程 七.Jmeter进行接口测试流程步骤详解 八.Jmeter接口测试必定用到的扩展阅读 九.总结 一.Jmeter简介 Jmeter是由Apache公司开发的一个纯Java的开源项目,即可以用于做接口测试也可以用于做性能测试. Jmeter具备高移植性,可以实现跨平台运行. Jmeter可以实现分布式负载. Jme
随机推荐
- asp网页邮箱访问
- VBS教程:函数-InputBox 函数
- 使用Java进行FreeMarker的web模板开发的基础教程
- java实现http请求工具类示例
- 详解React Native开源时间日期选择器组件(react-native-datetime)
- javascript计时器编写过程与实现方法
- 利用PHP抓取百度阅读的方法示例
- Android 拍照并对照片进行裁剪和压缩实例详解
- 使用Python对MySQL数据操作
- Ajax添加数据即时显示信息篇
- 了不起的node.js读书笔记之node.js中的特性
- 用表格输出1-1000之间的数字实现代码(附特效)
- C#桥接模式完整实例
- 怎样按照个人爱好设置默认浏览器
- vue分页器组件编写方法详解
- python使用flask与js进行前后台交互的例子
- Python的条件锁与事件共享详解
- Spring Boot Excel文件导出下载实现代码
- Pyinstaller打包.py生成.exe的方法和报错总结
- 解决Django生产环境无法加载静态文件问题的解决

