bootstrap Table的使用方法总结
本文为大家分享了bootstrap Table的使用方法,供大家参考,具体内容如下
官网资料
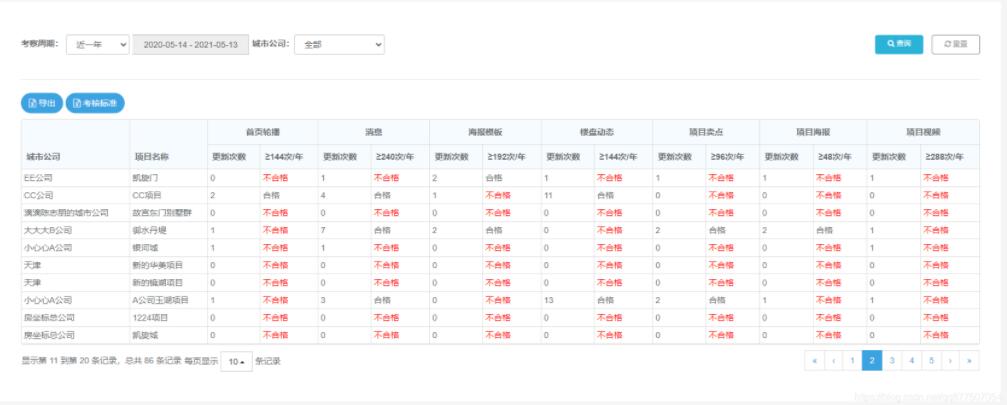
效果图:

案例:
html
<!-- 表格 -->
<table id="ffServerSystemCheckListTable"
data-toolbar="#toolbar"
data-show-columns="true"
data-show-columns-toggle-all="true">
<%-- <thead>--%>
<%-- <tr>--%>
<%-- <th data-field="cityName">ID</th>--%>
<%-- <th data-field="cityName">Item Name</th>--%>
<%-- <th data-field="cityName">Item Price</th>--%>
<%-- </tr>--%>
<%-- </thead>--%>
</table>
javascript
$(document).ready(function () {
//表格插件
mytable=$('#ffServerSystemCheckListTable').bootstrapTable({
//请求方法
method: 'post',
//类型json
dataType: "json",
contentType: "application/x-www-form-urlencoded",
//显示检索按钮
//showSearch: false,
//显示刷新按钮
showRefresh: false,
//显示切换手机试图按钮
showToggle: false,
//显示 内容列下拉框
showColumns: false,
//显示到处按钮
showExport: false,
//显示切换分页按钮
showPaginationSwitch: false,
//最低显示2行
minimumCountColumns: 2,
//是否显示行间隔色
//striped: true,
//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
cache: false,
//是否显示分页(*)
pagination: true,
//排序方式
sortOrder: "asc",
//初始化加载第一页,默认第一页
pageNumber: 1,
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*)
pageList: [10, 25, 50, 100],
//这个接口需要处理bootstrap table传递的固定参数,并返回特定格式的json数据
url: "${ctx}/ff/server/ffServerSystemCheck/data",
//默认值为 'limit',传给服务端的参数为:limit, offset, search, sort, order Else
//queryParamsType:'',
查询参数,每次调用是会带上这个参数,可自定义
queryParams: function (params) {
var searchParam = $("#searchForm").serializeJSON();
searchParam.pageNo = params.limit === undefined ? "1" : params.offset / params.limit + 1;
searchParam.pageSize = params.limit === undefined ? -1 : params.limit;
searchParam.orderBy = params.sort === undefined ? "" : params.sort + " " + params.order;
return searchParam;
},
//分页方式:client客户端分页,server服务端分页(*)
sidePagination: "server",
// contextMenuTrigger:"right",//pc端 按右键弹出菜单
// contextMenuTriggerMobile: "press",//手机端 弹出菜单,click:单击, press:长按。
// contextMenu: '#context-menu',
onClickRow: function (row, $el) {
rowId = row.id;
},
onShowSearch: function () {
$("#search-collapse").slideToggle();
},
responseHandler: function (res) {//用于接收其他参数
return res;
},
onPreBody: function (res) {},
onLoadSuccess: function() {},
onPostHeader: function () {},
onAll: function () {},
columns: [
[
{
field: 'cityName',
title: '城市公司',
rowspan: 2,
formatter: function (value, row, index) {
return value;
}
}
, {
field: 'projectName',
title: '项目名称',
rowspan: 2
}, {
title: '首页轮播',
colspan: 2,
align: 'center'
}, {
title: '消息',
colspan: 2,
align: 'center'
}, {
title: '海报模板',
colspan: 2,
align: 'center'
}, {
title: '楼盘动态',
colspan: 2,
align: 'center'
}, {
title: '项目卖点',
colspan: 2,
align: 'center'
}, {
title: '项目海报',
colspan: 2,
align: 'center'
}, {
title: '项目视频',
colspan: 2,
align: 'center'
}],
[{
field: 'newsCount',
title: '更新次数',
}
, {
field: 'newsState',
title:"-",
class:'newsTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
// return jp.getDictLabel(${fns:toJson(fns:getDictList('cooperation_flag'))}, value, "-");
}
}
, {
field: 'msgCount',
title: '更新次数'
}
, {
field: 'msgState',
title: '-',
class:'msgTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
}
, {
field: 'tempCount',
title: '更新次数'
}, {
field: 'tempState',
title: '-',
class:'tempTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
},
{
field: 'houseCount',
title: '更新次数'
}, {
field: 'houseState',
title: '-',
class:'houseTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
},
{
field: 'sellCount',
title: '更新次数'
}, {
field: 'sellState',
title: '-',
class:'sellTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
},
{
field: 'postCount',
title: '更新次数'
}, {
field: 'postState',
title: '-',
class:'postTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
}, {
field: 'videoCount',
title: '更新次数'
}
, {
field: 'videoState',
title: '-',
class:'videoTitle',
formatter: function (value, row, index) {
if (value=='不合格') {
return "<span style=\"color: red;\">不合格<span>";
}
return value;
}
}
]
]
});
if (navigator.userAgent.match(/(iPhone|iPod|Android|ios)/i)) {//如果是移动端
$('#ffServerSystemCheckListTable').bootstrapTable("toggleView");
}
$('#ffServerSystemCheckListTable').on('check.bs.table uncheck.bs.table load-success.bs.table ' +
'check-all.bs.table uncheck-all.bs.table', function () {
$('#remove').prop('disabled', !$('#ffServerSystemCheckListTable').bootstrapTable('getSelections').length);
$('#batchSet').prop('disabled', !$('#ffServerSystemCheckListTable').bootstrapTable('getSelections').length);
$('#view,#edit').prop('disabled', $('#ffServerSystemCheckListTable').bootstrapTable('getSelections').length != 1);
});
// 绑定查询按扭
$("#search").click("click", function () {
//重新加载表格参数
// $('#ffServerSystemCheckListTable').bootstrapTable("refreshOptions", {
// //url : path + "/api/peopledataInfo/getPeopleInfoList", // 获取数据的地址
// columns : [],
//
// });
//动态表头设置
$.ajax({
url: "${ctx}/ff/server/ffServerSystemCheck/checkInfo",
// type : "POST",
data: $("#searchForm").serialize(),
success: function (data) {
$(".newsTitle .th-inner").html(data.newsTitle);
$(".msgTitle .th-inner").html(data.msgTitle);
$(".tempTitle .th-inner").html(data.tempTitle);
$(".houseTitle .th-inner").html(data.houseTitle);
$(".sellTitle .th-inner").html(data.sellTitle);
$(".postTitle .th-inner").html(data.postTitle);
$(".videoTitle .th-inner").html(data.videoTitle);
$('#ffServerSystemCheckListTable').bootstrapTable('refresh');
}
});
});
});
Java
controller:
@ResponseBody
@RequestMapping(value = "data")
public Map<String, Object> data(HttpServletRequest request, HttpServletResponse response) {
Page<FfServerSystemCheck> page = server.findWebPage(new Page<FfServerSystemCheck>(request, response));
Map<String, Object> map = new HashMap<String, Object>();
map.put("rows", page.getList());
map.put("total", page.getCount());
return data;
}
xml:
<select id="findWebList" resultType="com.jeeplus.modules.ff.server.entity.FfServerSystemCheck">
<if test="dateTypeAll == '0'.toString() or dateTypeAll == '1'.toString() or dateTypeAll=='yesterday' or dateTypeAll=='today'">
select
cityName,
projectName,
newsCount,
'-' newsState,
msgCount,
'-' msgState,
tempCount,
'-' tempState,
houseCount,
'-' houseState,
sellCount,
'-' sellState,
postCount,
'-' postState,
videoCount,
'-' videoState
</if>
<if test="dateTypeAll == 'weeks' or dateTypeAll == 'month' or dateTypeAll=='halfYear' or dateTypeAll=='years'">
select
cityName,
projectName,
newsCount,
CASE WHEN newsCount > #{newsNum} THEN '合格' ELSE '不合格' END newsState,
msgCount,
CASE WHEN msgCount > #{msgNum} THEN '合格' ELSE '不合格' END msgState,
tempCount,
CASE WHEN tempCount > #{tempNum} THEN '合格' ELSE '不合格' END tempState,
houseCount,
CASE WHEN houseCount > #{houseNum} THEN '合格' ELSE '不合格' END houseState,
sellCount,
CASE WHEN sellCount > #{sellNum} THEN '合格' ELSE '不合格' END sellState,
postCount,
CASE WHEN postCount > #{postNum} THEN '合格' ELSE '不合格' END postState,
videoCount,
CASE WHEN videoCount > #{videoNum} THEN '合格' ELSE '不合格' END videoState
</if>
from (
SELECT
so.NAME cityName,
pm.project_name projectName,
( SELECT count(*) FROM ff_server_news_manage WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) newsCount,
( SELECT count(*) FROM ff_server_message_manage WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) msgCount,
( SELECT count(*) FROM ff_tuoke_poster_template WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) tempCount,
( SELECT count(*) FROM ff_server_houses_dynamic WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) houseCount,
( SELECT count( CASE WHEN type = 0 THEN 1 END ) FROM ff_server_talk_tool WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) sellCount,
( SELECT count( CASE WHEN type = 1 THEN 1 END ) FROM ff_server_talk_tool WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) postCount,
( SELECT count( CASE WHEN type = 2 THEN 1 END ) FROM ff_server_talk_tool WHERE project_id = pm.id
<if test="startDate != null and startDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[>=]]> #{startDate}
</if>
<if test="endDate != null and endDate != ''">
AND DATE_FORMAT(pm.create_date,'%Y-%m-%d') <![CDATA[<=]]> #{endDate}
</if>
) videoCount
FROM
sys_office so
INNER JOIN ff_server_project_manage pm ON pm.city_company = so.id
<where>
${dataScope}
<if test="cityCompanyId != null and cityCompanyId != ''">
AND so.id = #{cityCompanyId}
</if>
</where>
GROUP BY
pm.project_name
ORDER BY pm.create_date DESC
) as a
</select>
Page对象
/**
* Copyright © 2015-2020 <a href="http://www.jeeplus.org/" rel="external nofollow" >JeePlus</a> All rights reserved.
*/
package com.jeeplus.core.persistence;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Pattern;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.lang3.StringUtils;
import com.fasterxml.jackson.annotation.JsonIgnore;
import com.jeeplus.common.config.Global;
import com.jeeplus.common.utils.CookieUtils;
/**
* 分页类
* @author jeeplus
* @version 2016-7-2
* @param <T>
*/
public class Page<T> {
protected int pageNo = 1; // 当前页码
protected int pageSize = Integer.valueOf(Global.getConfig("page.pageSize")); // 页面大小,设置为“-1”表示不进行分页(分页无效)
protected long count;// 总记录数,设置为“-1”表示不查询总数
protected int first;// 首页索引
protected int last;// 尾页索引
protected int prev;// 上一页索引
protected int next;// 下一页索引
private boolean firstPage;//是否是第一页
private boolean lastPage;//是否是最后一页
protected int length = 8;// 显示页面长度
protected int slider = 1;// 前后显示页面长度
private List<T> list = new ArrayList<T>();
private String orderBy = ""; // 标准查询有效, 实例: updatedate desc, name asc
protected String funcName = "page"; // 设置点击页码调用的js函数名称,默认为page,在一页有多个分页对象时使用。
protected String funcParam = ""; // 函数的附加参数,第三个参数值。
private String message = ""; // 设置提示消息,显示在“共n条”之后
public Page() {
this.pageSize = -1;
}
/**
* 构造方法
* @param request 传递 repage 参数,来记住页码
* @param response 用于设置 Cookie,记住页码
*/
public Page(HttpServletRequest request, HttpServletResponse response){
this(request, response, -2);
}
/**
* 构造方法
* @param request 传递 repage 参数,来记住页码
* @param response 用于设置 Cookie,记住页码
* @param defaultPageSize 默认分页大小,如果传递 -1 则为不分页,返回所有数据
*/
public Page(HttpServletRequest request, HttpServletResponse response, int defaultPageSize){
// 设置页码参数(传递repage参数,来记住页码)
String no = request.getParameter("pageNo");
if (StringUtils.isNumeric(no)){
CookieUtils.setCookie(response, "pageNo", no);
this.setPageNo(Integer.parseInt(no));
}else if (request.getParameter("repage")!=null){
no = CookieUtils.getCookie(request, "pageNo");
if (StringUtils.isNumeric(no)){
this.setPageNo(Integer.parseInt(no));
}
}
// 设置页面大小参数(传递repage参数,来记住页码大小)
String size = request.getParameter("pageSize");
if (StringUtils.isNumeric(size)){
CookieUtils.setCookie(response, "pageSize", size);
this.setPageSize(Integer.parseInt(size));
}else if (request.getParameter("repage")!=null){
no = CookieUtils.getCookie(request, "pageSize");
if (StringUtils.isNumeric(size)){
this.setPageSize(Integer.parseInt(size));
}
}else if (defaultPageSize != -2){
this.pageSize = defaultPageSize;
}else if ("-1".equals(size)){
this.pageSize = -1;
}
// 设置排序参数
String orderBy = request.getParameter("orderBy");
if (StringUtils.isNotBlank(orderBy)){
this.setOrderBy(orderBy);
}
}
/**
* 构造方法
* @param pageNo 当前页码
* @param pageSize 分页大小
*/
public Page(int pageNo, int pageSize) {
this(pageNo, pageSize, 0);
}
/**
* 构造方法
* @param pageNo 当前页码
* @param pageSize 分页大小
* @param count 数据条数
*/
public Page(int pageNo, int pageSize, long count) {
this(pageNo, pageSize, count, new ArrayList<T>());
}
/**
* 构造方法
* @param pageNo 当前页码
* @param pageSize 分页大小
* @param count 数据条数
* @param list 本页数据对象列表
*/
public Page(int pageNo, int pageSize, long count, List<T> list) {
this.setCount(count);
this.setPageNo(pageNo);
this.pageSize = pageSize;
this.list = list;
}
/**
* 初始化参数
*/
public void initialize(){
//1
this.first = 1;
this.last = (int)(count / (this.pageSize < 1 ? 20 : this.pageSize) + first - 1);
if (this.count % this.pageSize != 0 || this.last == 0) {
this.last++;
}
if (this.last < this.first) {
this.last = this.first;
}
if (this.pageNo <= 1) {
this.pageNo = this.first;
this.firstPage=true;
}
if (this.pageNo >= this.last) {
this.pageNo = this.last;
this.lastPage=true;
}
if (this.pageNo < this.last - 1) {
this.next = this.pageNo + 1;
} else {
this.next = this.last;
}
if (this.pageNo > 1) {
this.prev = this.pageNo - 1;
} else {
this.prev = this.first;
}
//2
if (this.pageNo < this.first) {// 如果当前页小于首页
this.pageNo = this.first;
}
if (this.pageNo > this.last) {// 如果当前页大于尾页
this.pageNo = this.last;
}
}
/**
* 默认输出当前分页标签
* <div class="page">${page}</div>
*/
@Override
public String toString() {
StringBuilder sb = new StringBuilder();
sb.append("<div class=\"fixed-table-pagination\" style=\"display: block;\">");
// sb.append("<div class=\"dataTables_info\">");
// sb.append("<li class=\"disabled controls\"><a href=\"javascript:\">当前 ");
// sb.append("<input type=\"text\" value=\""+pageNo+"\" onkeypress=\"var e=window.event||this;var c=e.keyCode||e.which;if(c==13)");
// sb.append(funcName+"(this.value,"+pageSize+",'"+funcParam+"');\" onclick=\"this.select();\"/> / ");
// sb.append("<input type=\"text\" value=\""+pageSize+"\" onkeypress=\"var e=window.event||this;var c=e.keyCode||e.which;if(c==13)");
// sb.append(funcName+"("+pageNo+",this.value,'"+funcParam+"');\" onclick=\"this.select();\"/> 条,");
// sb.append("共 " + count + " 条"+(message!=null?message:"")+"</a></li>\n");
// sb.append("</div>");
long startIndex = (pageNo-1)*pageSize + 1;
long endIndex = pageNo*pageSize <=count? pageNo*pageSize:count;
sb.append("<div class=\"pull-left pagination-detail\">");
sb.append("<span class=\"pagination-info\">显示第 "+startIndex+" 到第 "+ endIndex +" 条记录,总共 "+count+" 条记录</span>");
sb.append("<span class=\"page-list\">每页显示 <span class=\"btn-group dropup\">");
sb.append("<button type=\"button\" class=\"btn btn-default btn-outline dropdown-toggle\" data-toggle=\"dropdown\" aria-expanded=\"false\">");
sb.append("<span class=\"page-size\">"+pageSize+"</span> <span class=\"caret\"></span>");
sb.append("</button>");
sb.append("<ul class=\"dropdown-menu\" role=\"menu\">");
sb.append("<li class=\""+getSelected(pageSize,10)+ "\"><a href=\"javascript:"+funcName+"("+pageNo+",10,'"+funcParam+"');\">10</a></li>");
sb.append("<li class=\""+getSelected(pageSize,25)+ "\"><a href=\"javascript:"+funcName+"("+pageNo+",25,'"+funcParam+"');\">25</a></li>");
sb.append("<li class=\""+getSelected(pageSize,50)+ "\"><a href=\"javascript:"+funcName+"("+pageNo+",50,'"+funcParam+"');\">50</a></li>");
sb.append("<li class=\""+getSelected(pageSize,100)+ "\"><a href=\"javascript:"+funcName+"("+pageNo+",100,'"+funcParam+"');\">100</a></li>");
sb.append("</ul>");
sb.append("</span> 条记录</span>");
sb.append("</div>");
// sb.append("<p>每页 <select onChange=\""+funcName+"("+pageNo+",this.value,'"+funcParam+"');\"" +"style=\"display:display !important;\" class=\"form-control m-b input-sm\">" +
// "<option value=\"10\" "+getSelected(pageSize,10)+ ">10</option>" +
// "<option value=\"25\" "+getSelected(pageSize,25)+ ">25</option>" +
// "<option value=\"50\" "+getSelected(pageSize,50)+ ">50</option>" +
// "<option value=\"100\" "+getSelected(pageSize,100)+ ">100</option>" +
// "</select> 条记录,显示 " +startIndex+ " 到 "+ endIndex +" 条,共 "+count+" 条</p>");
// sb.append("</div>");
// sb.append("</div>");
sb.append("<div class=\"pull-right pagination-roll\">");
sb.append("<ul class=\"pagination pagination-outline\">");
if (pageNo == first) {// 如果是首页
sb.append("<li class=\"paginate_button previous disabled\"><a href=\"javascript:\"><i class=\"fa fa-angle-double-left\"></i></a></li>\n");
sb.append("<li class=\"paginate_button previous disabled\"><a href=\"javascript:\"><i class=\"fa fa-angle-left\"></i></a></li>\n");
} else {
sb.append("<li class=\"paginate_button previous\"><a href=\"javascript:\" onclick=\""+funcName+"("+first+","+pageSize+",'"+funcParam+"');\"><i class=\"fa fa-angle-double-left\"></i></a></li>\n");
sb.append("<li class=\"paginate_button previous\"><a href=\"javascript:\" onclick=\""+funcName+"("+prev+","+pageSize+",'"+funcParam+"');\"><i class=\"fa fa-angle-left\"></i></a></li>\n");
}
int begin = pageNo - (length / 2);
if (begin < first) {
begin = first;
}
int end = begin + length - 1;
if (end >= last) {
end = last;
begin = end - length + 1;
if (begin < first) {
begin = first;
}
}
if (begin > first) {
int i = 0;
for (i = first; i < first + slider && i < begin; i++) {
sb.append("<li class=\"paginate_button \"><a href=\"javascript:\" onclick=\""+funcName+"("+i+","+pageSize+",'"+funcParam+"');\">"
+ (i + 1 - first) + "</a></li>\n");
}
if (i < begin) {
sb.append("<li class=\"paginate_button disabled\"><a href=\"javascript:\">...</a></li>\n");
}
}
for (int i = begin; i <= end; i++) {
if (i == pageNo) {
sb.append("<li class=\"paginate_button active\"><a href=\"javascript:\">" + (i + 1 - first)
+ "</a></li>\n");
} else {
sb.append("<li class=\"paginate_button \"><a href=\"javascript:\" onclick=\""+funcName+"("+i+","+pageSize+",'"+funcParam+"');\">"
+ (i + 1 - first) + "</a></li>\n");
}
}
if (last - end > slider) {
sb.append("<li class=\"paginate_button disabled\"><a href=\"javascript:\">...</a></li>\n");
end = last - slider;
}
for (int i = end + 1; i <= last; i++) {
sb.append("<li class=\"paginate_button \"><a href=\"javascript:\" onclick=\""+funcName+"("+i+","+pageSize+",'"+funcParam+"');\">"
+ (i + 1 - first) + "</a></li>\n");
}
if (pageNo == last) {
sb.append("<li class=\"paginate_button next disabled\"><a href=\"javascript:\"><i class=\"fa fa-angle-right\"></i></a></li>\n");
sb.append("<li class=\"paginate_button next disabled\"><a href=\"javascript:\"><i class=\"fa fa-angle-double-right\"></i></a></li>\n");
} else {
sb.append("<li class=\"paginate_button next\"><a href=\"javascript:\" onclick=\""+funcName+"("+next+","+pageSize+",'"+funcParam+"');\">"
+ "<i class=\"fa fa-angle-right\"></i></a></li>\n");
sb.append("<li class=\"paginate_button next\"><a href=\"javascript:\" onclick=\""+funcName+"("+last+","+pageSize+",'"+funcParam+"');\">"
+ "<i class=\"fa fa-angle-double-right\"></i></a></li>\n");
}
sb.append("</ul>");
sb.append("</div>");
sb.append("</div>");
// sb.insert(0,"<ul>\n").append("</ul>\n");
// sb.append("<div style=\"clear:both;\"></div>");
// sb.insert(0,"<div class=\"page\">\n").append("</div>\n");
return sb.toString();
}
protected String getSelected(int pageNo, int selectedPageNo){
if(pageNo == selectedPageNo){
//return "selected";
return "active";
}else{
return "";
}
}
/**
* 获取分页HTML代码
* @return
*/
public String getHtml(){
return toString();
}
// public static void main(String[] args) {
// Page<String> p = new Page<String>(3, 3);
// System.out.println(p);
// System.out.println("首页:"+p.getFirst());
// System.out.println("尾页:"+p.getLast());
// System.out.println("上页:"+p.getPrev());
// System.out.println("下页:"+p.getNext());
// }
/**
* 获取设置总数
* @return
*/
public long getCount() {
return count;
}
/**
* 设置数据总数
* @param count
*/
public void setCount(long count) {
this.count = count;
if (pageSize >= count){
pageNo = 1;
}
}
/**
* 获取当前页码
* @return
*/
public int getPageNo() {
return pageNo;
}
/**
* 设置当前页码
* @param pageNo
*/
public void setPageNo(int pageNo) {
this.pageNo = pageNo;
}
/**
* 获取页面大小
* @return
*/
public int getPageSize() {
return pageSize;
}
/**
* 设置页面大小(最大500)
* @param pageSize
*/
public void setPageSize(int pageSize) {
this.pageSize = pageSize <= 0 ? 10 : pageSize;// > 500 ? 500 : pageSize;
}
/**
* 首页索引
* @return
*/
@JsonIgnore
public int getFirst() {
return first;
}
/**
* 尾页索引
* @return
*/
@JsonIgnore
public int getLast() {
return last;
}
/**
* 获取页面总数
* @return getLast();
*/
@JsonIgnore
public int getTotalPage() {
return getLast();
}
/**
* 是否为第一页
* @return
*/
@JsonIgnore
public boolean isFirstPage() {
return firstPage;
}
/**
* 是否为最后一页
* @return
*/
@JsonIgnore
public boolean isLastPage() {
return lastPage;
}
/**
* 上一页索引值
* @return
*/
@JsonIgnore
public int getPrev() {
if (isFirstPage()) {
return pageNo;
} else {
return pageNo - 1;
}
}
/**
* 下一页索引值
* @return
*/
@JsonIgnore
public int getNext() {
if (isLastPage()) {
return pageNo;
} else {
return pageNo + 1;
}
}
/**
* 获取本页数据对象列表
* @return List<T>
*/
public List<T> getList() {
return list;
}
/**
* 设置本页数据对象列表
* @param list
*/
public Page<T> setList(List<T> list) {
this.list = list;
initialize();
return this;
}
/**
* 获取查询排序字符串
* @return
*/
@JsonIgnore
public String getOrderBy() {
// SQL过滤,防止注入
String reg = "(?:')|(?:--)|(/\\*(?:.|[\\n\\r])*?\\*/)|"
+ "(\\b(select|update|and|or|delete|insert|trancate|char|into|substr|ascii|declare|exec|count|master|into|drop|execute)\\b)";
Pattern sqlPattern = Pattern.compile(reg, Pattern.CASE_INSENSITIVE);
if (sqlPattern.matcher(orderBy).find()) {
return "";
}
return orderBy;
}
/**
* 设置查询排序,标准查询有效, 实例: updatedate desc, name asc
*/
public void setOrderBy(String orderBy) {
this.orderBy = orderBy;
}
/**
* 获取点击页码调用的js函数名称
* function ${page.funcName}(pageNo){location="${ctx}/list-${category.id}${urlSuffix}?pageNo="+i;}
* @return
*/
@JsonIgnore
public String getFuncName() {
return funcName;
}
/**
* 设置点击页码调用的js函数名称,默认为page,在一页有多个分页对象时使用。
* @param funcName 默认为page
*/
public void setFuncName(String funcName) {
this.funcName = funcName;
}
/**
* 获取分页函数的附加参数
* @return
*/
@JsonIgnore
public String getFuncParam() {
return funcParam;
}
/**
* 设置分页函数的附加参数
* @return
*/
public void setFuncParam(String funcParam) {
this.funcParam = funcParam;
}
/**
* 设置提示消息,显示在“共n条”之后
* @param message
*/
public void setMessage(String message) {
this.message = message;
}
/**
* 分页是否有效
* @return this.pageSize==-1
*/
@JsonIgnore
public boolean isDisabled() {
return this.pageSize==-1;
}
/**
* 是否进行总数统计
* @return this.count==-1
*/
@JsonIgnore
public boolean isNotCount() {
return this.count==-1;
}
/**
* 获取 Hibernate FirstResult
*/
public int getFirstResult(){
int firstResult = (getPageNo() - 1) * getPageSize();
if (firstResult >= getCount() || firstResult<0) {
firstResult = 0;
}
return firstResult;
}
/**
* 获取 Hibernate MaxResults
*/
public int getMaxResults(){
return getPageSize();
}
// /**
// * 获取 Spring data JPA 分页对象
// */
// public Pageable getSpringPage(){
// List<Order> orders = new ArrayList<Order>();
// if (orderBy!=null){
// for (String order : StringUtils.split(orderBy, ",")){
// String[] o = StringUtils.split(order, " ");
// if (o.length==1){
// orders.add(new Order(Direction.ASC, o[0]));
// }else if (o.length==2){
// if ("DESC".equals(o[1].toUpperCase())){
// orders.add(new Order(Direction.DESC, o[0]));
// }else{
// orders.add(new Order(Direction.ASC, o[0]));
// }
// }
// }
// }
// return new PageRequest(this.pageNo - 1, this.pageSize, new Sort(orders));
// }
//
// /**
// * 设置 Spring data JPA 分页对象,转换为本系统分页对象
// */
// public void setSpringPage(org.springframework.data.domain.Page<T> page){
// this.pageNo = page.getNumber();
// this.pageSize = page.getSize();
// this.count = page.getTotalElements();
// this.list = page.getContent();
// }
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

