vue3:setup的两个注意点详解
目录
- 在vue2中
- 在vue3中
- setup的注意点
- setup生命周期在beforecreated之前
- setup可以拿到两个参数,props和context
- context.attrs
- context.emit
- context.slot
- 总结
在vue2中
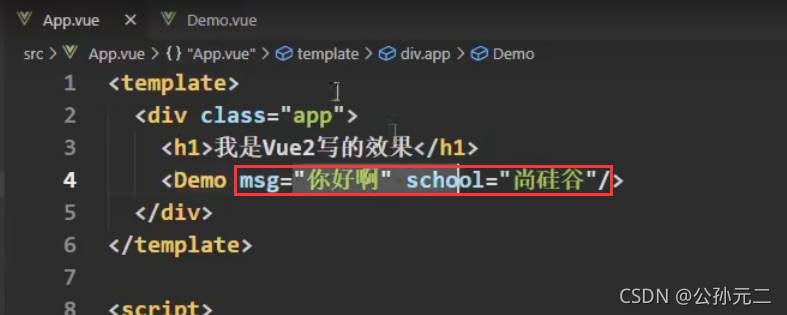
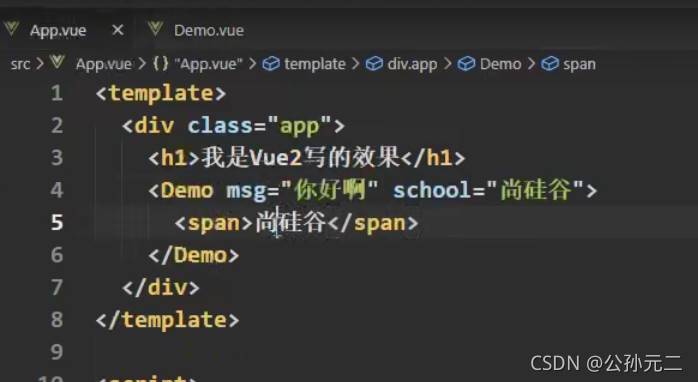
父组件传属性给子组件

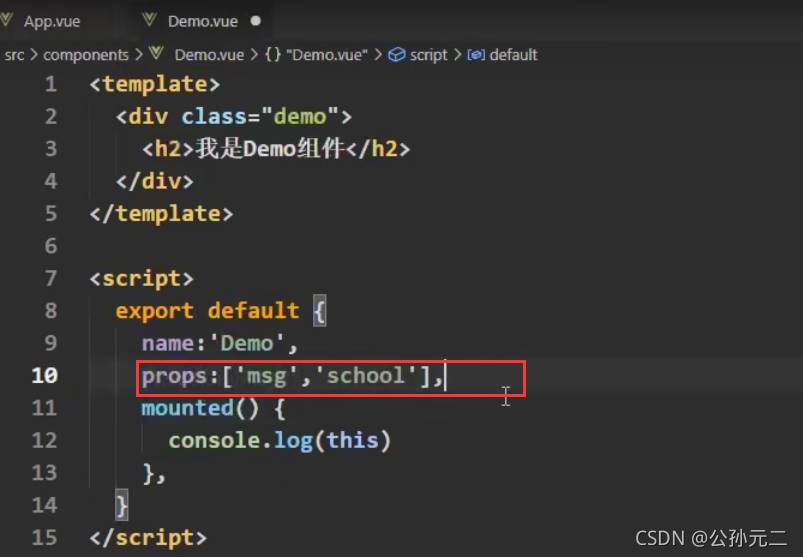
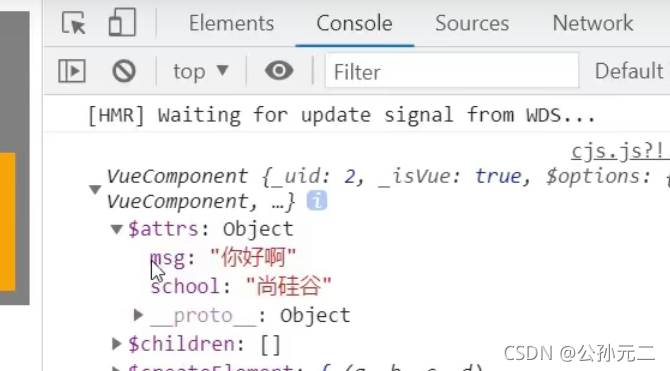
子组件接收属性


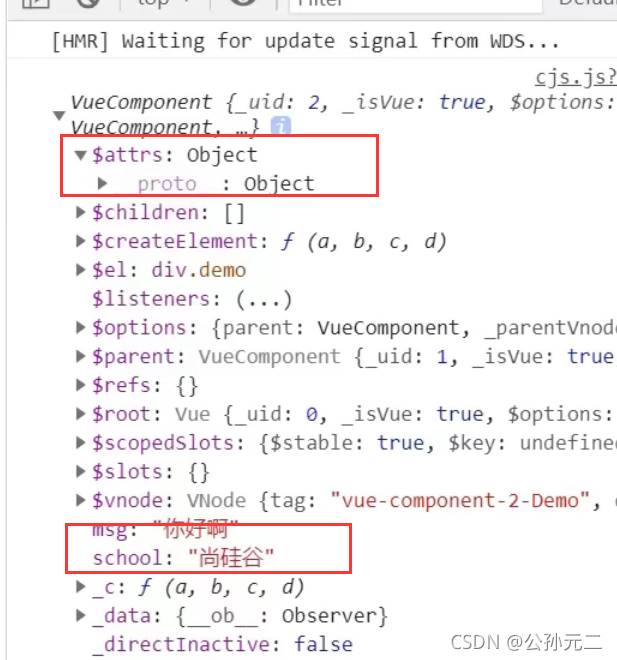
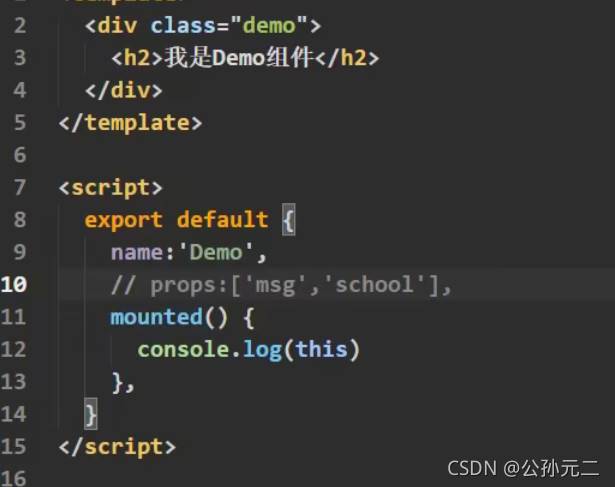
如果没有接收,则需要在$attrs里才能收到,缺点是没有对类型作限制,以及使用的时候名字比较长


使用的时候名字比较长

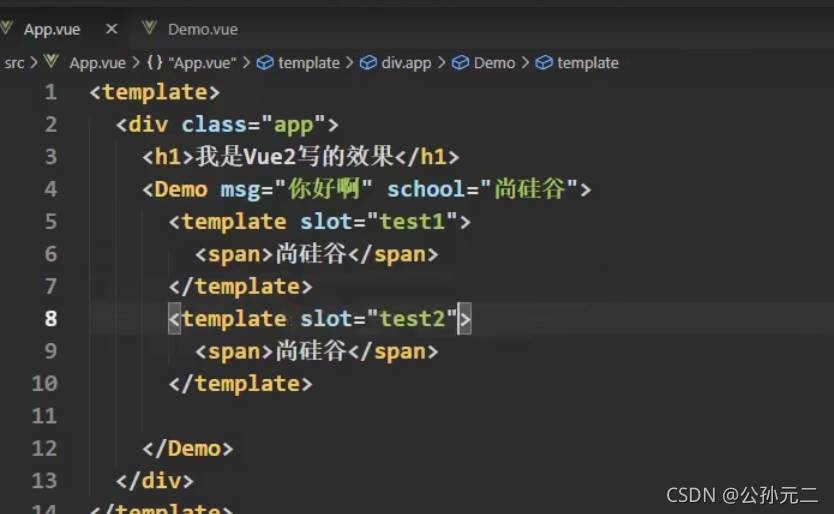
vue2,父组件在子组件里使用插槽


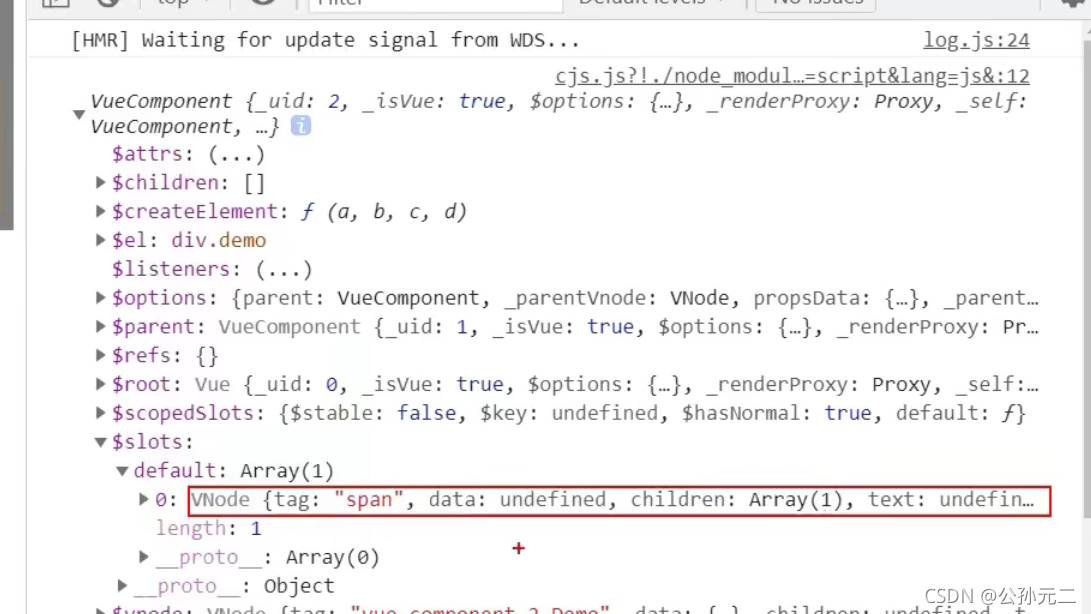
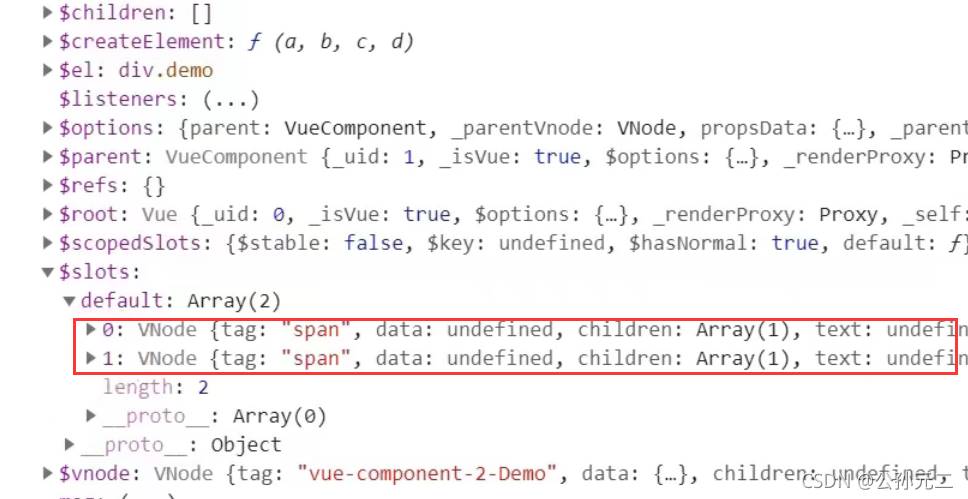
打印插槽里的内容

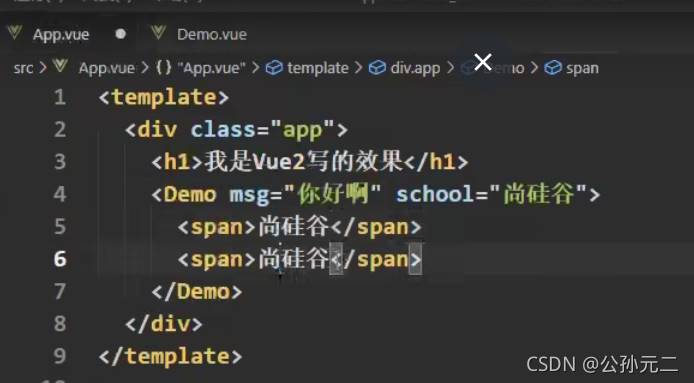
如果父组件使用了子组件2个插槽


父组件在子组件使用具名插槽


在vue3中
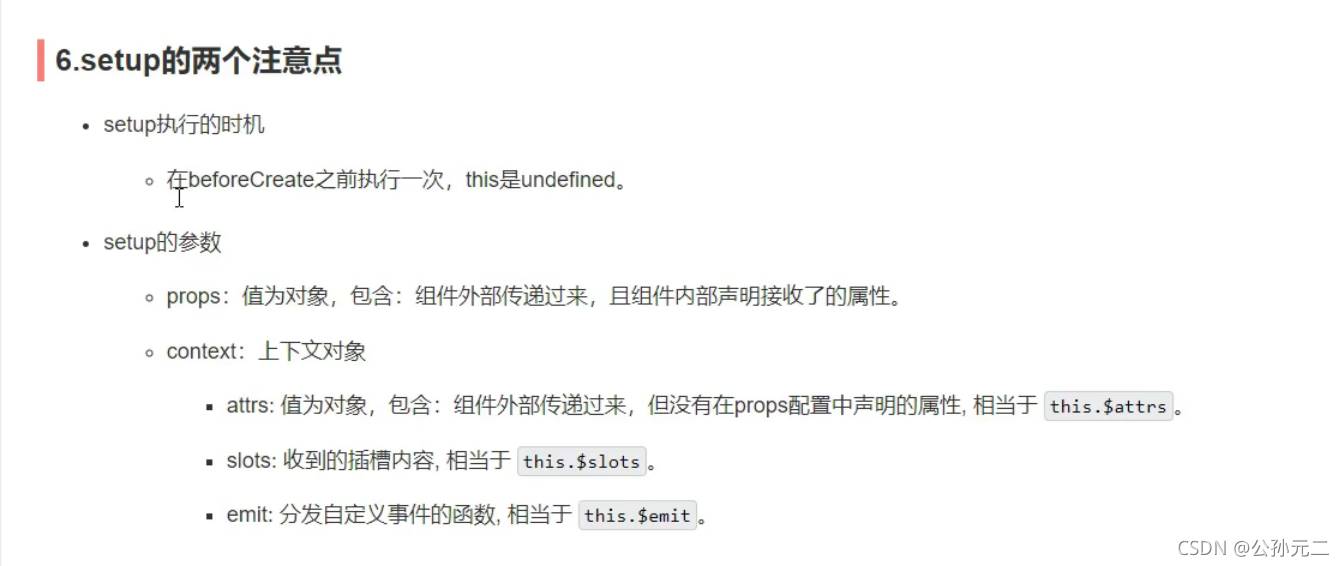
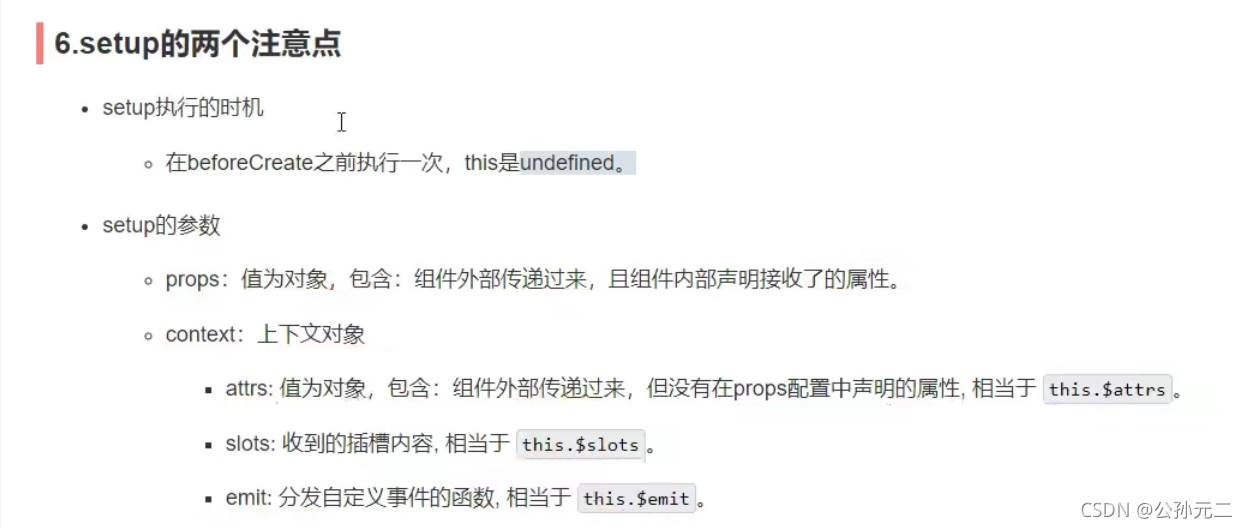
setup的注意点

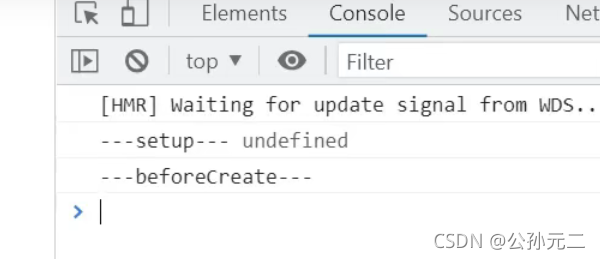
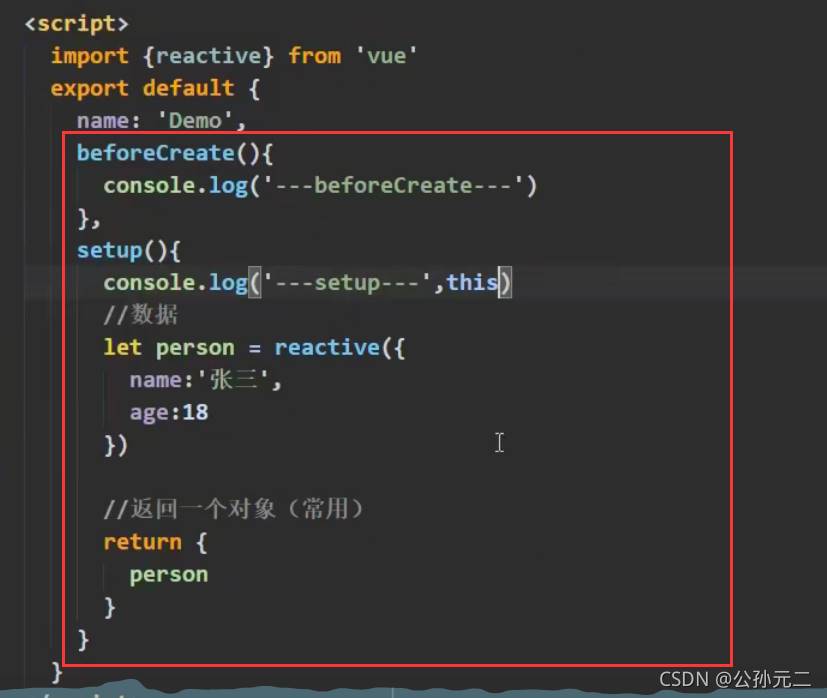
setup生命周期在beforecreated之前


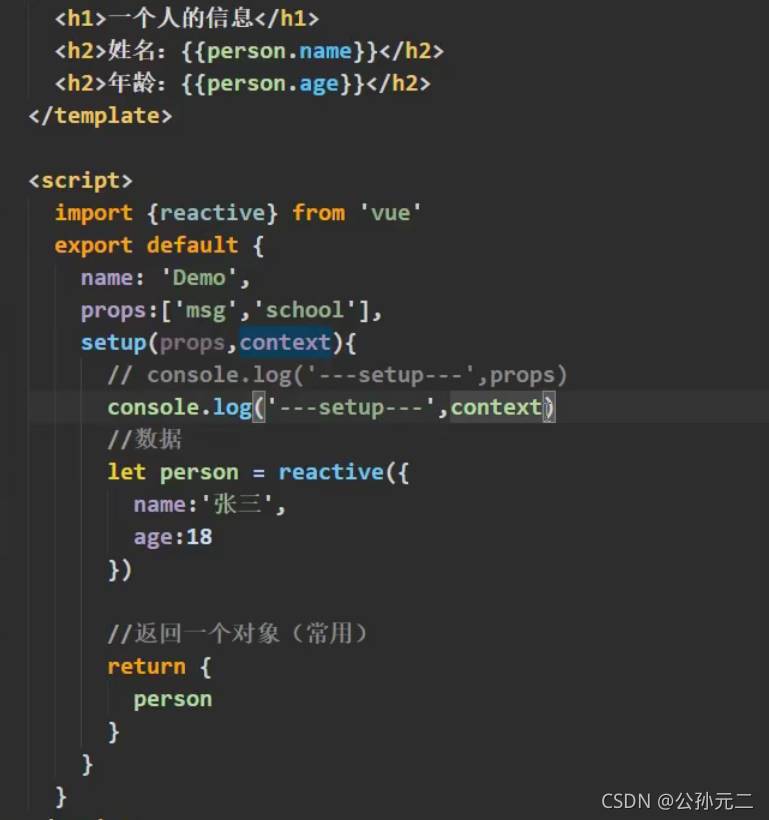
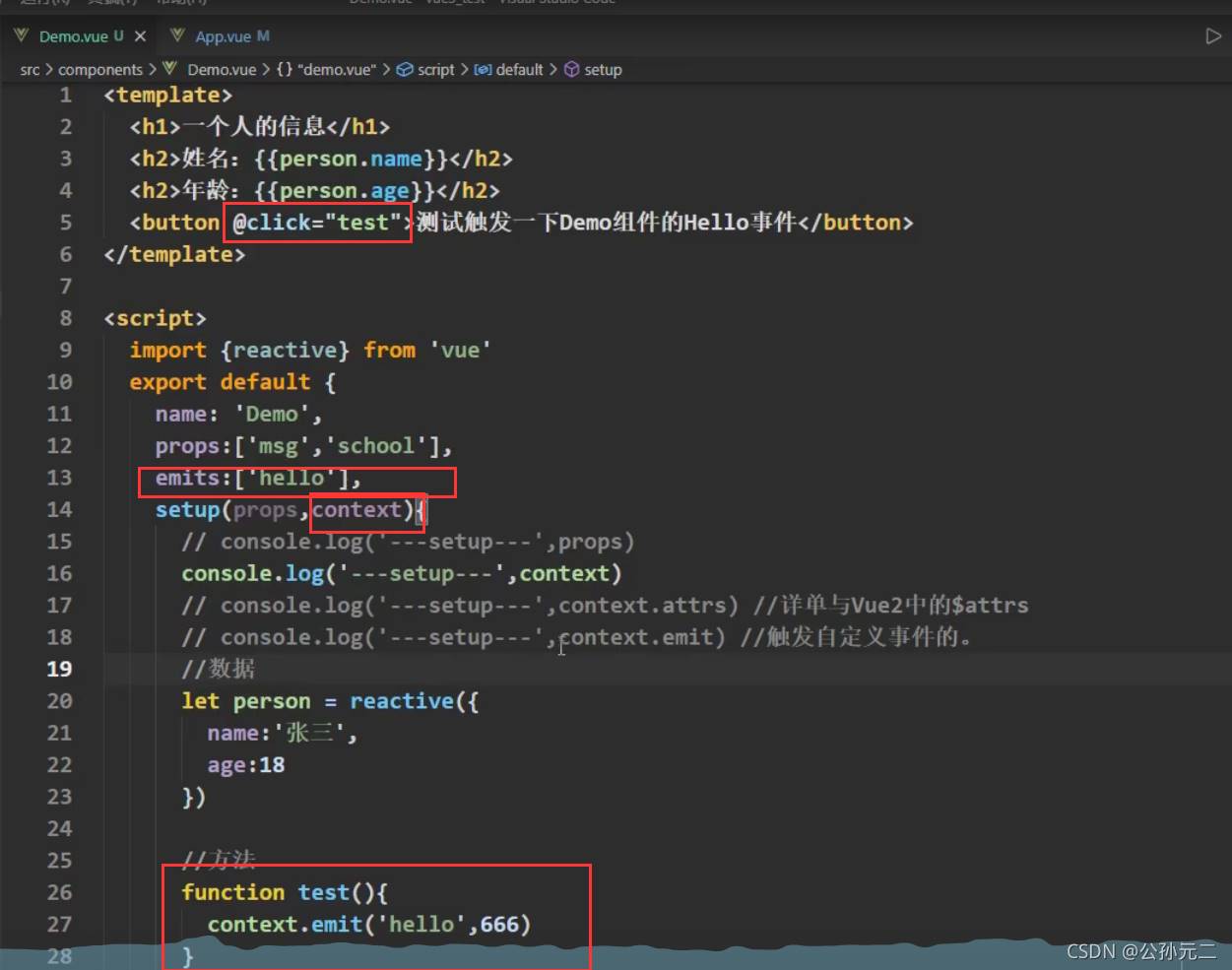
setup可以拿到两个参数,props和context
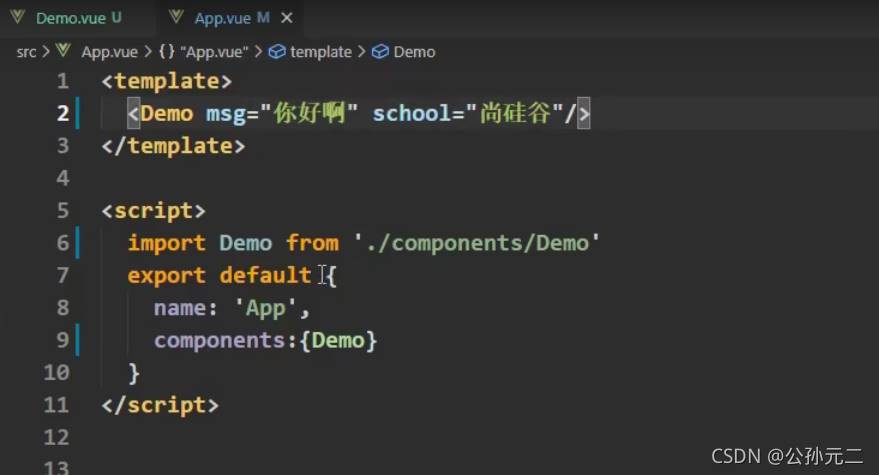
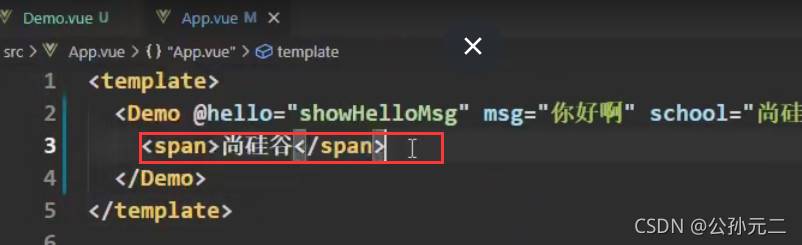
给子组件传2个属性



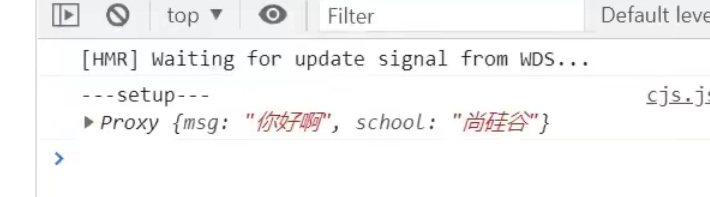
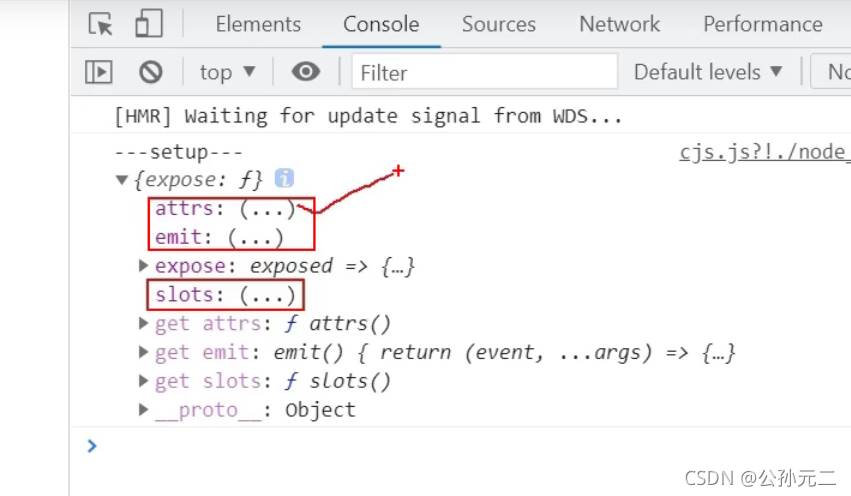
打印context


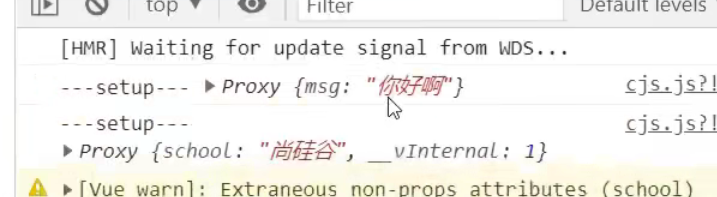
context.attrs
与vue2类似,如果只声明部分,则剩下的在attrs属性里面


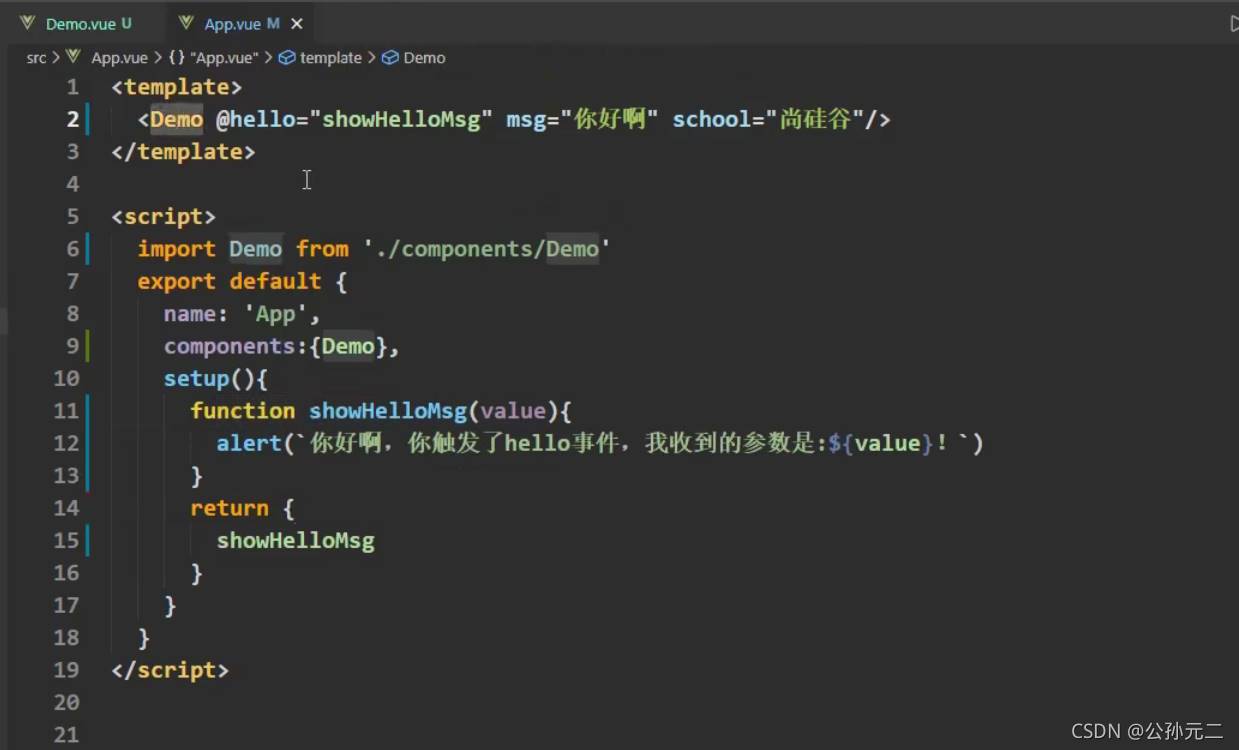
context.emit
给子组件添加监听事件


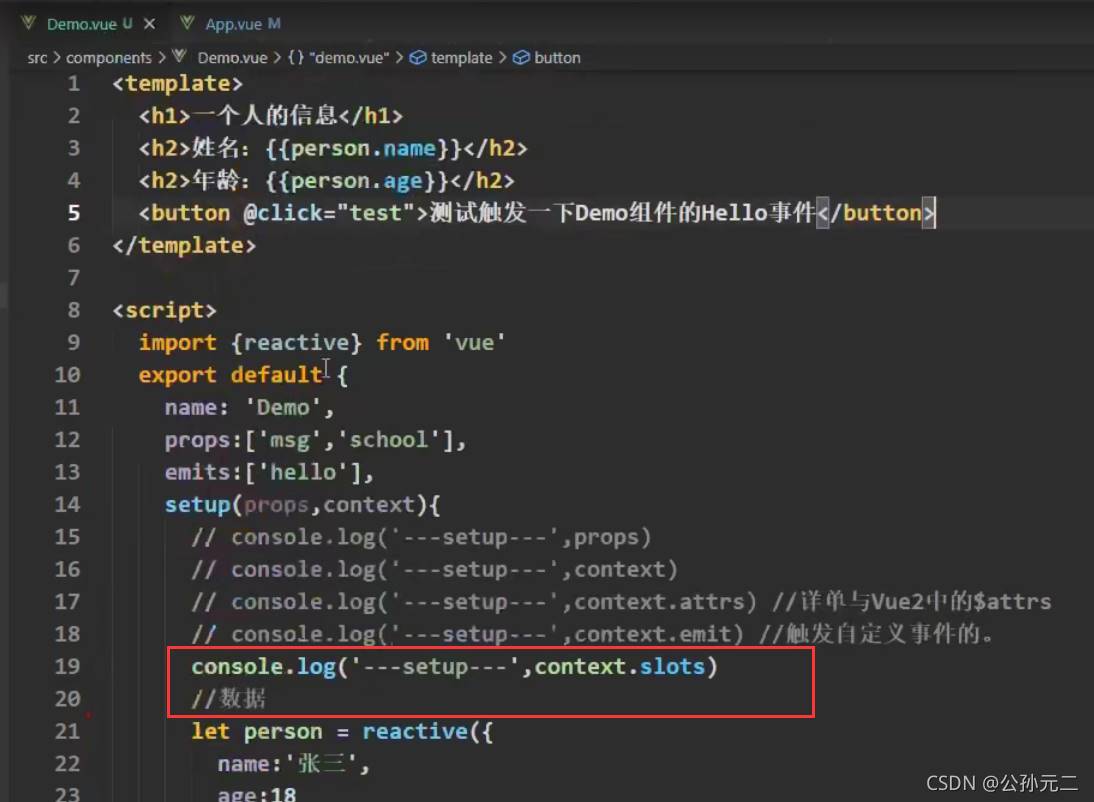
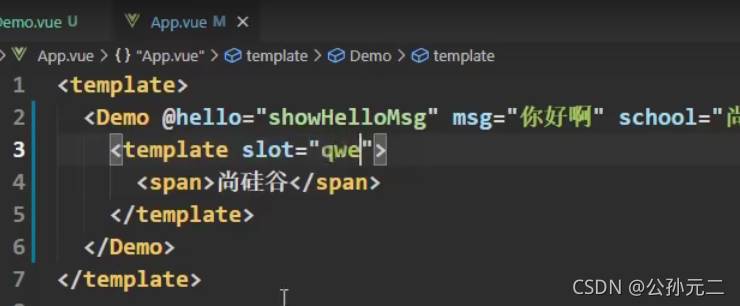
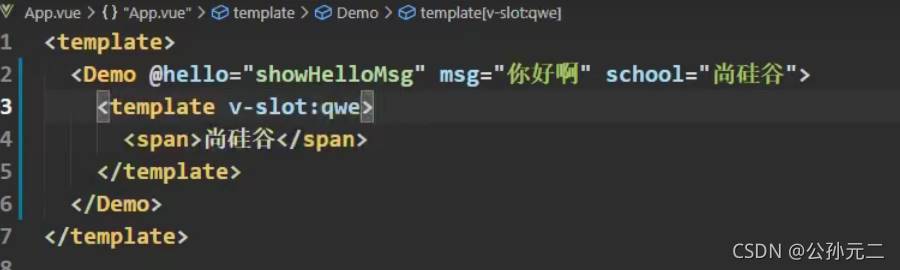
context.slot



如果传一个具名插槽

或者(推荐这种)

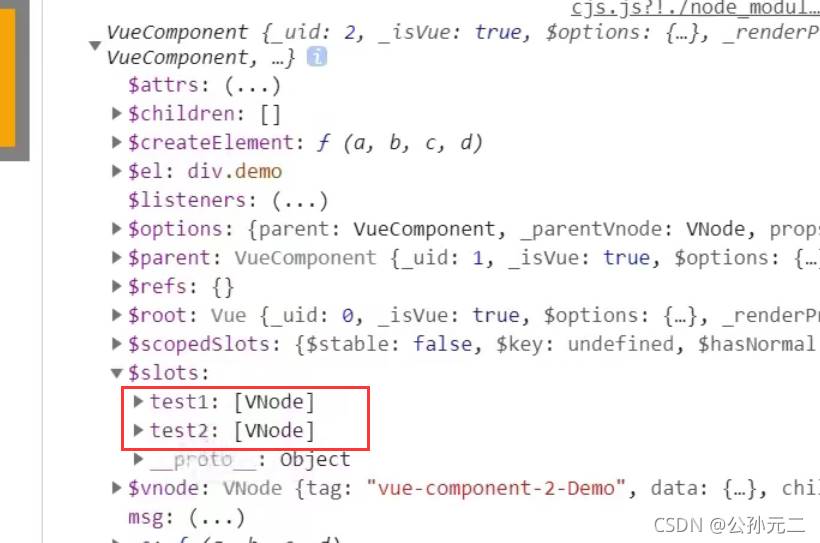
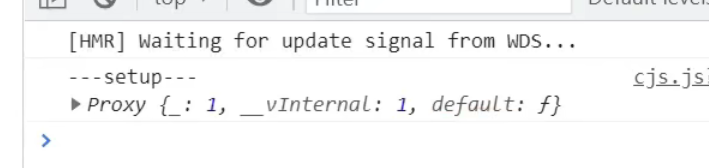
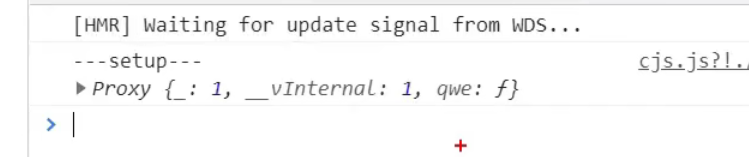
打印

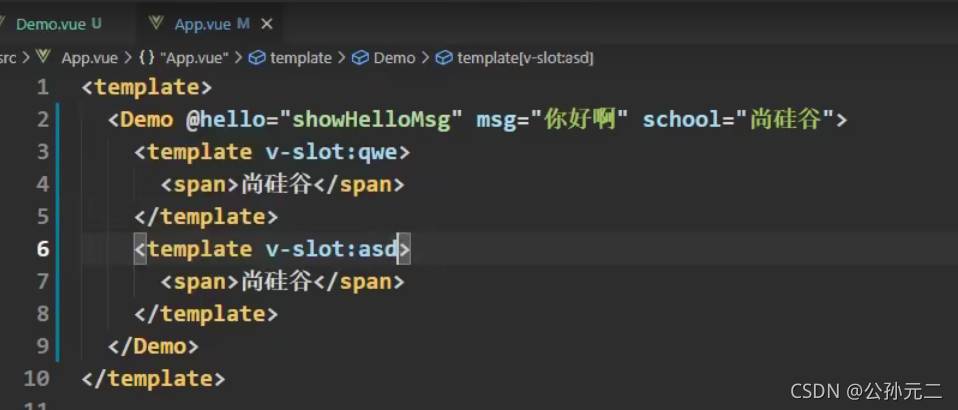
如果传2个具名插槽


总结

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
vue3.0中setup使用(两种用法)
一.setup函数的特性以及作用 可以确定的是 Vue3.0 是兼容 Vue2.x 版本的 也就是说我们再日常工作中 可以在 Vue3 中使用 Vue2.x 的相关语法 但是当你真正开始使用 Vue3 写项目时 你会发现他比 Vue2.x 方便的多 Vue3 的一大特性函数 ---- setup 1.setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之间的函数 也就说在 setup函数中是无法 使用 data 和 methods 中的数据和方法的 2.
-
vue3组合API中setup、 ref、reactive的使用大全
1.初识setUp的使用 简单介绍下面的代码功能: 使用ref函数,去使用监听某一个变量的变化,并且把它渲染到视图上. setUp函数是组合API的入口函数.这个是非常重要的. setUp可以去监听变量的变化哈!我们将会利用它 ref 在vue中内置,需要导入. <template> <div>{{ countNum}}</div> <button @click="handerFunc">按钮</button> </te
-
Vue3+script setup+ts+Vite+Volar搭建项目
目录 使用 Vite 创建 vue + ts 项目 Vue 3 的三种语法 Option API Composition API script setup(Composition API 的语法糖) 安装 Volar 结尾 好久没有写了,最近看到Vue3.2 发布了,害,又要开始卷了么. 其实我自己本身还没有使用过Vue3 做过实际的项目开发,然鹅又出新东西了--, 新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢. 什么? 你说谈对象? xswl,我特么一个农民工也配谈对象? 不卷不
-
Vue3中SetUp函数的参数props、context详解
1.setUp函数的第1个参数props setup(props,context){} 第一个参数props: props是一个对象,包含父组件传递给子组件的所有数据. 在子组件中使用props进行接收. 包含配置声明并传入的所有的属性的对象 也就是说:如果你想通过props的方式输出父组件传递给子组件的值. 你需要使用props进行接收配置.即props:{......} 如果你未通过Props进行接受配置,则输出的值是undefined <template> <div class=&
-
详解vue3中setUp和reactive函数的用法
1 setUp的执行时机 我们都知道,现在vue3是可以正常去使用methods的. 但是我们却不可以在setUp中去调用methods中的方法. 为什么了??? 我们先了解一下下面这两个生命周期函数,分别是: beforeCreate 表示data 中的数据还没有初始化,是不可以使用的 Created : data已经被初始化了,可以使用 setUp在beforeCreate 和 Created 这两个函数之间. 是不是就知道为啥setUp中不可以去调用methods中的方法了. 2.setU
-
vue3:setup的两个注意点详解
目录 在vue2中 在vue3中 setup的注意点 setup生命周期在beforecreated之前 setup可以拿到两个参数,props和context context.attrs context.emit context.slot 总结 在vue2中 父组件传属性给子组件 子组件接收属性 如果没有接收,则需要在$attrs里才能收到,缺点是没有对类型作限制,以及使用的时候名字比较长 使用的时候名字比较长 vue2,父组件在子组件里使用插槽 打印插槽里的内容 如果父组件使用了子组件2个插
-
Vue3.0版本强势升级点特性详解
目录 一.Composition API: 组合API/注入API 二.自定义渲染API(Custom Renderer API) vue2.x架构问题 三.更先进的组件 Fragment组件 Suspense组件 四.更好的TS支持 五.更快的开发体验(vite开发构建工具) 六.按需编译,体积比Vue2.x更小(Tree shaking) 七.性能比2.x快1.2-2倍 diff算法的优化 render阶段的静态提升(render阶段指生成虚拟dom树的阶段) 事件侦听缓存 减少创建组件实例
-
Vue3 如何通过虚拟DOM更新页面详解
目录 引言 Vue 虚拟 DOM 执行流程 DOM 的创建 patch 函数 patchElement 函数 节点自身属性的更新 子元素的更新 patchChildren 位运算 为什么位运算性能更好 如何运用位运算 最长递增子系列 贪心 + 二分 引言 上一讲我们主要介绍了 Vue 项目的首次渲染流程,在 mountComponent 中注册了effect 函数,这样,在组件数据有更新的时候,就会通知到组件的 update 方法进行更新 Vue 中组件更新的方式也是使用了响应式 + 虚拟 DO
-
Vue3组件挂载之创建组件实例详解
目录 前情提要 mountComponent 创建组件实例 总结 前情提要 上文我们讲解了执行createApp(App).mount('#root')中的mount函数,我们分析了创建虚拟节点的几个方法,以及setRef的执行机制.本文我们继续讲解mountComponent,挂载组件的流程. 本文主要内容 createComponentInstance发生了什么? 如何标准化组件定义的props.emits? 为什么provide提供的值子组件都能访问到? 组件的v-model实现原理.组件
-
利用Vue3实现可复制表格的方法详解
目录 前言 最基础的表格封装 实现复制功能 处理表格中的不可复制元素 测试 前言 表格是前端非常常用的一个控件,但是每次都使用v-for指令手动绘制tr/th/td这些元素是非常麻烦的.同时,基础的 table 样式通常也是不满足需求的,因此一个好的表格封装就显得比较重要了. 最基础的表格封装 最基础基础的表格封装所要做的事情就是让用户只关注行和列的数据,而不需要关注 DOM 结构是怎样的,我们可以参考 AntDesign,columns dataSource 这两个属性是必不可少的,代码如下:
-
Pytest实现setup和teardown的详细使用详解
前言 用过unittest的童鞋都知道,有两个前置方法,两个后置方法:分别是 setup() setupClass() teardown() teardownClass() Pytest也贴心的提供了类似setup.teardown的方法,并且还超过四个,一共有十种 模块级别:setup_module.teardown_module 函数级别:setup_function.teardown_function,不在类中的方法 类级别:setup_class.teardown_class 方法级别:
-
Vue3和Electron实现桌面端应用详解
目录 Vue CLI 搭建Vue项目 Vue项目改造为markdown编辑器 Vue CLI Plugin Electron Builder 优化功能 启动全屏显示 修改菜单栏 编辑器打开markdonw文件的内容 markdonw的内容存入文件 打包 为了方便记录一些个人随笔,我最近用Laravel和Vue 3.0撸了一个博客系统,其中使用到了一个基于markdown-it的 markdown 编辑器Vue组件v-md-editor.我感觉用它去编写markdown还是很方便的.后面就有了一个
-
Vue3内置组件Teleport使用方法详解
目录 1.Teleport用法 2.完成模态对话框组件 3.组件的渲染 前言: Vue 3.0 新增了一个内置组件 teleport ,主要是为了解决以下场景: 有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置 场景举例:一个 Button ,点击后呼出模态对话框 这个模态对话框的业务逻辑位置肯定是属于这个 Button ,但是按照 DOM 结构来看,模态对话框的实际位置应该在整个应用的中间 这样就有了一个问题:组件的
-
VUE3中watch和watchEffect的用法详解
watch和watchEffect都是监听器,但在写法和使用上有所区别. watch在监听 ref 类型时和监听reactive类型时watch函数的写发有所不一样.watch在监听 ref 类型时: <script> import {ref, watch} from 'vue' export default { setup() { const state = ref(0) watch(state, (newValue, oldValue) =>
-
Vue3使用hooks函数实现代码复用详解
目录 前言 VUE2我们是怎么做的呢? VUE3中我们怎么处理复用代码逻辑的封装呢? 说那么多,不如直接上代码来看差异 前言 项目开发过程中,我们会遇到一些情况,就是多个组件都可以重复使用的一部分代码逻辑,功能函数,我们想要复用,这可怎么办呢? VUE2我们是怎么做的呢? 在vue2 中有一个东西:Mixins 可以实现这个功能 mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现代码复用 弊端一: 会涉及到覆盖的问题 组件的data.methods.filte
随机推荐
- jQuery 常见操作实现方式和常用函数方法总结
- 一串字字符中多个逗号替换为一个 既标准分隔符(正则表达式)
- python的paramiko模块实现远程控制和传输示例
- Java for-each循环使用难题2例(高级使用方法)
- Python中DJANGO简单测试实例
- 在Xen虚拟机全虚拟化环境中安装Windows2003系统
- .net 通过URL推送POST数据具体实现
- 从其他电脑访问本机的Mysql的设置方法
- 扩展JavaScript功能的正确方法(译文)
- 基于JavaScript实现图片点击弹出窗口而不是保存
- MongoDB学习之Text Search文本搜索功能
- 全面解析Hibernate关联操作、查询操作、高级特性、并发处理机制
- jquery仿ps颜色拾取功能
- Android自定义控件深入学习 Android生成随机验证码
- 深入解析C#中的命名实参和可选实参
- PHP define函数的使用说明
- C/C++: Inline function, calloc 对比 malloc
- 2500接入服务器配置
- ThinkPHP整合datatables实现服务端分页的示例代码
- TP5(thinkPHP框架)实现后台清除缓存功能示例

