Nginx配置SSL和WSS步骤介绍
目录
- 前言
- 一.Nginx安装
- 1.下载Nginx
- 2.安装依赖
- 3.编译安装Nginx
- 二.SSL配置
- 三.WSS配置
前言
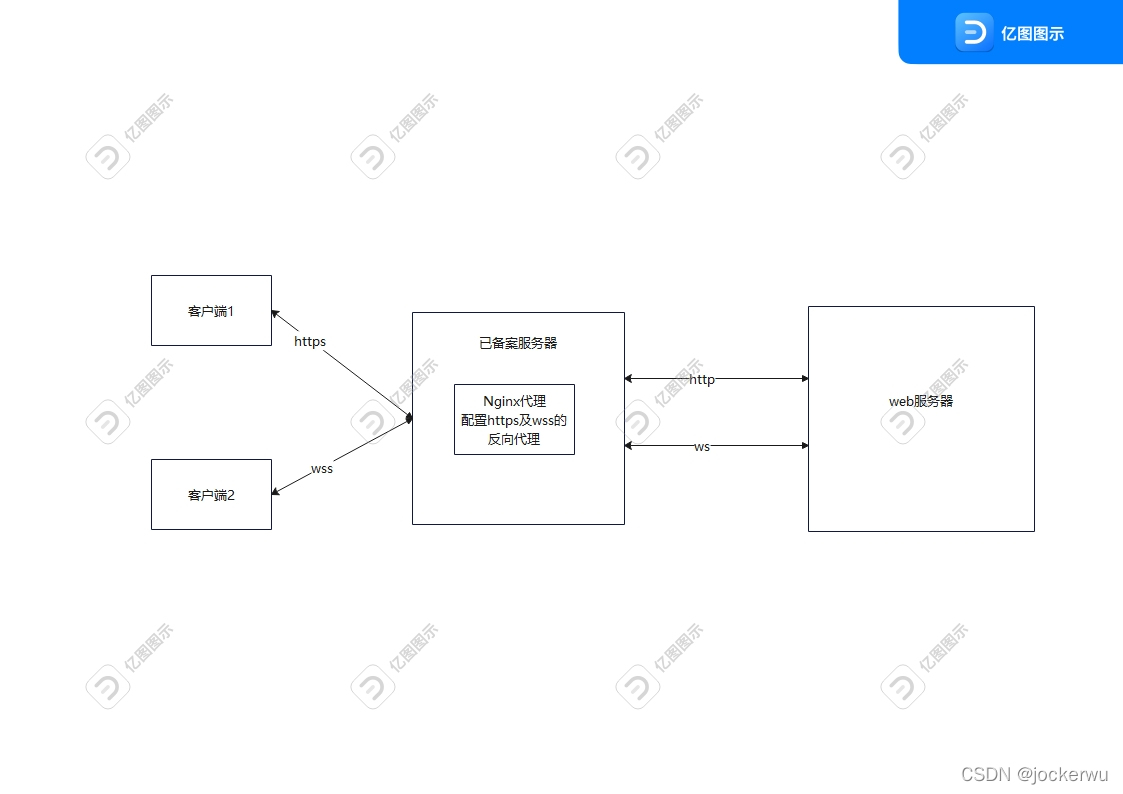
近期,由于要发布微信小程序,小程序的发布必须使用已备案的服务器域名及https的请求方式,之前已经备案过一台服务器了,此次小程序的后台服务部署在另一台服务器上,又不想重新部署后台服务,所以想到在已经备案过的服务器上安装Nginx并配置SSL,通过Nginx反向代理到另一台服务器。

一.Nginx安装
笔者使用的是腾讯云服务器Centos 7.5, 安装教程网上有很多,笔者这里也是根据网上的教程进行一个记录。主要安装过程中需要配置添加Nginx的SSL模块。如已成功安装可跳过。
1.下载Nginx
下载地址:Index of /download/
下载完成传输到服务器上或者也可通过wget命令下载:
wget http://nginx.org/download/nginx-1.9.0.tar.gz
2.安装依赖
1)安装gcc-c++编译器
yum install gcc-c++ yum install -y openssl openssl-devel
2)安装pcre包
yum install -y pcre pcre-devel
3)安装zlib包
yum install -y zlib zlib-devel
3.编译安装Nginx
1)解压安装包
tar -zvxf nginx-1.9.0.tar.gz
2)切换至nginx目录,配置nginx,添加ssl模块
cd nginx-1.9.0 ./configure --with-http_ssl_module
./configure --with-http_ssl_module必须配置,笔者第一次安装时直接使用了默认配置导致配置SSL证书时启动报错。
3)编译安装
makemake Install
4)查找安装路径
whereis nginx
5)切换至安装目录下,并进入sbin目录,启动nginx
cd /usr/local/nginx/sbin./nginx
6)查看nginx是否启动成功

二.SSL配置
1)获取证书
笔者这里使用的是腾讯云,可在腾讯云申请免费证书,并下载nginx版本

2)将下载得到的所有证书文件上传至服务器上,放置在nginx的conf目录下(与配置文件同级)。
3)进入nginx.conf文件,配置ssl信息
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 443;
# 证书绑定的域名
server_name xxxxx;
# 证书文件名称,亲测这里使用.pem和.crt的证书文件都可以
ssl_certificate xxxx.pem;
# 由于版本问题,部分版本配置文件需加上ssl on
ssl on;
#私钥文件名称
ssl_certificate_key xxx.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /ctp/{
# 填写要转发的服务器地址和端口
proxy_pass http://ip:port;
}
}
}
详细证书配置教程可参考腾讯云:SSL 证书 Nginx 服务器 SSL 证书安装部署 - 证书安装 - 文档中心 - 腾讯云
三.WSS配置
nginx配置websocket的代理比想象种简单很多,使用HTTP的Upgrade协议头就能将连接从HTTP连接升级到WebSocket连接,具体配置如下:
location /ctp/{
# 填写要转发的服务器地址和端口
proxy_pass http://ip:port;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'Upgrade';
}
到此这篇关于Nginx配置SSL和WSS步骤介绍的文章就介绍到这了,更多相关Nginx配置SSL和WSS内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

