记录一个Vue3简易微信右滑删除逻辑的思路实现
目录
- 一.搭建简易的页面
- 二.前置条件
- 三.设计touchstart函数
- 四.设计touchend函数
- 五.加上过度动画

今天项目需求需要实现一个类似于微信右滑显示额外选项的功能,记录一下实现思路。
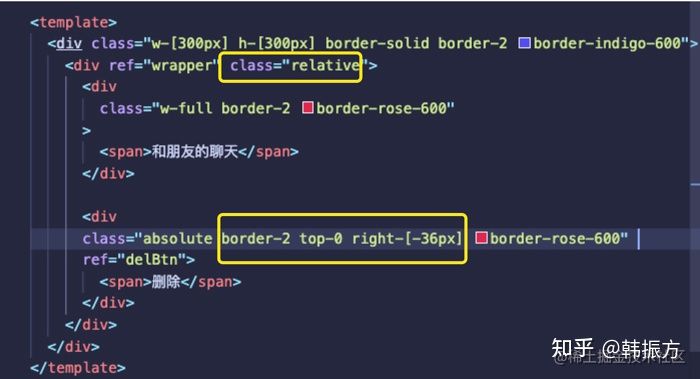
一.搭建简易的页面

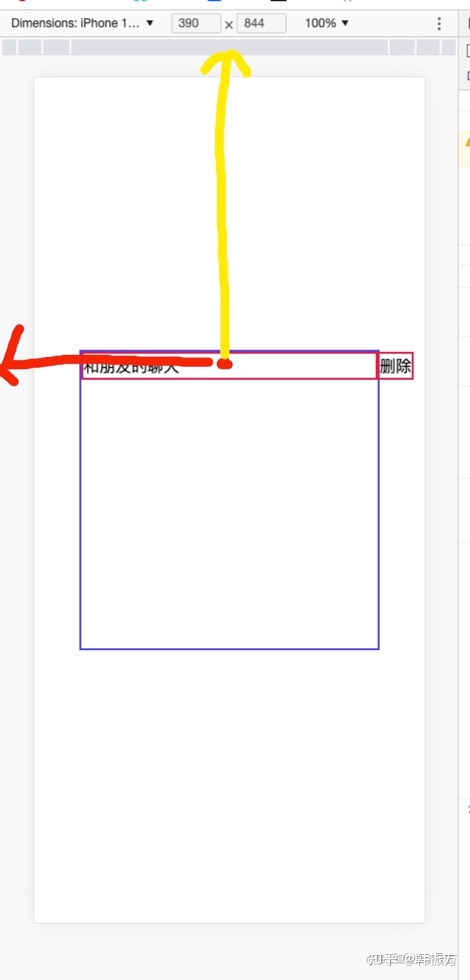
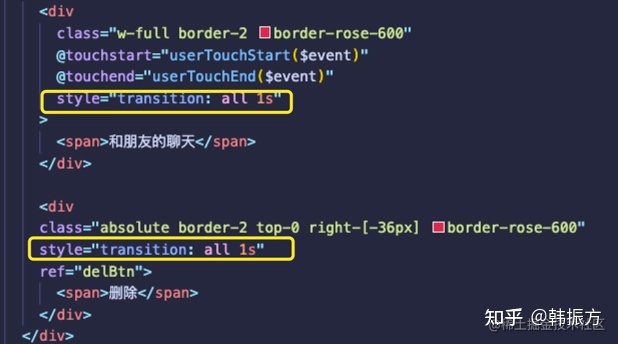
对应的代码,界面使用了tailwindCSS,代码非常简单,就是普通的定位,关键的定位已经用黄色框框圈出。right的值为div删除的宽度,其它的样式这里不再过多赘述。

二.前置条件
这里先来梳理一下思路。
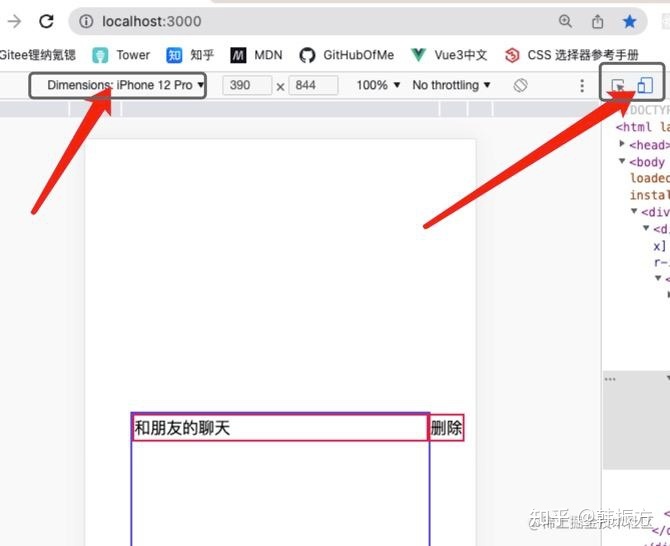
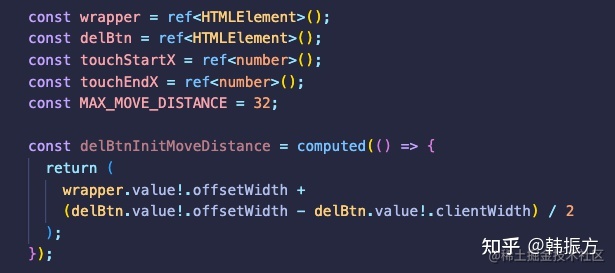
首先,我们需要给这删除按钮组件打上ref,因为之后我们需要用到这个div的实例。(wrapper的ref是只是为了优化代码,我们暂时不需要)这里我们需要用到TouchEvent这个事件,我们在浏览器开发者工具测试时,需要调节自适应到手机的模式才可以看到效果。

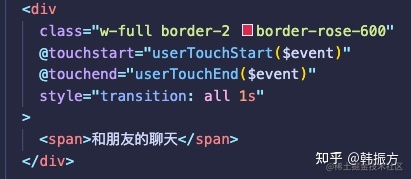
我们把@touchstart和@touchend这两个原生事件绑定到和朋友这个div身上。这里不要迷惑,这两个事件和@click事件一样,是js原生的事件。并不是我们自己自定义的事件,当检测到用户在屏幕上按下=时,会自动传递$event到相对于的函数参数中。

三.设计touchstart函数

在此之前,我想解释一下我的NOTE:为什么要写考虑用户只用了一根手指的情况呢?
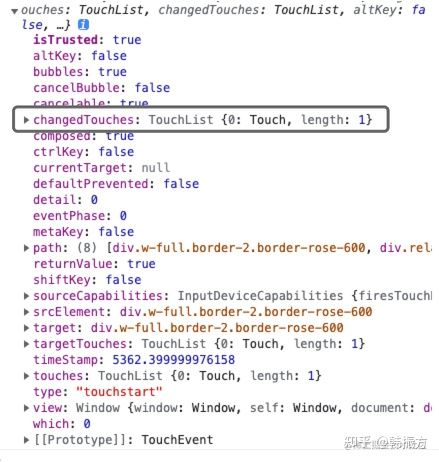
首先让我们打印一下传递过来的event事件对象有哪些属性。

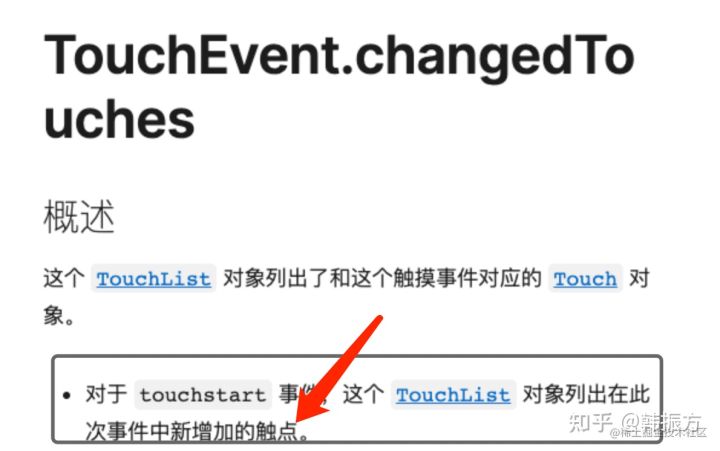
在这里最关键的属性就是这个changedTouches这个属性,它的值是一个数组。先来看MDN是怎么解释这个属性的。

有点抽象是吧?我来解释一下这鬼话到底想表达什么意思。
首先我们需要理解这个属性为什么是一个数组。当我们的手指去接触屏幕的时候,浏览器会捕获你这一时间一共几根指头接触到了屏幕。我们可以根据这个值去做一些不同的判断。最简单例子就是,假设这个数组changedTouches.length为1,那么说明我只用了一根手指触摸屏幕,那么我设计函数的时候就可以判断
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}
我就可以根据用户触摸了几根手指去做相应的几指操作,用过触控板的都知道双指单指三指等都对应不同的事件。其实你可以就这样理解这个属性为什么要设计为一个数组。
在这里我们只考虑用户只用了一根手指触摸屏幕滑动的情况。
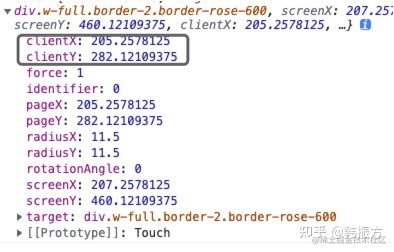
对应下面的代码,我们已经获取了用户刚开始触摸屏幕时,这个点,在这里我们需要看一下这个touchPoint身上哪些属性。

这个对象身上最为关键的属性就是圈出来的这个。

额外技能补充 clientX和clientY
先来看一下MDN怎么解释的。

这里我们需要重点理解这句话,注意一定要理解这个--〉无论页面是否水平滚动(垂直滚动对应着clientY)
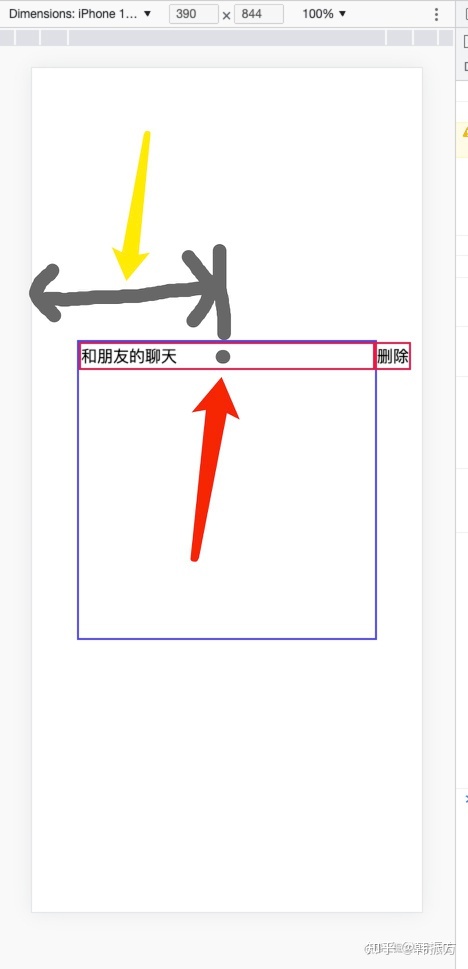
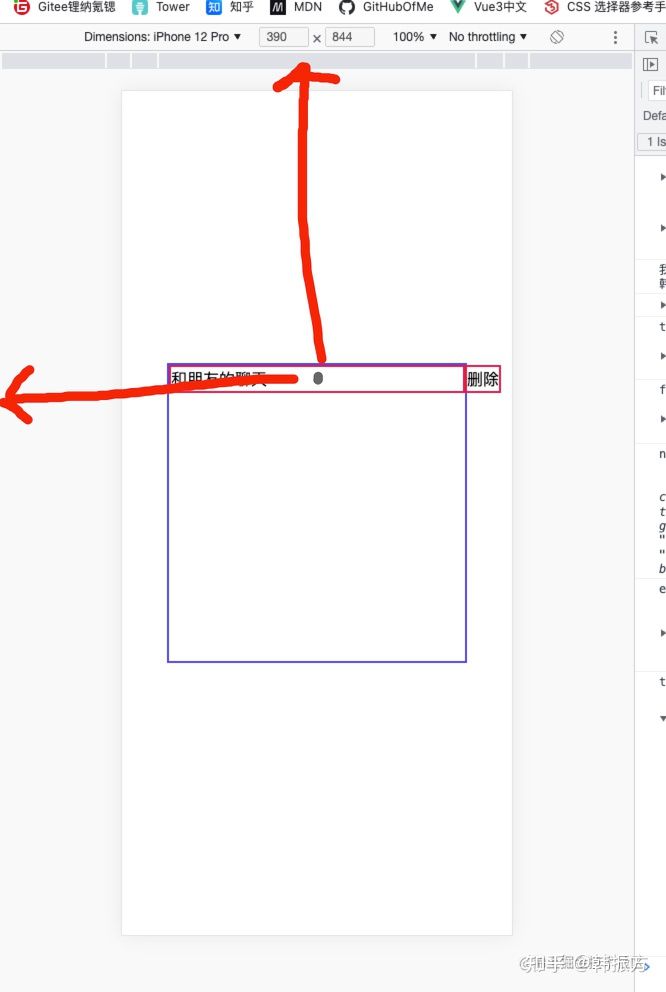
在这里我们用图说话,这里红色箭头的点表示用户触摸时,我们获取到的那个点坐标,黄色箭头指向的那段距离,就是clientX。

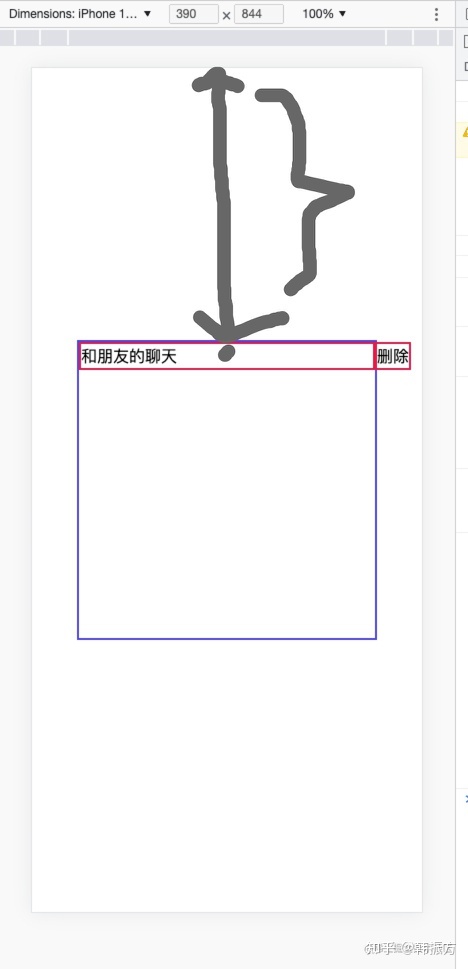
而clientY也不必多说,就是这段距离

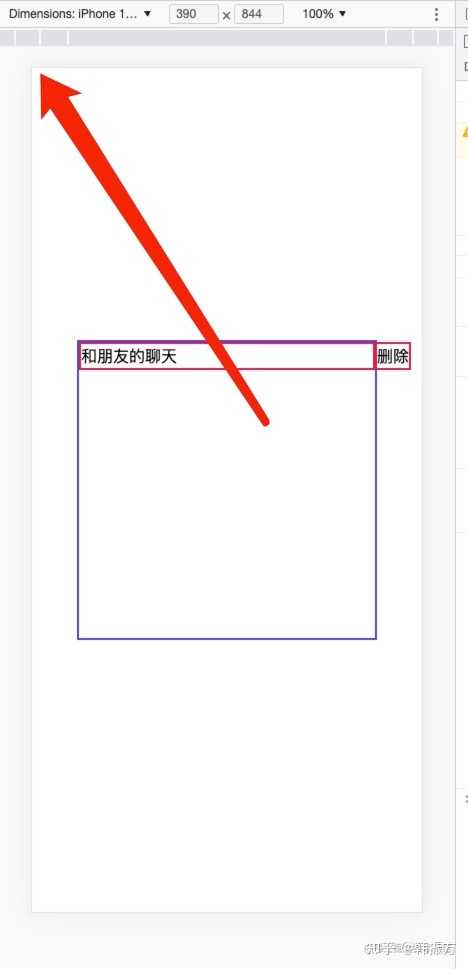
tips:这里的距离都是相对于左上角坐标为(0,0)的,这是设计时默认的规定

pageX和pageY
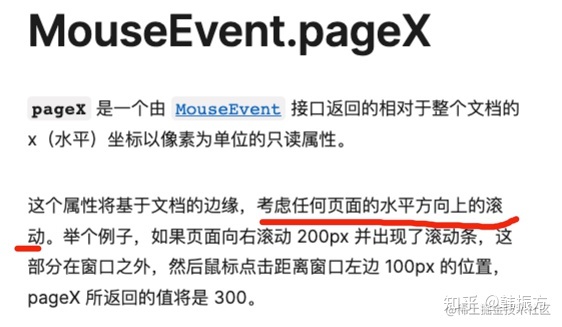
这两个虽然我们目前用不到,但是在这里拓展着说一下。还是先看MDN的解释。

这里还是重点注意理解滚动这两个字。因为这是和clientX最为核心的不同。
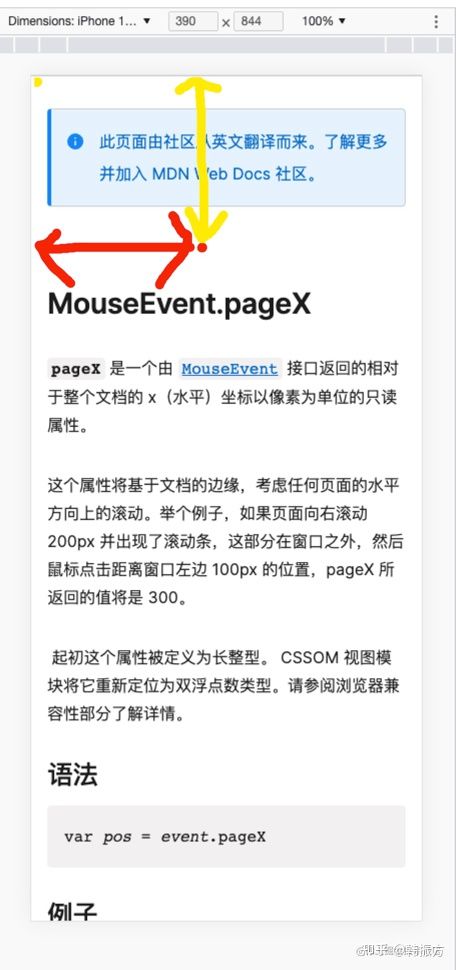
由于我自己这个页面展示不出来,所以我截取了MDN的一个页面作为例子。

这是最开始的界面,这里可以看出来,我们的pageX和pageY是和我们的clientX和clienY一摸一样的,因为起点都是页面的左上角,页面还未发生滚动。
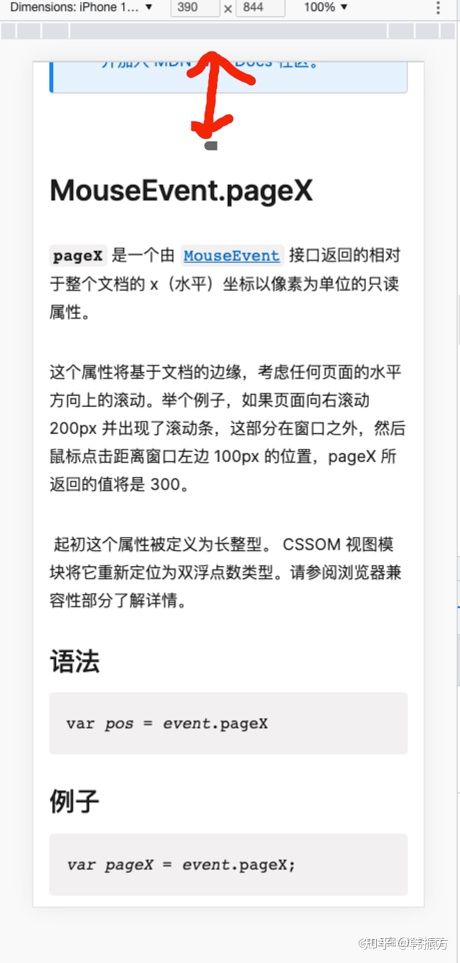
但是一旦我们向下滚动了一段距离,假设我们向下滚动了200px。
这时候我们的pageY的起点仍是我们之前页面的起点,而不仅仅是上面的红线距离了!也就是实际的pageY就等于红线距离+200px(因为我们没有向X轴偏移,pageX则还是原来的值)。
如果你看懂了clientY,其实你也能知道,此时pageY=clientY+200px

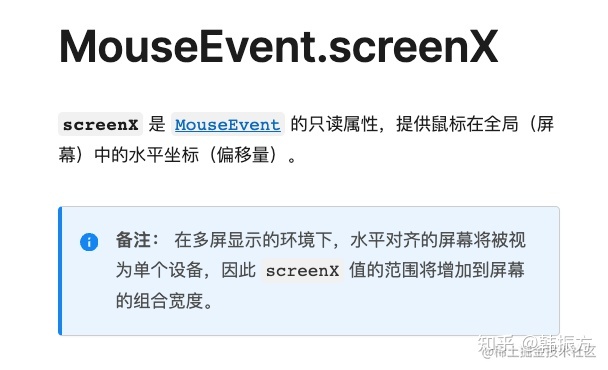
screenX和screenY
这两个属性在日常开发基本上不会用到,在这里简单做一下介绍。

用图来表示就是如下。

当我屏幕变大时:

ok,相关的前置知识我们已经了解。在这里就可以拿到用户点击时的clientX的值,作为标记。


四.设计touchend函数

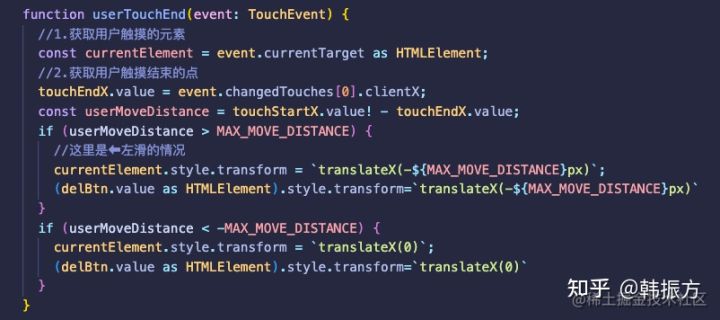
先放总代码,然后我们一步一步讲解。
首先我们要获取到用户触摸的具体div。因为最终也是它要滑动的。

然后和touchStart事件一样,当用户触摸松手的时候,也会记录一个数组数据changedTouches。


很简单就可以明白,touchStartX-touchEndX不就可以得出用户到底滑动了多少距离吗?
我们这里需要一个阀值,作用就是用来看看用户此次触摸到底是否真正要向左滑动,调出删除按钮进行操作呢?说人话就是,说不定用户只是轻轻点了一下屏幕呢?
所以在这里就需要简单的判断,用户移动的距离是否大于我们规定的阀值,如果大于,那么判定用户是进行了这个操作,如果不是,则忽略此次滑动事件。

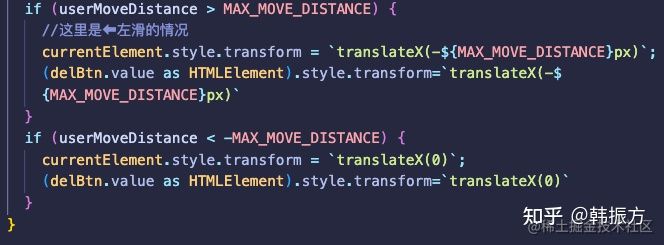
进行判断并且进行操作

上面只是为了实现功能而直接操作了dom,我们可以更优雅的解决这个移动问题,需要读者带入自己的思考去实现。
五.加上过度动画

成功实现喽~


思考题 :

我的delBtnInitMoveDistance的意思是,删除按钮最开始移动的距离,你可以告诉我这样计算得出的值是什么吗?为什么可以优化代码吗?
到此这篇关于记录一个Vue3简易微信右滑逻辑的思路实现的文章就介绍到这了,更多相关Vue3微信右滑内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

