Vue3设置Proxy代理解决跨域问题
目录
- 设置Proxy代理解决跨域
- Proxy
- Vue3.0代理配置
设置Proxy代理解决跨域
Proxy
Vue3当中的跨域解决方案还是跟Vue2差不多用的都是proxy,而且Vue3的双绑原理也是用的proxy来进行数据的拦截。
我们在V3当中创建完项目之后是没有vue.config.js文件的
我们需要手动在根节点去新建一个vue.config.js文件

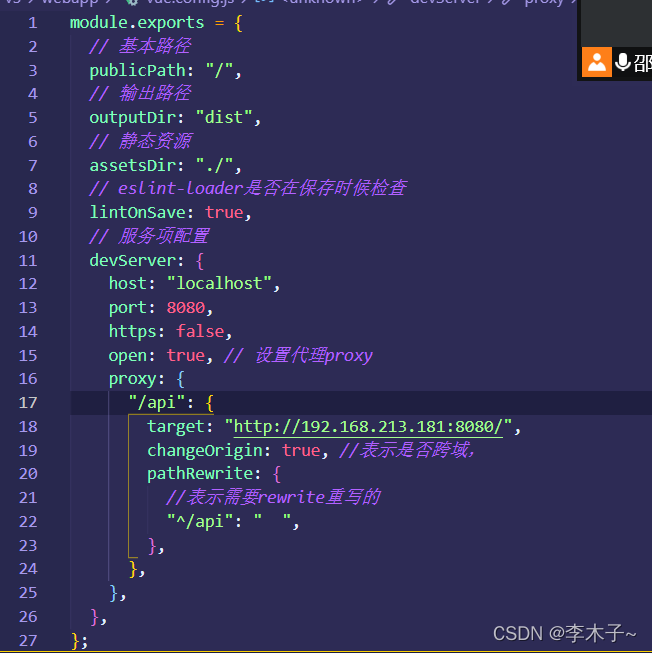
在里面就可以做基本的配置了

如果需要做多个域名的跨域的话,就在proxy当中在多写一个api在里面的target中接着配置。
Vue3.0代理配置
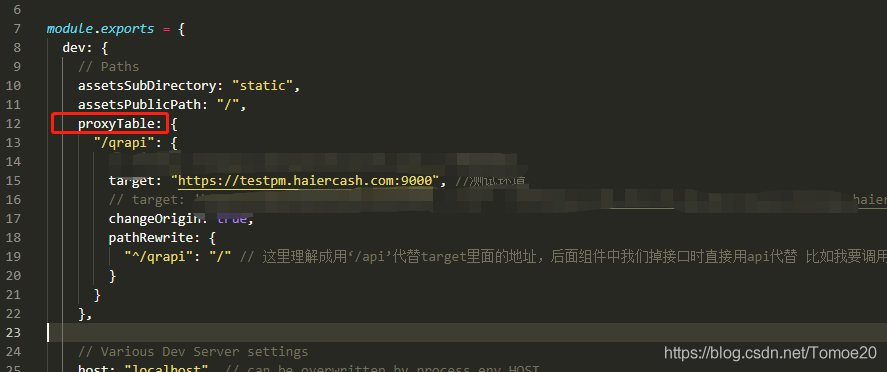
vue2.0 时经常使用配置代理,proxyTable,如下图

3.0脚手架搭建项目后使用proxy,去掉了pathrewrite

两者的区别时 proxyTable 配置的代理/qrapi/会替换target里面的地址,而proxy配置的代理/api/会拼接在target后面
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue3中proxy的基本用法说明
目录 vue3 proxy基本用法 新的改变 基本使用 vue3中proxy代理 理解Proxy代理 vue3 proxy基本用法 新的改变 我们的vue3 使用proxy 来代替vue2 的 Object.defineProperty 效率更高,值得我们学习 基本使用 <script> var target = { name: "xiaoming", age: 18 } // handler 是一个对象 const handler = { set(target, prop
-
vue3中如何获取proxy包裹的数据
目录 如何获取proxy包裹的数据 具体问题 解决办法 vue3 proxy基本用法 新的改变 基本使用 如何获取proxy包裹的数据 在进行 vue3+ts+elementplus 重构vue2项目时遇到了关于proxy的问题 具体问题 使用el-upload组件进行图片上传,然后绑定handleChange方法进行图片改变的监听,将上传的图片push到fileList数组中. const handleChange: UploadProps['onChange'] = (file, fileL
-
Vue3使用Proxy实现数据监听的原因分析
vue 数据双向绑定原理,而这个方法有缺点,并且不能实现数组和对象的部分监听情况;具体也可以看我之前写的一篇博客: 关于 Vue 不能 watch 数组 和 对象变化的解决方案,最新的 Proxy,相比 vue2 的 Object.defineProperty,能达到速度加倍.内存减半的成效.具体是怎么实现.以及对比旧的实现方法为啥能有速度加倍.内存减半的特性,下面我们来聊聊: Vue 初始化过程 Vue 的初始化过程,分别有Observer.Compiler和Watcher,当我们 new V
-
vue3简易实现proxy代理实例详解
vue3 简易实现proxy代理 1.基础数据 const state = reactive({ name: 'cld', age: 26, like: 'paint' }); console.log("获取更改age前的值", state.age); state.age = 28; console.log("获取更改age后的值", state.age); 核心逻辑 reactive export function reactive (target) { // 创
-
proxy实现vue3数据双向绑定原理
目录 一.proxy对比Object.defineProperty的优点 二..proxy监听对象的简单实现 1.代理对象简单实现 2.补充知识 Reflect 3.proxy方法 三.手写vue3.0双向绑定-es6 Proxy 1.什么是Proxy 2.vue.js中使用双向绑定 四.Proxy对比Object.defineProperty 一.proxy对比Object.defineProperty的优点 proxy的优点: Proxy 可以直接监听对象而非属性: Proxy 可以直接监听
-
Vue3设置Proxy代理解决跨域问题
目录 设置Proxy代理解决跨域 Proxy Vue3.0代理配置 设置Proxy代理解决跨域 Proxy Vue3当中的跨域解决方案还是跟Vue2差不多用的都是proxy,而且Vue3的双绑原理也是用的proxy来进行数据的拦截. 我们在V3当中创建完项目之后是没有vue.config.js文件的 我们需要手动在根节点去新建一个vue.config.js文件 在里面就可以做基本的配置了 如果需要做多个域名的跨域的话,就在proxy当中在多写一个api在里面的target中接着配置. Vue3.
-
详解webpack-dev-server 设置反向代理解决跨域问题
一.设置代理的原因 现在对前端开发的要求越来越高,并且随着自动化以及模块化的诞生,前后端开发模式越来越流行.后端只负责接口,前端负责数据展示.逻辑处理.但是前后端开发模式,有一个重要的问题,就是跨域问题. 二.如何配置webpack的代理 webpack代理需要另外一个插件:webpack-dev-server webpack-dev-server配置代理非常的方便,只需要条件一个proxy属性,然后配置相关的参数就可以了: var webpack = require('webpack');
-
详解基于angular-cli配置代理解决跨域请求问题
1.跨域请求产生 随着不同终端(Pad/Mobile/PC)的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本.为了提升开发效率,前后端分离的需求越来越被重视,后端负责业务/数据接口,前端负责展现/交互逻辑,同一份数据接口,我们可以定制开发多个版本. 而前后端分离带来的一个问题就是前端web部署的服务器和后端提供服务的服务器大概率不在同一个域名下,进而会产生跨域问题. 2.通用解决方案 如果浏览器支持HTML5,那么就可以一
-
说说如何利用 Node.js 代理解决跨域问题
前后端分离,经常会出现跨域访问被限制的问题. 跨域访问限制是服务端出于安全考虑的限制行为.即只有同域或者指定域的请求,才能访问.这样还可以防止图片被盗链.服务端(比如 Node.js)可以通过代理,来解决这一问题. 1 安装 request 库 npm install request --save-dev 2 配置 我们以知乎日报为例,配置两个代理.一个代理内容,另一个代理图片. 在项目根目录,配置 proxy.js : //代理 const http = require('http'); co
-
Nginx 反向代理解决跨域问题多种情况分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://localhost:59200 首先保证服务端是没有处理跨域的,其次,先用postman测试服务端接口是正常的 当网站8080去访问服务端接口时,就产生了跨域问题,那么如何解决?接下来我把跨域遇到的各种情况都列举出来并通过nginx代理的方式解决(后台也是一样的,只要你理解的原理). 跨域主要涉及4个响应头:
-
Nginx 代理解决跨域问题多种情况分析
何为跨域问题 跨域本人经过两天的磨练,大量地翻阅网上资料,通俗地讲,就是,同一ip,同一域名,不同端口下,需要互相访问,需要cookie的传递以及数据的获取. 一般在项目中,前后端完全分离,因此访问的端口号不同,比如:localhost:8090(前端)发送到localhost:8001(后端)请求数据,此时前后端就出现了跨域问题.下面紧接着给大家介绍Nginx 代理解决跨域问题分析,内容如下所示: 当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析
-
vue项目实现webpack配置代理,解决跨域问题
目录 webpack配置代理,解决跨域 主要是这句话 vue跨域问题,修改代理后仍404 接口请求用法 webpack配置代理,解决跨域 在config文件夹中的index.js文件配置 主要是这句话 proxyTable: { //本地测试接口 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, secure: false } }, 示例代码: modu
-
利用Nginx反向代理解决跨域问题详解
问题 在之前的分享的跨域资源共享的文章中,有提到要注意跨域时,如果要发送Cookie,Access-Control-Allow-Origin就不能设为*,必须指定明确的.与请求网页一致的域名.在此次项目开发中与他人协作中就遇到此类问题. 解决思路 一般来说,与后台利用CORS跨域资源共享将Access-Control-Allow-Origin设置为访问的域名即可,这个需要后台的配合,且有些浏览器是不支持的. 基于与合作方后台的配合,利用nginx方向代理来满足浏览器的同源策略来实现跨域 实现方法
-
vue打包使用Nginx代理解决跨域问题
vue 在开发环境,涉及跨域,就在本地配置了代理,但是部署到服务器上,就不行了. 解决方法有一下几种 服务器端配置CORS 用nginx反向代理,和访问本地服务器是一样的 可以修改成正式线上的地址,再build 推荐 使用nginx配置反向代理,这样就可以在前端彻底解决跨域问题. vue index.js文件源码 'use strict' // Template version: 1.2.7 // see http://vuejs-templates.github.io/webpack for
-
详解Vue-cli代理解决跨域问题
使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致.而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将localhost映射成访问的域名. 那么何为代理? 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息.形象的说:它是网络信息的中转站.可以简单粗暴理解为把你的域名转换成你访问的域名,(我这么记的,当然可能并
随机推荐
- php eval函数一句话木马代码
- 用js来格式化字符串示例模仿css
- Ubuntu 16.04 64位中搭建Node.js开发环境教程
- Lua教程(十一):模块与包详解
- JS:正则将首字单词转成大写
- Windows Server 2016 PHP运行环境安装配置
- java实现服务器文件打包zip并下载的示例(边打包边下载)
- 高效的使用 Response.Redirect解决一些不必要的问题
- 使用grunt合并压缩js和css文件的方法
- 原生JS实现图片懒加载(lazyload)实例
- asp.net 2.0中利用Ajax2.0实现JSON传送大量页面数据
- 自编函数解决pathinfo()函数处理中文问题
- Python使用plotly绘制数据图表的方法
- C#实现快捷键的几种常用方法汇总
- Android编程基于自定义View实现绚丽的圆形进度条功能示例
- jQuery延迟执行的实现方法
- JSP中一些JSTL核心标签用法总结
- JS实现进入页面时渐变背景色的方法
- 探讨:array2xml和xml2array以及xml与array的互相转化
- IIS6 ASP 页的执行造成响应缓冲区超过其配置限制的解决方法

