vue跨域处理方式(vue项目中baseUrl设置问题)
目录
- vue跨域处理(baseUrl设置问题)
- 一、方法一
- 二、方法二
- 三、方法三
- vue请求不同的域名,baseURL配置
vue跨域处理(baseUrl设置问题)
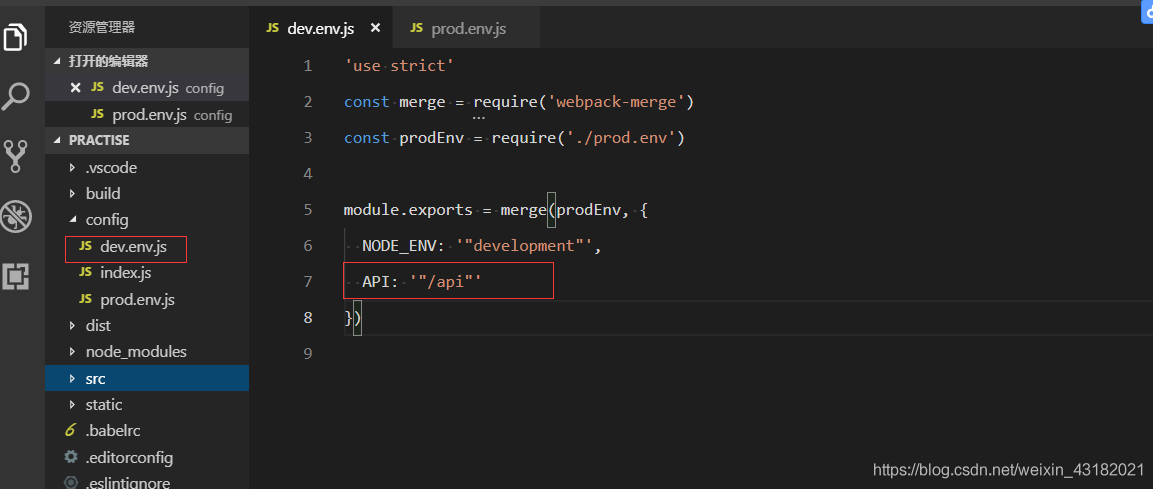
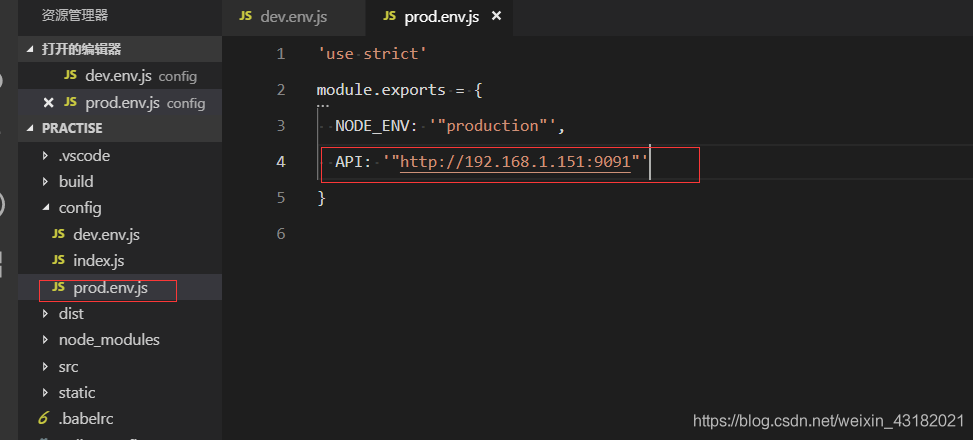
一、方法一


在公用文件common.js中设置baseUrl
export var baseUrl = process.env.NODE_ENV === 'production' ? window.g.ApiUrl : '/api'
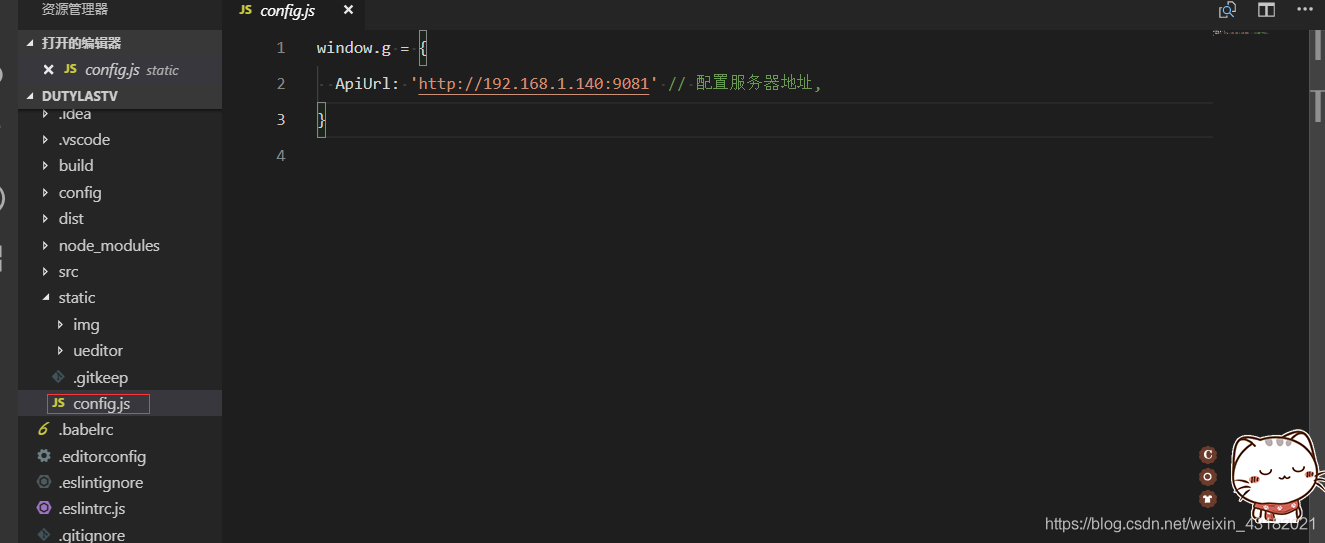
该方法的优点:在项目打包时,static下面的文件是不会被webpack处理的,所以可以通过改变static下config.js中的值,更改服务器地址。
在main.js中设置全局的axios配置
import axios from 'axios'
import {baseUrl} from '@/assets/js/common.js'
axios.defaults.baseURL= baseUrl
在api_message.js中声名调用接口的方法
import qs from 'qs'
export function messagelist (params = {}) {
return axios.post('/event/list.do', qs.stringify(params))
}
注意:此处引入qs的原因
axios默认是 json 格式提交,确认后台是否做了对应的支持;若是只能接受传统的表单序列化,就需要自己写一个转义的方法,或者用qs依赖。
组件中调用
import {messagelist} from '@/assets/js/api_message.js'
export default {
name: 'ShopList',
components: { Item },
data() {
return {
list: []
}
},
methods: {
getList() {
let listdata = {
limit: 8,
offset: 0,
statueType: this.statueType,
condition: this.condition
}
messagelist(listdata).then(response => {
if (response.data.length > 0) {
this.list = response.data
}
}).catch(error => {
console.debug(error)
})
}
}
}
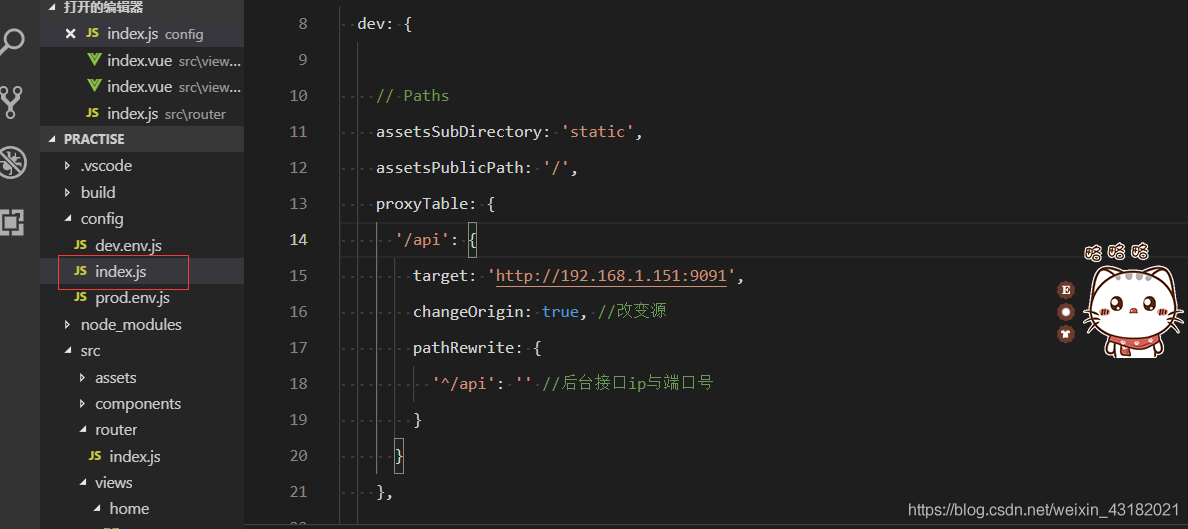
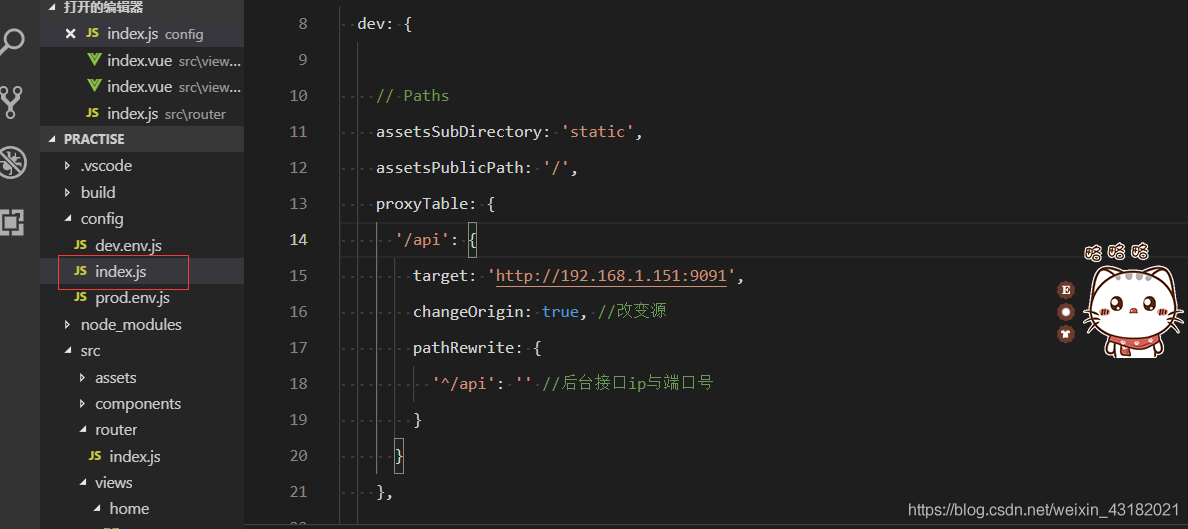
二、方法二

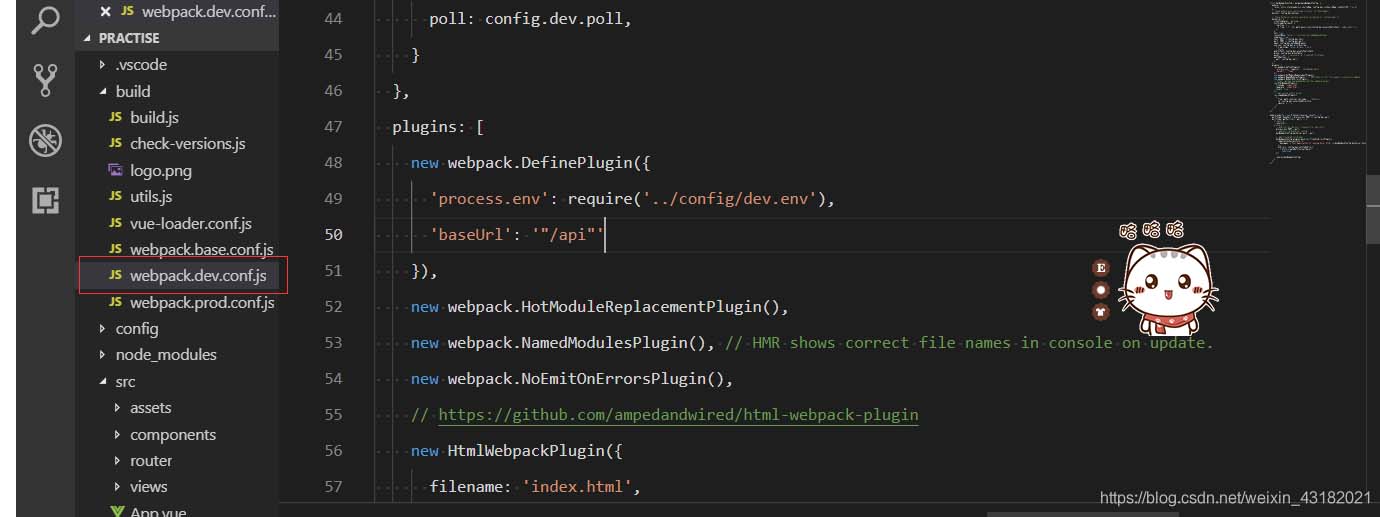
开发环境:

生产环境:

在单个js中声名接口
import axios from 'axios'
import qs from 'qs'
const instance = axios.create({
baseURL: baseUrl
})
export function login (params = {}) {
return instance.post('/duty/login', qs.stringify(params))
}
注意:在有的编辑器中,会报baseUrl未声名,但是不影响使用
三、方法三
开发环境

生产环境

在文件中使用
import axios from 'axios'
import qs from 'qs'
const instance = axios.create({
baseURL: process.env.API
})
vue请求不同的域名,baseURL配置
1、index.js
proxyTable: { //解决跨域问题
"/api":{ //设置第一代理
target: 'http://192.168.105.42:9090',
//secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, //如果接口跨域需要配置这个参数
pathRewrite: {
'^/api': '/'
}
},
'/navy':{ // 设置第二个代理
target: "http://192.168.105.42:9095",
changeOrigin: true,
pathRewrite: {
'^/navy': '/'
}
},
},
2、main.js
axios.defaults.baseM1URL= "/api";
axios.defaults.baseM2URL= "/navy";
//对get请求传递过来的参数处理
function paramsToUrl(url, params) {
if (!params) return url
for (var key in params) {
if (params[key] && params[key] != 'undefined') {
if (url.indexOf('?') != -1) {
url += '&' + '' + key + '=' + params[key] || '' + ''
} else {
url += '?' + '' + key + '=' + params[key] || '' + ''
}
}
}
return url
}
function requireData(url,params,type,item){
if(!url) return false
switch(item){
case 'M1':
url=axios.defaults.baseM1URL+url
break;
case 'M2':
url=axios.defaults.baseM2URL+url
break;
default:
url=axios.defaults.baseM4URL+url
}
if(type==='get'){
url=paramsToUrl(url, params)
return new Promise((resolve,reject)=>{
Axios.get(url,params).then(res=>{
resolve(res.data)
}).catch(err=>{
reject(err)
})
})
}else{
return new Promise((resolve,reject)=>{
Axios.post(url,params).then(res=>{
resolve(res.data)
}).catch(err=>{
reject(err)
})
})
}
}
//->接口1的请求数据方法 IP地址为:http://192.168.105.42:9090调该方法
Vue.prototype.reqM1Service=function(url,params,type){
return requireData.call(this,url,params,type,'M1')
}
//->接口2的请求数据方法 IP地址为:http://192.168.105.42:9095调该方法
Vue.prototype.reqM2Service=function(url,params,type){
return requireData.call(this,url,params,type,'M2')
}
3、mine.vue
this.reqM1Service('/bsApi/Home/AddUserFeedback', params).then(
res => {
if(res.status == 200){
_this.$toast.success({
message: '提交成功',
forbidClick: true,
duration:1000
})
}
}
);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

