关于element ui的菜单default-active默认选中的问题
目录
- element ui的菜单default-active默认选中
- 代码如下
- 问题如下
- 于是思考
- 最后发现
- 更新版本
- 最新说明
- element菜单默认展开和选中
element ui的菜单default-active默认选中
代码如下
<el-menu router :default-active="currentMenu" active-text-color="#7BE4FF" :unique-opened="true"> // 此处navMenu 组件中:index="navMenu.sn" <navMenu :navMenus="menuData"></navMenu> </el-menu>
watch: {
'$route' (to, from) {
this.getCurrentMenu()
}
},
methods: {
getCurrentMenu () {
// 获取当前页面 菜单刷新后能自动选中
let currentUrl = window.location.href
let currentPage = currentUrl.split('/')[3].replace('#', '')
this.currentMenu = currentPage
}
}
问题如下
切换菜单,中的navMenu.sn===default-active的值一致,选中高亮正常。
但是!!
后退到首页,菜单树里navMenu.sn没有首页home这个路由,navMenu.sn!==default-active选中前一个高亮始终不变。
照理说,navMenu.sn!==default-active不应该选中高亮菜单才对。
于是思考
1、确认:index="navMenu.sn"的值和:default-active="currentMenu"的值是一致的
2、确认菜单树所有的navMenu.sn全部存在且唯一的
3、确认树生成在前,给default-active赋值再后,可以通过setTimeout延迟改变currentMenu的值,发现若改成存在的菜单,选中高亮正常,若设置为空或不存在的菜单,选中高亮停留在前一个。
4、官方文档NavMenu导航菜单有一个回调事件,select:菜单激活回调,index: 选中菜单项的 index, indexPath: 选中菜单项的 index path,按照例子的写法加了之后,问题仍然存在。
5、手上两个系统,同样的用到了element ui的NavMenu导航菜单,一个存在问题一个不存在。
对比代码发现没有什么不同,费解。
最后发现
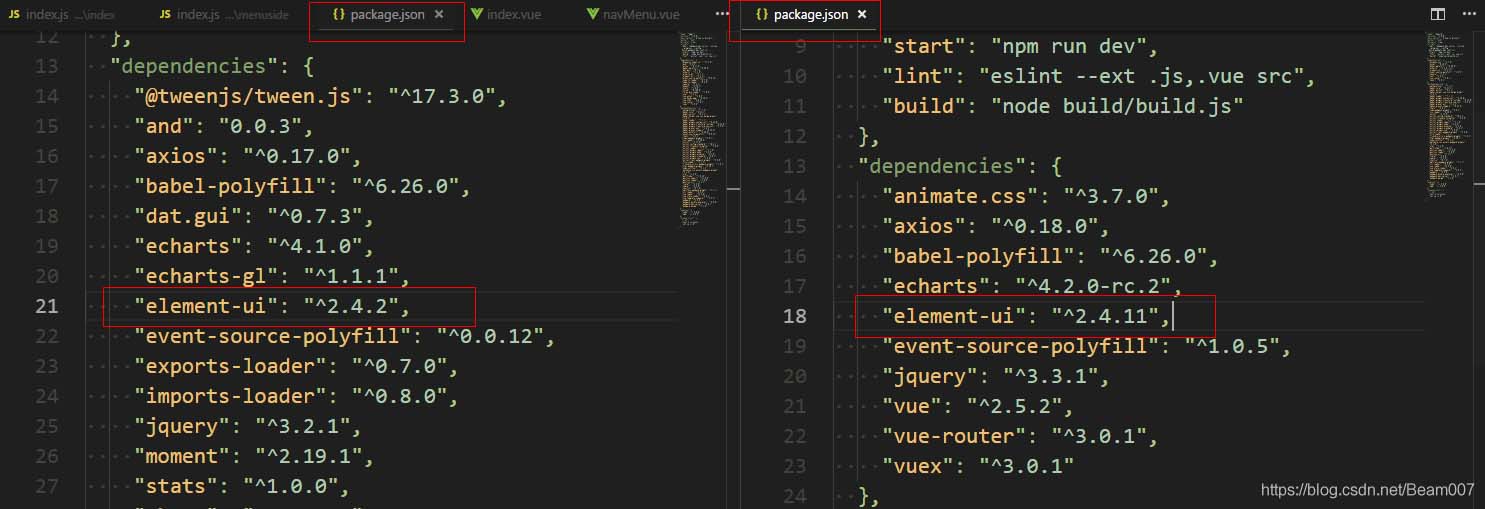
两个项目element-ui引用的版本不对

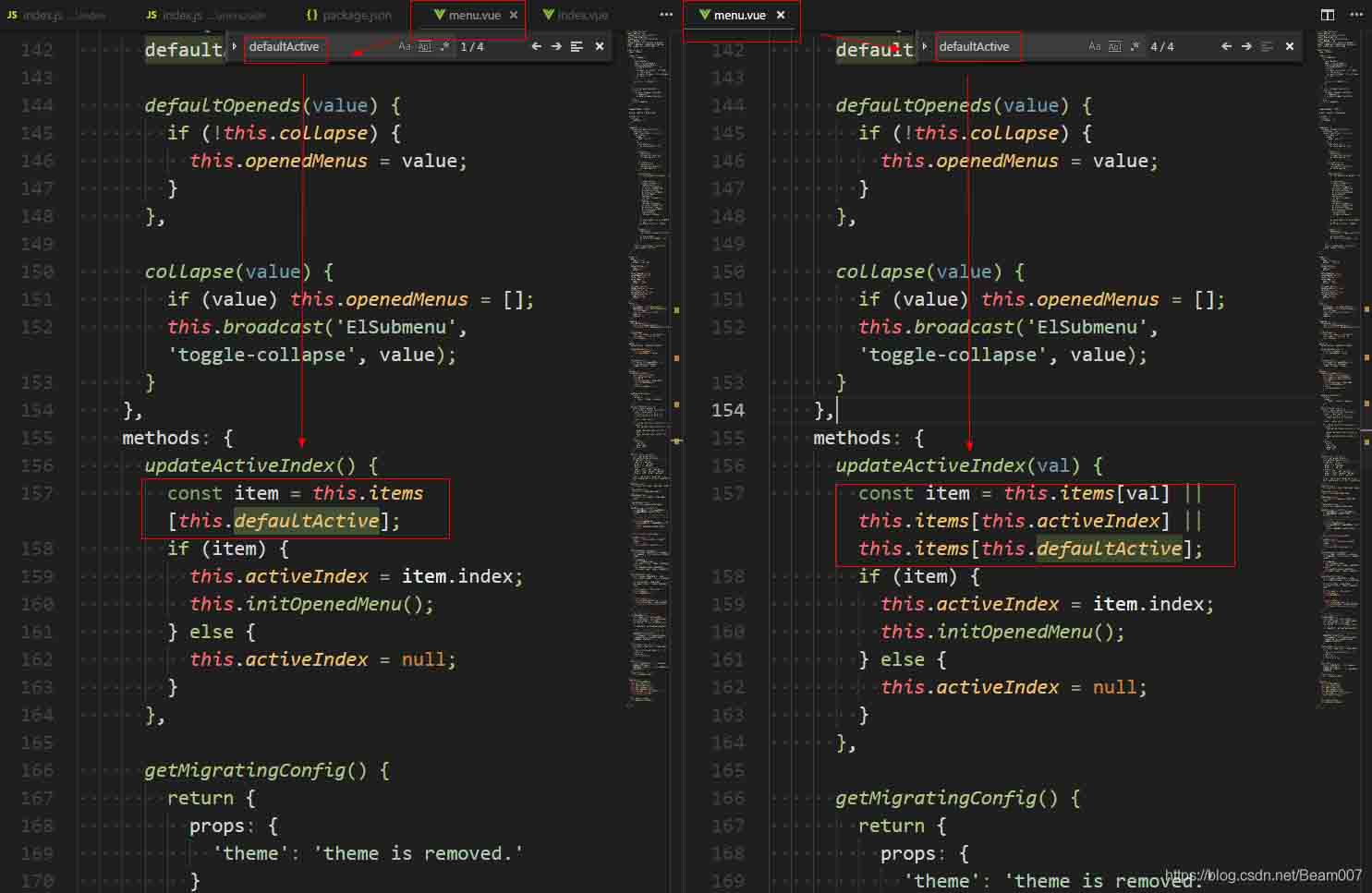
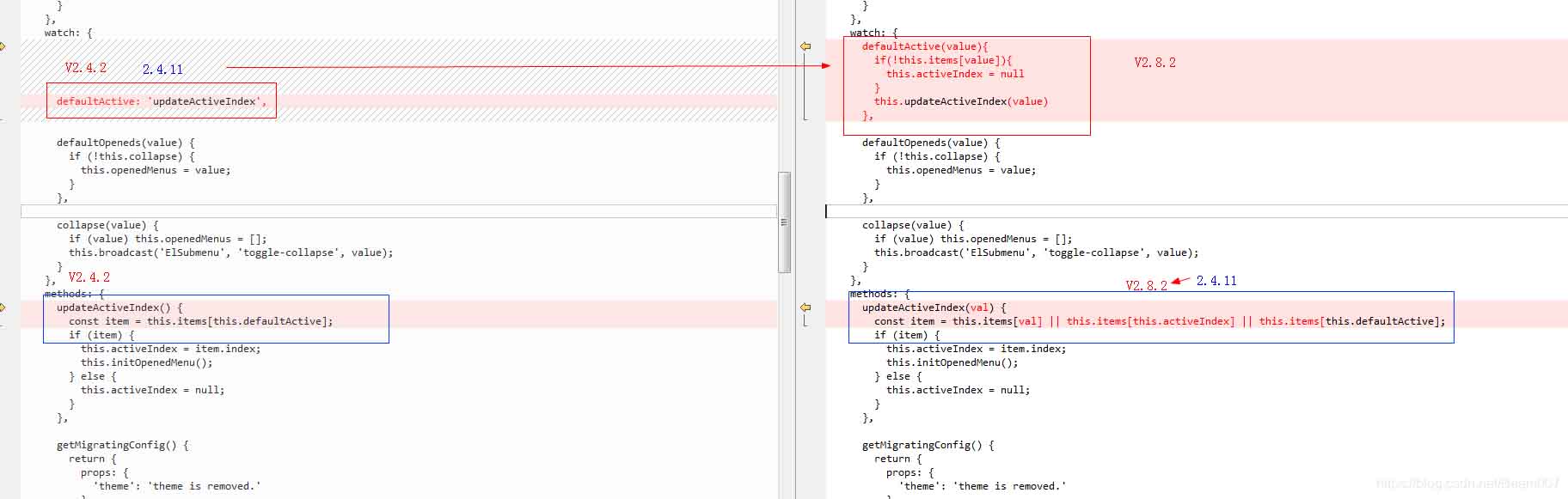
于是乎查看el-menu的源码(左-v2.4.2;右-v2.4.11)

果然对default-active的处理不一样……
所以最后解决办法就是更新引用的element-ui的版本啊……
更新版本
更新至最新版本v2.8.2
1、删除node_modules下的element-ui文件夹
2、运行命令npm install --save,将默认下载package.json中配置的大版本下的最新版本
若下载的版本不是最新
1、删除node_modules下的element-ui文件夹
2、找到package-lock.json文件里"element-ui"配置的那一大段,删掉,保存文件。
3、运行命令npm install --save,将默认下载最新版本
更新完查看源码确认

退回至原始版本v2.4.2
运行命令npm install --save element-ui@2.4.2
PS:
修改package.json文件里"element-ui"的版本号,改"2.4.11",为 “2.4.2”,再npm install并没有什么用处。
因为npm install 将默认下载package.json中配置的大版本下的最新版本,如需锁定版本,去掉package.json中配置的版本号前面的小尖尖^。
最新说明
当前使用element ui@2.15.1好像没有文中的问题了,貌似官方修复了这个bug。
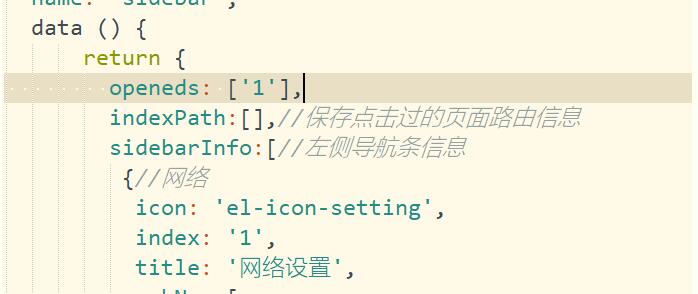
element菜单默认展开和选中

这两个属性
- :default-openeds="openeds"
- default-active="/networkConfig"中设置的要与数组中的index保持一致。
openeds也是数组

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

