Vue3使用hooks函数实现代码复用详解
目录
- 前言
- VUE2我们是怎么做的呢?
- VUE3中我们怎么处理复用代码逻辑的封装呢?
- 说那么多,不如直接上代码来看差异
前言
项目开发过程中,我们会遇到一些情况,就是多个组件都可以重复使用的一部分代码逻辑,功能函数,我们想要复用,这可怎么办呢?
VUE2我们是怎么做的呢?
- 在vue2 中有一个东西:Mixins 可以实现这个功能
- mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现代码复用
- 弊端一: 会涉及到覆盖的问题
- 组件的data、methods、filters会覆盖mixins里的同名data、methods、filters
- 弊端二:隐式传入,变量来源不明确,不利于阅读,使代码变得难以维护
VUE3中我们怎么处理复用代码逻辑的封装呢?
- Vue3中我们可以:自定义Hook
- Vue3 的 hook函数 相当于 vue2 的 mixin, 但是: hooks 是函数
- Vue3 的 hook函数 可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数
说那么多,不如直接上代码来看差异
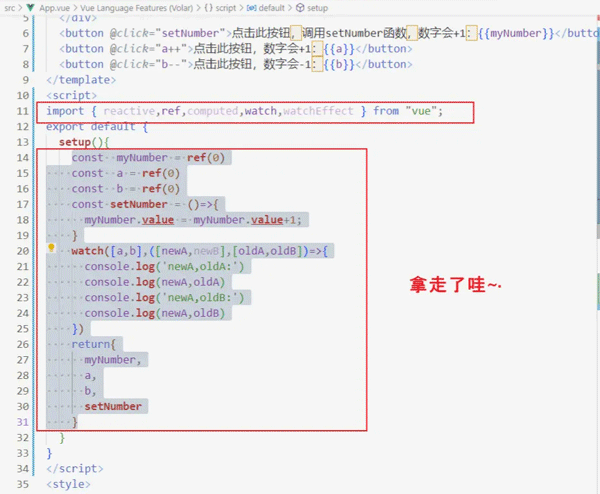
先来一段我们的一把梭代码,代码没有复用,全都放到当前组件
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<div>
VUE3中的HOOKS
</div>
<button @click="setNumber">点击此按钮,调用setNumber函数,数字会+1:{{myNumber}}</button>
<button @click="a++">点击此按钮,数字会+1:{{a}}</button>
<button @click="b--">点击此按钮,数字会-1:{{b}}</button>
</template>
<script>
import { reactive,ref,computed,watch,watchEffect } from "vue";
export default {
setup(){
const myNumber = ref(0)
const a = ref(0)
const b = ref(0)
const setNumber = ()=>{
myNumber.value = myNumber.value+1;
}
watch([a,b],([newA,newB],[oldA,oldB])=>{
console.log('newA,oldA:')
console.log(newA,oldA)
console.log('newA,oldB:')
console.log(newA,oldB)
})
return{
myNumber,
a,
b,
setNumber
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
button{
display: block;
margin: 0 auto;
}
</style>
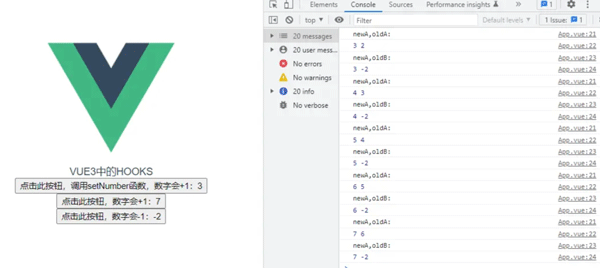
执行代码看一下:

- 上面是原始的写法,如果这里面好几个变量我们需要复用怎么办呢?比如说这几个变量,函数,我们需要在其他函数里也用到,我们要怎么办呢??
- 下面我们就开始采用hook的方法试一把~~
- 我们创建一个新的文件,src\common-hooks\numberChange.js
- 把上面的代码,剪切到src\common-hooks\numberChange.js,然后用这个套起来:export const useNumber =() =>{}
import { ref,watch } from "vue";
export const useNumber =() =>{
const myNumber = ref(0)
const a = ref(0)
const b = ref(0)
const setNumber = ()=>{
myNumber.value = myNumber.value+1;
}
watch([a,b],([newA,newB],[oldA,oldB])=>{
console.log('newA,oldA:')
console.log(newA,oldA)
console.log('newA,oldB:')
console.log(newA,oldB)
})
return{
myNumber,
a,
b,
setNumber
}
}

改写一下我们的模板代码里的script:
<script>
import { useNumber } from "./common-hooks/numberChange";
export default {
setup() {
const { myNumber, a, b, setNumber } = useNumber();
return { myNumber, a, b, setNumber };
},
};
</script>
到此这篇关于Vue3使用hooks函数实现代码复用详解的文章就介绍到这了,更多相关Vue3 hooks函数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

