JQuery开发的数独游戏代码
用了很多Jquery的插件,支持鼠标滚轮选数字。没有什么高深的技术点。工作原因很长时间没有更新了,具体代码都有些记不清了,欢迎大家来拍砖。
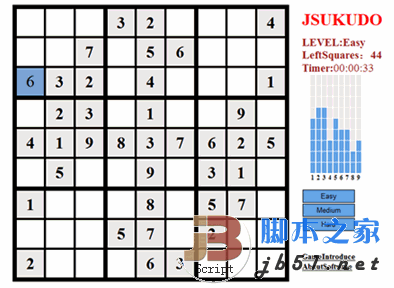
截图:
演示地址:http://demo.jb51.net/js/jsukudo/index.html
下载地址:jsukudo20081110v0.3.0.5.zip
下载列表:http://code.google.com/p/jsukudo/downloads/list
用到的JS文件
| 文件名 | 出处 | 说明 |
| blockUI.js | http://malsup.com/jquery/block/ | 提示框插件 |
| data.js | 游戏说明的数据 | |
| jquery.js | http://jquery.com/ | jQuery 1.2.6 |
| mousewheel.js | http://adomas.org/javascript-mouse-wheel/ | 鼠标滚轮插件 |
| sukudo.js | 核心代码 | |
| timers.js | 不详 | 计时器插件 |
复杂算法:数独数据的生成,和级别的定义,具体算法是从网上找到的。另外通过观察了多款数独游戏发现,实际上数独的空缺是对称的。如果数独生成方面有自己的见解可以推荐给大家。作者:申健
相关推荐
-
分享20款好玩的jQuery游戏
今天本文收集了20佳基于jQuery开发的特色游戏,一起来欣赏吧! 1- Tetris with jQuery 2- Game Query- Game engine for jQuery 3- JQuery Snake Game Plugin 4- JQuery Tic Tac Toe 5- jQuery Powered Mine Sweeper 6- Browser Shooter 7- Angel Dreams 8- Sudoku 9- Basic Memory Game with jQue
-
jQuery制作拼图小游戏
源代码思路分析: [一]如何生成图片网格,我想到两种方法: (1)把这张大图切成16张小图,然后用img标签的src (2)只有一张大图,然后每个元素的背景图用css的background-position进行切割定位,这样就需要16个数组[0,0],[-150,0],[-300,0]..........(我采用这种) [二]图片背景定位数组与布局定位数组 在选择了使用CSS定位切图,就需要生成数据. 需要的css背景 定位数组为:[0,0],[-150,0],[-300,0],[-450,0]
-
jQuery+vue.js实现的九宫格拼图游戏完整实例【附源码下载】
本文实例讲述了jQuery+vue.js实现的九宫格拼图游戏.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } /*#piclist { width: 600p
-
jQuery实现的五子棋游戏实例
本文实例讲述了jQuery实现的五子棋游戏.分享给大家供大家参考.具体如下: 这是一款非常不错的代码,就是人工智能方面差了一点 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999
-
基于Vue.js实现数字拼图游戏
先来看看效果图: 功能分析 当然玩归玩,作为一名Vue爱好者,我们理应深入游戏内部,一探代码的实现.接下来我们就先来分析一下要完成这样的一个游戏,主要需要实现哪些功能.下面我就直接将此实例的功能点罗列在下了: 1.随机生成1~15的数字格子,每一个数字都必须出现且仅出现一次 2.点击一个数字方块后,如其上下左右有一处为空,则两者交换位置 3.格子每移动一步,我们都需要校验其是否闯关成功 4.点击重置游戏按钮后需对拼图进行重新排序 以上便是本实例的主要功能点,可见游戏功能并不复杂,我们只需一个个攻
-
基于jquery的地址栏射击游戏代码
演示地址:http://demo.jb51.net/js/2011/hunt/index.htm玩法向下看 请看地址栏上的字母 O! 你使用O来向 a射击. 使用键盘上的 左箭头 和 右箭头 移动字母O. 当O移动到 a 上时,按 空格键射击! 游戏会定时30秒时间,按ESC键重新开始. 注:请使用系统自带的IE浏览器来打开本链接. 你使用O来向 a射击. 使用键盘上的 左箭头 和 右箭头 移动字母O. 当O移动到 a 上时,按 空格键射击! // // 核心代码: 复制代码 代码如下: (fu
-
jquery实现的美女拼图游戏实例
本文实例讲述了jquery实现的美女拼图游戏.分享给大家供大家参考.具体如下: 这里可以自由打乱拼图次序,3*3,4*4等多种组合来进行格数拼图 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo
-
使用vue.js编写蓝色拼图小游戏
之前在网上看到<蓝色拼图>这款小游戏,作者是用jquery写的.于是便考虑能不能用vue.js优雅简单的编写出来呢? Later equals never!说干就干.首先理解游戏的规则:第一关为1*1的方块,第二关为2*2以此类推 该图为第三关3*3的方块.点击一个小方块,该方块和它相邻的方块的的颜色会从黄色变为蓝色,全部变为蓝色就过关了. 现在规则清楚了,开动吧! /*style*/ .game_bg{ background: #333; width: 600px; height: 600p
-
jQuery编写网页版2048小游戏
大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了,但是自己实现起来会遇到各种问题.比如,在最后判断游戏是否结束的时候,我写的语句语法是对的,但就是不执行.最后通过对视频源码的分析对比,发现原作者写的一个setTimeout定时器有额外的意思,本来我以为它就是简单的一个延时动画,其实他是在等待另外一个函数执行完毕.-_-||.最后还是很高兴能写出来,也改进了一些源
-
jQuery实现拼图小游戏(实例讲解)
小熊维尼拼图 jQuery代码实现拼图小游戏,鼠标选中拼块,用上下左右键移动拼块. html代码 <div id="box-div"> <!--走不通时的提示!--> <div id="tips"> <p>\(╯-╰)/ 哎呦,走不通啦!</p> </div> <div id="container"> <div class="row"&g
-
jQuery制作可自定义大小的拼图游戏
我把大小限制在了3-10之间,实在闲的,或者有自虐倾向的可以试试改下.. 本来准备弄图片上去的,还没弄.. pintu.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/199
-
jQuery实现简易的天天爱消除小游戏
今天分享一枚小demo:<天天爱消除游戏>,我想大家对这个游戏不陌生吧!?近期挺火的一款手游 妙味的讲师也很喜欢玩这款游戏 ,课余时间就写了个简易版天天的爱消除,除了PC端以外,试试在iPad.iPhone上玩吧~ 涉及知识点:JS.HTML5; 游戏截图: CSS: *{ margin:0; padding:0;} #ul1{ position:relative; margin:20px auto; background:#1b1f2b; overflow:hidden;} #ul1 li{
随机推荐
- RPM方式安装MySQL5.6源码
- jQuery中add实现同时选择两个id对象
- 详解打造 Vue.js 可复用组件
- JS实现不规则TAB选项卡效果代码
- Angular.js 4.x中表单Template-Driven Forms详解
- Python使用回溯法子集树模板解决迷宫问题示例
- iOS 多选删除功能附tableViewTips及单选删除
- namespace.js Javascript的命名空间库
- 纯js实现动态时间显示
- linux下实现定时执行php脚本
- PHP类中的魔术方法(Magic Method)简明总结
- php使用指定编码导出mysql数据到csv文件的方法
- javascript编写简易计算器
- 如何使图象随机显示?
- 查看 MySQL 已经运行多长时间的方法
- asp.net+ajax的Post请求实例
- JavaScript初级教程(第三课)第1/2页
- 阿里云ecs服务器中安装部署node.js的步骤
- 用sql语句实现分离和附加数据库的方法
- SQL 新增/修改 表字段列的类型等

