jQuery过滤选择器详解
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM元素,该选择器都以“:”开头
按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器.
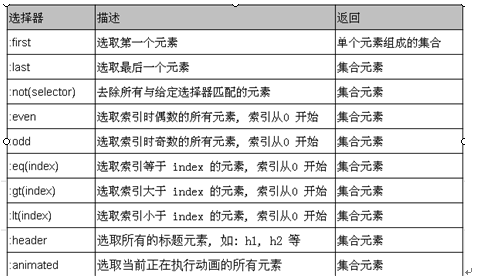
基本过滤选择器

基本过滤选择器示例
改变第一个 div元素的背景色为 # bbffaa
改变最后一个 div元素的背景色为 # bbffaa
改变class不为 one的所有 div元素的背景色为 # bbffaa
改变索引值为偶数的 div元素的背景色为 # bbffaa
改变索引值为奇数的 div元素的背景色为 # bbffaa
改变索引值为大于 3的 div元素的背景色为 # bbffaa
改变索引值为等于 3的 div元素的背景色为 # bbffaa
改变索引值为小于 3的 div元素的背景色为 # bbffaa
改变所有的标题元素的背景色为 # bbffaa
改变当前正在执行动画的所有元素的背景色为 # bbffaa
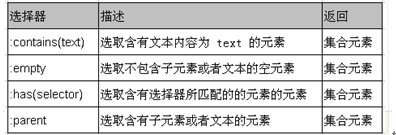
内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

内容过滤选择器示例
改变含有文本 ‘di'的 div元素的背景色为 # bbffaa
改变不包含子元素(或者文本元素)的 div空元素的背景色为 # bbffaa
改变含有 class为 mini元素的 div元素的背景色为 # bbffaa
改变含有子元素(或者文本元素)的div元素的背景色为 # bbffaa
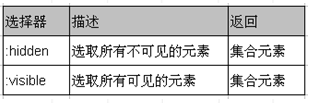
可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素
可见选择器 :hidden不仅包含样式属性 display为 none的元素,也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden之类的元素

可见性过滤选择器示例
改变所有可见的div元素的背景色为 # bbffaa
选取所有不可见的元素,利用 jQuery中的 show()方法将它们显示出来,并设置其背景色为 # bbffaa
选取所有的文本隐藏域,并打印它们的值
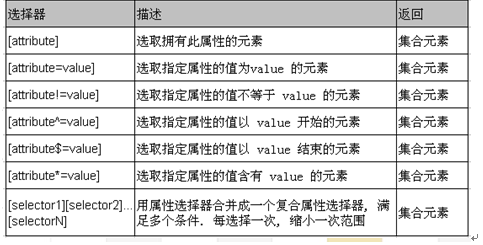
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

属性过滤选择器示例
选取下列元素,改变其背景色为 # bbffaa
含有属性title的div元素.
属性title值等于"test"的div元素.
属性title值不等于"test"的div元素(没有属性title的也将被选中).
属性title值以"te"开始的div元素.
属性title值以"est"结束的div元素.
属性title值含有"es"的div元素.
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
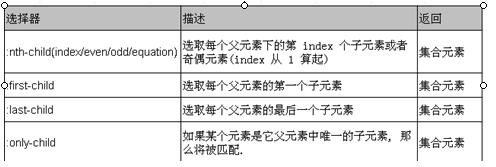
子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd):能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数的元素
(3):nth-child(3n + 1):能选取每个父元素下的索引值是 3n + 1的元素
子元素过滤选择器示例
选取下列元素,改变其背景色为 # bbffaa
每个class为one的div父元素下的第2个子元素.
每个class为one的div父元素下的第一个子元素
每个class为one的div父元素下的最后一个子元素
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
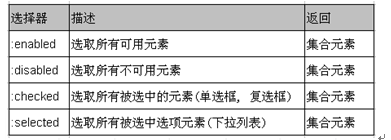
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

表单对象属性过滤选择器示例
利用 jQuery对象的 val()方法改变表单内可用 <input>元素的值 利用 jQuery对象的 val()方法改变表单内不可用<input>元素的值
利用 jQuery对象的 length属性获取多选框选中的个数
利用 jQuery对象的 text()方法获取下拉框选中的内容
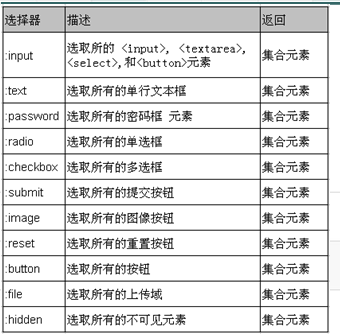
表单选择器

以上就是关于jQuery过滤选择器的全部内容了,十分的详尽,希望对小伙伴们有所帮助。

