Active控件问题小结(附解决办法)
ActiveX 控件是允许网站提供视频等内容的网站。 当你浏览 Web 时,它们允许你使用工具栏、股票代号、视频和其它内容。 但是,这些程序有时可能出现问题,或者向你提供不需要的内容。 在某些情况下,这些程序可用于从计算机收集信息、损坏计算机上的信息、在未经你同意的情况下在计算机上安装软件或使其他人远程控制计算机。
ActiveX 筛选可防止网站安装和使用这些程序。
自己写了一个后台管理界面,在chrome浏览器中正常显示,但在360安全浏览器中浏览时,效果出不来,提示有问题

然后我点击允许操作又提示

然后我又百度解决方法,都说可以改变internet选项中的设置,然后我改了,可又提示浏览器设置不安全

改了之后,显示效果依然没有,这我就苦恼了
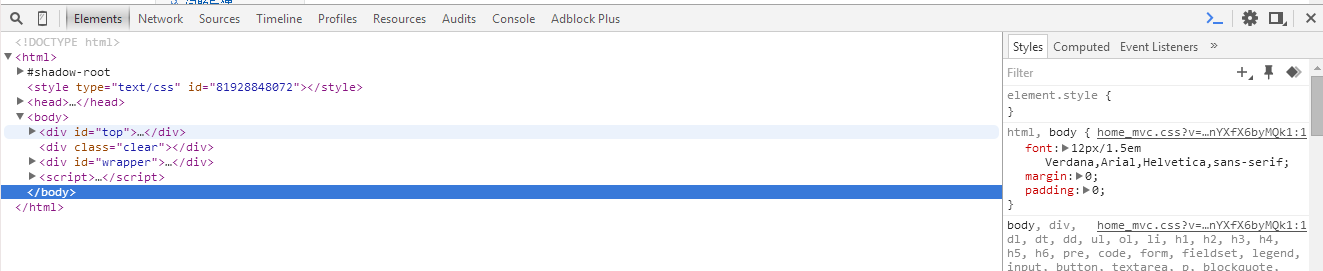
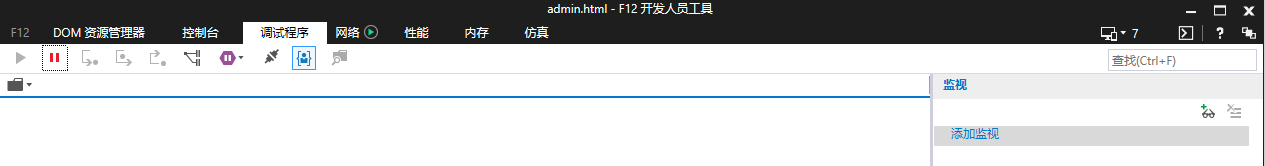
菜鸟一枚,不知道该怎么办了,而且还发现右击没有审查元素了,直接按F12打开开发人员选项,发现和平时都不一样了,之前写的每个页面都没有出现这种问题,不知道这次到底怎么了。
这是正常时候审查元素,也就是开发人员选项

而这个是出问题时按F12出现的

问题没有解决,心里好不爽,好不爽。
以上所述是小编给大家介绍的Active控件问题小结(附解决办法)的相关内容,希望对大家有所帮助!
相关推荐
-
用C#编写ActiveX控件(三)
在前面我们已经完成了ActiveX控件的开发,接下来的就是发布它了. 首先,我们建立一个windows安装项目,并将ActiveX控件的主输出添加到项目输出中.然后,改动ActiveX控件的主输出文件,将其Register属性改为vsdrpCOM.如图: 下一步,我们改动项目属性,将引导程序更改为 Web引导程序.很遗憾的是,在 Web引导程序设置 中的安装文件夹URL中必须使用绝对路径,不能使用相对路径.这意味着生成安装程序的时候就必须确定路径,不是很方便.在示例中,我使用了localhost
-
用C#编写ActiveX控件(一)
用C#编写ActiveX控件(一) 前些日子做一个Web项目,必须自己编写一个ActiveX控件.如今的ActiveX控件大多是使用VB/C++来开发的,而我对他们并不熟悉,因此考虑使用熟悉的C#编写ActiveX控件. 首先,建立一个WinForm控件项目HelloWorld,并拖入一个Label控件,文字设为HelloWorld,如图: UserControl1.cs内容如下: using System; using System.Collections; using System.Comp
-
activex 控件制作成cab包的问题
我的控件是自己写的,现在需要把它做成.cab包,以使其可以在客户端自动下载注册.我只知道使用cabarc.exe这个工具.但是不知道怎么写inf文件,怎么加入证书.ActiveX发布步骤: 创建PVK文件[私人密匙文件] makecert -sk DigitalTitan DigitalTitan.pvk makecert -n CN=TelStar TelStar 创建CER文件[公司证书] makecert -sk
-
利用ActiveX控件InetCtls.Inet在ASP中实现新闻小偷
这几天维护网站的时候要加很多的新闻或者其它文章,因为经常到一个网站上找文章,所以就想,能不能做个程序,指定一个网址,让ASP去搜索这个网址上所有的文章,进而把搜索回来的文章进行分析,把文章内容保存到数据库里,这样不就可以省去很多麻烦了吗? 后来才知道,这个想法早就有人想过,也有人做过新闻小偷,呵呵,不过据说是php的,我没见过,呵呵,反正报着一种开发的心态开始进行工作-- 我记得以前收集的有一篇文章介绍的有如何用ASP获取别人的网页,拿出来一看,嗨,没几句代码: URL = http://new
-
javascript使用activex控件的代码
首先在页面加入avtivex 复制代码 代码如下: <object classid="clsid:B094CE95-40EA-4798-99DC-4B8CE548121F" height="100%" width="100%" id="UiMonitor"> </object> javascript 代码 复制代码 代码如下: <%--使用activex事件--%> <script t
-
flash幻灯片需要先激活ActiveX控件才能使用的又一个办法
微软由于种种原因,在 sp2 后限制了 IE 的 ActiveX 的使用模式,就是在页面中的 ActiveX 有一个虚框,需要用户点击一次才能正常交互.Flash是作为一个 ActiveX 嵌入到网页中的,所以它也会受牵连,只有通过 JS 嵌入 Flash 才能解决这个问题.没有 Flash 版本检测,如果版本浏览器的flash插件版本不够,或者不能正常显示你的 swf 文件,或者会弹出一个 ActiveX 的确认安装的框--这个框对很多用户来说是很恐怖的,网上找了半天,没有一个关于幻灯片广告代
-
用C#编写ActiveX控件(二)
用C#编写ActiveX控件(二) Homer 在我的上一篇blog中,已经实现了一个最基本的ActiveX控件.当然,我们编写的任务还没有完成.首先,我们先尝试实现和JS的交互能力. 我们在Demo中加入ShowMessage方法: public void ShowMessage(string msg) { if(msg != null) {
-
Active控件问题小结(附解决办法)
ActiveX 控件是允许网站提供视频等内容的网站. 当你浏览 Web 时,它们允许你使用工具栏.股票代号.视频和其它内容. 但是,这些程序有时可能出现问题,或者向你提供不需要的内容. 在某些情况下,这些程序可用于从计算机收集信息.损坏计算机上的信息.在未经你同意的情况下在计算机上安装软件或使其他人远程控制计算机. ActiveX 筛选可防止网站安装和使用这些程序. 自己写了一个后台管理界面,在chrome浏览器中正常显示,但在360安全浏览器中浏览时,效果出不来,提示有问题 然后我点击允许操作
-
JS获取填报扩展单元格控件的值的解决办法
1. 问题描述 填报预览时,我们想获取到某个控件的值相对来说较容易.但如果控件是扩展的,就只能获取到第一个值,无法根据扩展一行行获取对应的值. 例:本意是想获取到袁成洁,结果还是获取到第一个单元格值孙林. 2. 解决方法 我们可以通过js事件来获取对应行控件的值. 3. 示例 新建一个模板,添加数据集ds1:SELECT * FROM 销量 A1单元格设置下拉框控件,B1单元格设置按钮控件,下拉框控件是向下扩展的,模板设计如下图所示: 给B1单元格按钮控件添加一个JS点击事件: js代码如下:
-
WPF中不规则窗体与WindowsFormsHost控件兼容问题的解决方法
本文实例讲述了WPF中不规则窗体与WindowsFormsHost控件兼容问题的解决方法.分享给大家供大家参考.具体方法如下: 这里首先说明一下,有关WPF中不规则窗体与WindowsFormsHost控件不兼容的问题,网上给出的很多解决方案不能满足所有的情况,是有特定条件的,比如有一篇<WPF中不规则窗体与WebBrowser控件的兼容问题解决办法>(感兴趣的朋友可以自己百度一下这篇文章).该网友的解决办法也是别出心裁的,为什么这样说呢,他的webBrowser控件的是单独放在一个Form中
-
基于Bootstrap实现的下拉菜单手机端不能选择菜单项的原因附解决办法
基于Bootstrap做的下拉菜单在电脑浏览器中可正常使用,在手机浏览器中能弹出下拉列表,却不能选择列表中的菜单项,通过自己百度查找原因将bootstrap脚本文件中的ontouchstart 替换为 disable-ontouchstart可以解决,替换后并不能解决.(红米手机UC浏览器不支持,小米手机UC浏览器正常,其他暂时未测试) jquery:v1.11.2 bootstrap:v3.3.4 以下为前台页面代码: <div class="input-group">
-
Vue.js 表单控件操作小结
概念说明 v-model指令:在表单控件元素上创建双向数据绑定.v-model 会根据控件类型自动选取正确的方法来更新元素. 输入框 实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定: HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</tit
-
VS2010中呈现控件时出错的解决方法
在制作控件的时候容易遇到"呈现控件时出错""发生了未处理的异常.未将对象引用设置到对象的实例."这样的错误,如下图:(也有可能仅仅只是因为未设置runat="server"标签而导致该错误,请先检查该项.) 但是在编译时/运行时也都是没有错误的. 分析 如图所示的情况我们称之为"设计时"以区别于"编译时"/"运行时". 设计时:在ASP.NET环境中也就是当我们在Visual Studi
-
JS 控件事件小结
概述: 事件对于控件来说至关重要,控件的消息通信机制使用事件的成本最低,但是对于JS控件来说有一些麻烦需要解决,JS类本身不支持事件,DOM模型支持的事件仅适应于浏览器的DOM节点.所以创建一套事件是我们写控件之前要做的. 事件机制 对于事件的机制我不想多说,各种语言中对事件的描述都很具体,都是观察者模式的一种实现,我们可以从中抽取出事件必须的接口(由于控件库是基于jQuery 所以接口跟jquery保持一致): 1.on: 绑定事件 2.off: 删除事件 3.fire: 触发事件 4.add
-
jquery dialog open后,服务器端控件失效的快速解决方法
jquery dialog为我们提供了非常漂亮实用的对话框,比单调的alert.confirm.prompt好用很多. 在使用jquery与.net共同开发时,直接调用jquery dialog的open后,服务器端控件全部失效了,不能执行相应的后台代码.只是源于jquery默认把dialog添加到body中,而不是原来所在的服务器端的form中了 解决方法: 1.可以调用dialog的open前,$("#dialog").parent().appendTo("form:fi
-
bootstrap datetimepicker控件位置异常的解决方法
今天在写毕设的时候,用到了bootstrap-datetimepicker作为日期控件. 在git上clone下最新的代码,运行demo,发现控件区域整体下移1000px左右. 作为一个准备拿来就用的后台程序猿,此刻我的内心是崩溃的- 百度了很久,没有找到对应的解决方案,于是自己动手去源码修改. 最终解决方案: 打开源码,的bootstrap-datetimepicker.js文件 line 527行,打开这一段注释即可 /*if (this.pickerPosition == 'top-lef
-
jQuery操作表单常用控件方法小结
本文实例总结了jQuery操作表单常用控件方法.分享给大家供大家参考.具体如下: 下面的JS代码列出了jQuery操作表单常用控件(包括select,radiobox,checkbox)的常用方法,相信一定有你需要的 操作radio的html代码 Radion <input type="radio" name="rd" id="rd1" checked="checked" value="rd1" /&
随机推荐
- 微信公众号支付(MVC版本)
- Perl Substr()函数及函数的应用
- jsp实现生成中国国旗图片效果代码
- js实现从左向右滑动式轮播图效果
- winserver 2012R2 安装oracle及创建表流程(推荐)
- .net 读取项目AssemblyInfo.cs属性值
- PHP编写文件多服务器同步程序
- 定制FileField中的上传文件名称实例
- ASP编程入门进阶(十八):FSO组件之文件操作(中)
- Hibernate save() saveorupdate()的用法第1/2页
- 利用C#如何给PDF文档添加文本与图片页眉
- MySQL 实用命令
- 查看或修改Windows系列系统的序列号的vbs
- SQL中distinct的用法(四种示例分析)
- jQuery产品间断向下滚动效果核心代码
- 解析jquery获取父窗口的元素
- Javascript中string转date示例代码
- java 遍历MAP的几种方法示例代码
- java面试题——详解HashMap和Hashtable 的区别
- android4.0屏蔽HOME键的简单实现

