Ajax验证用户名或昵称是否已被注册
JavaScript中XMLHttpRequest对象是整个Ajax技术的核心,它提供了异步发送请求的能力 。而用户名或昵称的验证就可以使XMLHttpRequest对象实现。下面是个小例子。
页面:
简单的输入框
<body> 昵称:<input type="text" name="username" ><span id="msg">请输入昵称</span><br> 密码:<input type="password" name="password"> </body>

JS代码如下:
window.onload=function()
{
var nameElement=document.getElementsByName("username")[0];
//为昵称选项注册onblur事件
nameElement.onblur=function()
{
var name=this.value;
//1.获取XMLHttpRequest对象
var req=getXMLHttpRequest();
//4.处理响应结果
req.onreadystatechange=function(){
if(req.readyState==4){//XMLHttpRequest对象读取成功
if(req.status==200){//服务器相应正常
var msg=document.getElementById("msg");
//根据返回的结果显示不同的信息
if(req.responseText=="true"){
msg.innerHTML="<font color='red'>该昵称已注册</font>";
}else{
msg.innerHTML="<font color='green'>可以使用</font>";
}
}
}
}
//2.建立一个连接
req.open("get","${pageContext.request.contextPath}/servlet/checkUserServlet?name="+name);
//3.发送get请求
req.send(null);
}
}
getElementsByName方法,根据浏览器的不同获得不同的XMLHttpRequest对象(提供异步发送请求的能力):
function getXMLHttpRequest(){
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
servlet:仅仅为了测试,并没有真正从dao层查询
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter pw=response.getWriter();
String name=request.getParameter("name");
//判断昵称是否已被使用
if("tom".equals(name)){
pw.print(true);
}else{
pw.print(false);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
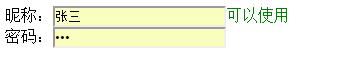
测试:

由于在servlet中我们只验证tom是否存在,所以tom显示已使用。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
赞 (0)

