详解Vue源码学习之callHook钩子函数
Vue实例在不同的生命周期阶段,都调用了callHook方法。比如在实例初始化(_init)的时候调用callHook(vm, 'beforeCreate')和callHook(vm, 'created')。

这里的"beforeCreate","created"状态并非随意定义,而是来自于Vue内部的定义的生命周期钩子。
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
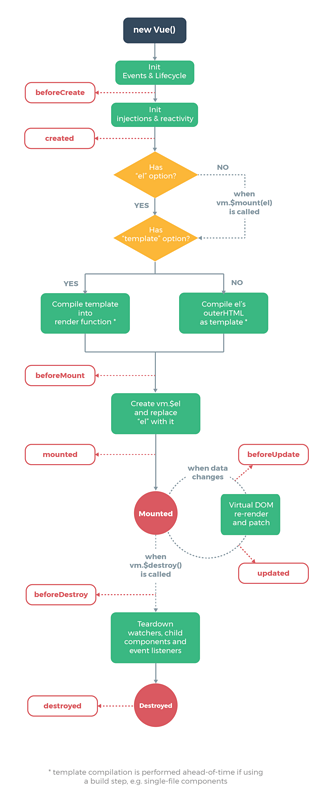
再研究Vue官网的生命周期图示,是不是更容易理解了。

接下来我们来看一下Vue中实现钩子函数的源码:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i < j; i++) {
try {
handlers[i].call(vm);
} catch (e) {
handleError(e, vm, (hook + " hook"));
}
}
}
if (vm._hasHookEvent) {
vm.$emit('hook:' + hook);
}
popTarget();
}
举个例子说明:
let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
});
实例化一个Vue组件test,给test定义了数据data,以及created方法。而在实例化组件的时候,Vue内部调用了callHook(vm,'created')(上文已说明)。执行callHook函数的时候,Vue在test组件的$options中查找created是否存在,如果存在的话就执行created相对应的方法。这里就会执行console.log("这里是Created")。
callHook的作用就是执行用户自定义的钩子函数,并将钩子中this指向指为当前组件实例。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

