iOS进阶之xib上控件自动生成纯代码
最近公司写了一新项目,写完项目总结时发现,大部分时间都浪费在纯代码写一些简单的控件上,用xib布局吧,还怕为后期的维护给自己挖坑,总是纠结到底用纯代码,还是xib呢,纠结来纠结去突然灵感乍现? 为什么不能用xib布局,让它自动生成相应的代码呢,安卓就有这类似的功能- -!!想到就着手开干,写了一个自动生成的工具,废话不多说介绍下我自己写的小工具
因为还不成熟,就先不发布到cocoapods 了,就一个动态库,直接拖进工程即可,有兴趣的小伙伴可以到网盘下载体验一下
下面介绍下怎么使用,很简单~
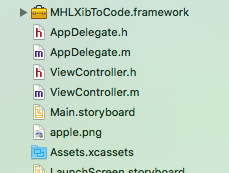
1.将下载下来的动态库拖进工程

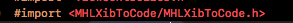
2.在xib对应的Controller 中导入?

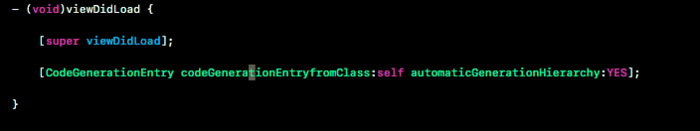
3.调用方法,

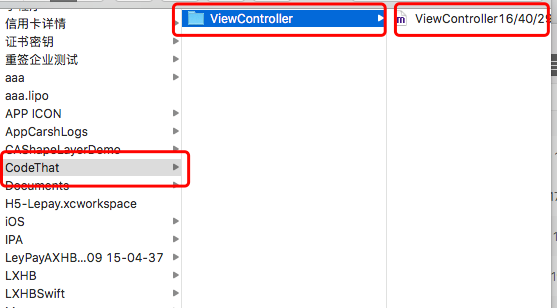
4.运行,进入需调用生成代码的方法时会在桌面生成文件夹

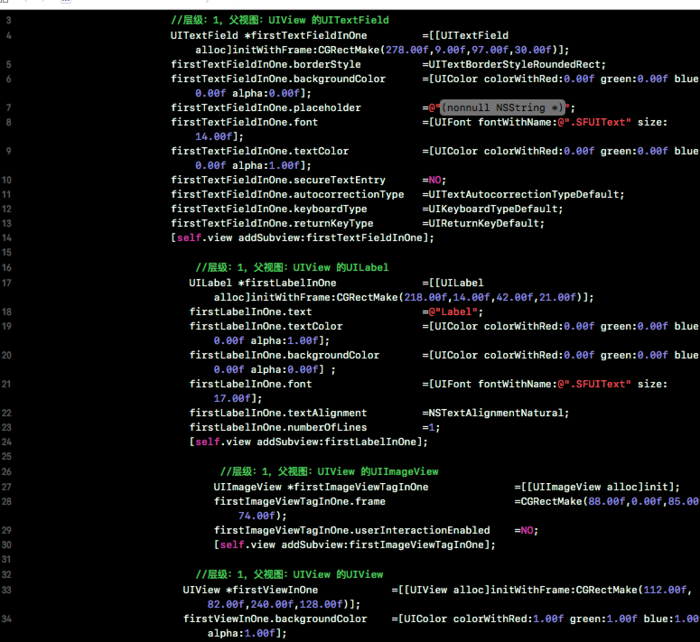
5.效果

注意:以上只有模拟器调试的时候可以在桌面生成文件,真机调试时因iOS沙盒机制,无法访问真机的沙盒路径,所以可以在控制台查看生成的代码(这个我研究半天,也没干过沙盒,有没有大佬知道怎么查看真机沙盒的文件~~)

将生成的代码直接复制到相应的控制器进行UI布局,少了一份纠结,多了一份便捷有木有~
您可能感兴趣的文章:
- IOS Xib控件拖拽与页面跳转实例
- iOS使用xib手动实现动画效果的方法
- iOS xib文件中添加ScrollView约束的方法
- iOS自学笔记之XIB的使用教程
- IOS xib布局小技巧-边框设置
- iOS开发UI篇—xib的简单使用实例
- 解析iOS应用的UI开发中懒加载和xib的简单使用方法
相关推荐
-
iOS使用xib手动实现动画效果的方法
今天在做项目的时候,项目使用的是xib做的,页面中需要有个动画效果,使用UIView动画如下图: 想要改变视图的宽度来实现动画效果,将这条约束拖到ViewController成为属性 使用如下方法,发现不能进行动画效果: 但是发现没有相关的动画效果.最后发现使用xib动画和普通的动画不太一样,需要如下操作才能成功实现动画: 两个重要的注意事项: 您需要调用 layoutIfNeeded 动画块内.苹果公司其实建议你称之为一次之前要确保所有挂起的布局操作已完成的动画块 您需要调用它专门在父视图上
-
解析iOS应用的UI开发中懒加载和xib的简单使用方法
懒加载 1.懒加载基本 懒加载--也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化 2.使用懒加载的好处: (1)不必将创建对象的代码全部写在viewDidLoad方法中,代码的可读性更强 (2)每个控件的getter方法中分别负责各自的实例化处理,代码彼此之间的独立性强,松耦合 3.代码示例 复制代码 代码如下: // // YYViewController.m //
-
iOS开发UI篇—xib的简单使用实例
这个博客申请了有一段时间了,觉得好像是该写点什么了.这篇文章主要是关于一些xib的简单的用法,希望可以帮助到刚刚使用xib的新手们. 什么是xib? xib能做什么? 用来描述软件界面的文件. 如果没有xib,所有的界面都需要通过代码来手动创建. 有了xib以后,可以在xib中进行可视化开发,然后加载xib文件的时候,系统自动生成对应的代码来创建界面. 与xib类似的还有storyboard文件.xib和storyboard的比较,一个轻量级一个重量级. 共同点: 都用来描述软件界面.都用Int
-
iOS自学笔记之XIB的使用教程
软硬件环境 macOS Sierra Xcode 8.2.1 前言 前面学习iOS编程时,画UI控件的时候用的都是直接敲代码的方式,基本都是先创建一个相应控件的对象,然后设置对象属性,最后添加相应的事件响应方法.那强大如Apple这样的公司有没有提供一种更方便.更易学的UI编写方法呢?答案是肯定的.那就是今天本文的主角XIB.它是一种可视化的方法,极大地降低了学习iOS编程的门槛. XIB实践 创建一个名叫iOSXIBDemo的工程,打开工程info.plist文件,将Main storyboa
-
IOS Xib控件拖拽与页面跳转实例
之前一直都是用代码写UI,Xib使用比较少,今天做个简单的总结,也算重新学习下. 如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示.主要为了控件与代码之间的连线用. 1. 给UIlabel ,UItextField 等控件关联IBOutlet 选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成 @property (strong,n
-
IOS xib布局小技巧-边框设置
IOS xib布局小技巧-边框设置 在xib或storyboard中为UIView添加边框或圆角 view的圆角半径(cornerRadius)和边框宽度可以在右侧标识符检测器(第三个)上的User Defined Runtime Attributes内进行设置,如图 注:图中未设置圆角方法同上图边线宽度设置相同 Key Path : layer.cornerRadius Value 处设置想要的半径即可 但是默认情况下边框的颜色是不能设置的,因为这里设置的颜色类型是UIColor而borde
-
iOS xib文件中添加ScrollView约束的方法
刚开始用ScrollVIew的时候,先是在xib中试验的,添加好子布局后无论如何都没法滑动.后来经过诸多尝试终于解决,也正好记录一下自己解决的过程. 第1步:添加ScrollView 第2步:给ScrollView设置上.下.左.右的约束 第3步:给ScrollView添加一个ContentView,设置它的上下左右约束,宽度同父布局相等(宽度也可以不相等),高度暂时先不设定,因为后期要用这个特性让其高度自适应内容,这个时候我发现小红箭头报错. 第4步:因为高度没有确定所以会报错,加一个固定大小
-
iOS进阶之xib上控件自动生成纯代码
最近公司写了一新项目,写完项目总结时发现,大部分时间都浪费在纯代码写一些简单的控件上,用xib布局吧,还怕为后期的维护给自己挖坑,总是纠结到底用纯代码,还是xib呢,纠结来纠结去突然灵感乍现? 为什么不能用xib布局,让它自动生成相应的代码呢,安卓就有这类似的功能- -!!想到就着手开干,写了一个自动生成的工具,废话不多说介绍下我自己写的小工具 因为还不成熟,就先不发布到cocoapods 了,就一个动态库,直接拖进工程即可,有兴趣的小伙伴可以到网盘下载体验一下 demo下载地址 下面介绍下怎么
-
IOS中的target action控件的实现
IOS中的target action控件的实现 实现代码: #import <Foundation/Foundation.h> @interface Sample : NSObject { SEL action; id target; } @property SEL action; @property (assign) id target; -(void)addTarget:(id) t action:(SEL) s; -(void)sample_dosomthing; @end #impor
-
iOS自定义时间滚动选择控件
本文实例为大家分享了iOS自定义时间滚动选择控件的具体代码,供大家参考,具体内容如下 1.先上自定义的控件: /** * 滚轮选择器 * author LH * data 2016/8/20 17:26 */ public class WheelView extends View { public static final String TAG = "WheelView"; /** * 自动回滚到中间的速度 */ public static final float SPEED = 2;
-
.Net遍历窗体上控件的方法
本文实例讲述了.Net遍历窗体上控件的方法.分享给大家供大家参考.具体分析如下: 本例实现遍历窗体上的控件以及找出TextBox控件,代码如下: 复制代码 代码如下: foreach( Control control in this.Controls ) { if( control is TextBox ) //判断是否是TextBox控件 { //TODO... TextBox textBox=control; //里氏转换
-
C# WinForm实现窗体上控件自由拖动功能示例
本文实例讲述了C# WinForm实现窗体上控件自由拖动功能.分享给大家供大家参考,具体如下: 说明:首先在窗体上放一个PictrueBox控件,命名为pb1,拖动完整代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; usin
-
iOS 简约日历控件EBCalendarView的实现代码
本文介绍了iOS 简约日历控件EBCalendarView的实现代码,分享给大家,具体如下: EBCalendarView日历控件,调用简单,代码简洁. github地址:https://github.com/woheduole/EBCalendarView 效果图 调用示例 EBCalendarView *calendarView = [[EBCalendarView alloc] initWithFrame:CGRectMake(0, 64, CGRectGetWidth(self.view
-
Android 控件自动贴边实现实例详解
目录 正文 判断交互 隐藏与显示 示例 正文 最近接到个需求,需要在用户与App交互时,把SDK中之前实现过的悬浮控件贴边隐藏,结束交互后延迟一段时间再自动显示.本篇文章介绍一下实现的思路. 判断交互 用户与App交互.结束交互可以通过监听触摸事件来实现.建议使用的Activity的dispatchTouchEvent,Activity下的所有触摸事件分发时都会回调此方法,代码如下: class AutoEdgeHideActivity : BaseGestureDetectorActivity
-
Android开发之拖动条/滑动条控件、星级评分控件功能的实例代码
ProgressBar有2个子控件: SeekBar 拖动条控件 RatingBar 星级评分控件 1.拖动条控件 <SeekBar android:layout_width="300dp" android:layout_height="wrap_content" android:id="@+id/seekBar" android:min="0" android:max="100" andro
-
Android 倒计时控件 CountDownView的实例代码详解
一个精简可自定义的倒计时控件,使用 Canvas.drawArc() 绘制.实现了应用开屏页的圆环扫过的进度条效果. 代码见https://github.com/hanjx-dut/CountDownView 使用 allprojects { repositories { ... maven { url 'https://jitpack.io' } } } dependencies { implementation 'com.github.hanjx-dut:CountDownView:1.1'
-
Qt实现拖动单个控件移动的示例代码
目录 1.设置窗口拖拽属性 2.创建初始控件 3.选中控件进行拖动 3.1响应mousePressEvent事件 3.2判断控件拖动 3.3事件处理 3.4结束拖动 做惯了静态图,今天来搞一搞动态图吧,首先来个最基础的功能:如果让一个控件拖动起来. 展示效果: 按照以往简单的做法,使用mouseMoveEvent.mousePressEvent.mouseReleaseEvent也是可以实现的.这是最基础的移动做法. 今天,不使用那种简单的做法,采用Qt一种特有的拖动方法来实现! 使用QDrop
随机推荐
- AngularJS使用拦截器实现的loading功能完整实例
- thinkPHP5项目中实现QQ第三方登录功能
- JS代码实现根据时间变换页面背景效果
- 轻松玩转WinGate实现代理
- java实现可安装的exe程序实例详解
- spring mvc 读取xml文件数据库配置参数的方法
- 了解Java虚拟机JVM的基本结构及JVM的内存溢出方式
- 基于Java ActiveMQ的实例讲解
- Linux php 中文乱码的快速解决方法
- 对于PHP 5.4 你必须要知道的
- 用最通俗易懂的代码帮助新手理解javascript闭包 推荐
- javascript实现的简易的DatePicker日历
- js实现StringBuffer的简单实例
- 详解MySQL数据类型int(M)中M的含义
- ORACLE数据库应用开发常见问题及排除
- Flash对联广告的关闭按钮讨论
- 微信小程序 wx.uploadFile在安卓手机上面the same task is working问题解决
- 详解spring boot整合JMS(ActiveMQ实现)
- 使用java实现http多线程断点下载文件(二)
- 详解 Kotlin Reference Basic Types, String, Array and Imports

