element-ui使用导航栏跳转路由的用法详解
最近初学vue,试着做一个小项目熟悉语法与思想,其中使用elemen-ui的导航栏做路由跳转切换页面。下面记录一下学习过程
element-ui引入vue项目的用法参考element官网
首先复制官网的例子,在这基础上再修改成我们想要的样子。
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
<script>
export default {
data() {
return {
activeIndex: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
属性:
* default-active:表示当前active的菜单项的编号
* index:类型为字符串,在每一个el-menu-item组件上都有一个编号,给default-active标记
使用菜单栏进行路由跳转:
<el-menu :default-active="this.$router.path" router mode="horizontal">
<el-menu-item v-for="(item,i) in navList" :key="i" :index="item.name">
{{ item.navItem }}
</el-menu-item>
</el-menu>
数据:
data() {
return {
navList:[
{name:'/findProject',navItem:'发现项目'},
{name:'/communityActivity',navItem:'社区动态'},
{name:'/publishProject',navItem:'发布项目'},
{name:'/personalCenter',navItem:'个人中心'},
{name:'/manageCenter',navItem:'管理员中心'},
]
}
}
路由:
export default new Router({
routes: [{
path: '*',
redirect: '/findProject'
}, {
path: '/findProject',
name: 'findProject',
component: findProject
}, {
path: '/communityActivity',
name: 'communityActivity',
component: communityActivity
}, {
path: '/publishProject',
name: 'publishProject',
component: publishProject
}, {
path: '/personalCenter',
name: 'personalCenter',
component: personalCenter
}, {
path: '/manageCenter',
name: 'manageCenter',
component: manageCenter
}]
})
使用菜单栏进行路由跳转有几个注意点:
1. 在el-menu加上router
2. index必须绑定路由的path,参考上面的例子,'/'不能少
3. default-active设为当前路由(this.$router.path),这样在路由变化的时候,对应的menu-item才会高亮。
拓展知识:vue项目中的路由配置方法
公司的项目使用vue脚手架来搭建,是属于后台管理系统。功能页比较多,就使用vue路由来进行跳转;

个人比较习惯上面这种方式放置路由文件,并且使用懒加载的模式来配置,如下:
import Vue from 'vue'
import Router from 'vue-router'
//import Login from '.././views/login.vue'
//import NotFound from '.././views/404.vue'
//import Home from '.././views/index.vue'
Vue.use(Router)
export default new Router({
mode: 'history',//去掉#号
routes: [
{
path: '/login',
name: 'Login',
component: resolve => require(['../views/login.vue'],resolve)
},
{
path: '/404',
name: 'NotFound',
component: resolve => require(['../views/404.vue'],resolve)
},
{
path: '/',
redirect: '/default'
},
{
path: '/',
name: 'Home',
component: resolve => require(['../views/index.vue'],resolve),
meta: {title: '自述文件'},
children:[
{
path: '/default',
component: resolve => require(['../components/default.vue'],resolve),
meta: {title: '系统首页'}
},
{
path: '/set',
component: resolve => require(['../components/set.vue'],resolve),
meta: {title: '设置'}
},
{
path: '/user',
component: resolve => require(['../components/user.vue'],resolve),
meta: {title: '账户管理'}
},
{
path: '/member',
component: resolve => require(['../components/memberList/memberList.vue'],resolve),
meta: {title: '会员列表'}
},
{
path: '/baseCharts',
component: resolve => require(['../components/charts/baseCharts.vue'],resolve),
meta: {title: '会员分析'}
}
]
}
]
})
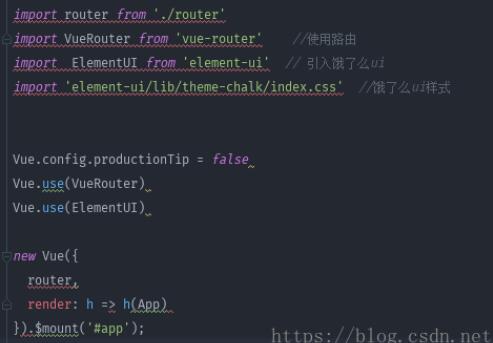
在main.js中使用路由进行配置:

这样就可以在需要的地方使用路由了。
以上这篇element-ui使用导航栏跳转路由的用法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

