Weex开发之WEEX-EROS开发踩坑(小结)
随着Weex跨平台技术的持续火热,一时间涌现出了一大批基于Weex的开源解决方案,Weex Eros就是这么一个面向前端Vue的开源APP解决方案。 目前,如果直接使用Weex框架开发应用会存在很多痛点,诸如初始化启动的环境问题、项目工程化问题、版本升级与版本兼容问题和不支持增量更新等,而Weex Eros等开源解决方案能对上述问题进行有效的解决。 Weex Eros的定位不是组件库,而是基于Weex封装的面向前端Vue的一整套APP开源解决方案,它关心的是整个APP项目。在Weex的强大支持下,用一份Vue代码即可编译出iOS、Android两端原生的app,并且通过Weex Eros内置的热更新逻辑和开源的服务器逻辑,开发的APP还具有热更新能力。
weex-eros是weex的一套解决方法,使用vue语法糖,对于前端开发者来说可以轻松上手,文档如下:
weex:https://weex.apache.org/zh/
weex-eros:https://bmfe.github.io/eros-docs/#/
分享一篇入门文章:https://zhuanlan.zhihu.com/p/51302413
由于weex-eros安卓端久久不更新,导致开发过程中安卓端总会有那么些问题,需要大家动动手改改SDK源码,可能需要对原生知识进行补充或者定制开发。
本文针对EROS 2018.10.11 更新的版本进行的介绍,原文链接:WEEX-EROS开发小笔记
1,屏幕旋转问题
在android/WeexFrameworkWrapper/app/src/main/AndroidManifest.xml这个文件中,
控制屏幕旋转,需要添加:
android:screenOrientation="user" android:configChanges="orientation|keyboardHidden|screenSize"
- screenOrientation表示用户当前首选方向,如果值是'sensor',关闭屏幕旋转也是会旋转,会根据重力传感器切换。
- configChanges用于配置横竖片切换,配置configChanges为以上配置时,切屏不会重新调用各个生命周期,只会执行onConfigurationChanged方法,Activity中的数据不会被销毁。
2,键盘挡住输入框问题
防止键盘挡住输入框,自动将页面上顶,需要添加如下配置:
android:windowSoftInputMode="adjustPan"
具体可以参考下图:

3,点击对话框背景或按返回按钮对话框消失
使用Android studio打开WEEX-EROS的Android源码,然后再源码中查找ModalManager.java这个SDK源码文件,将下图圈起来的位置设置为false即可,对应的是setCancelabel(calcel)这个属性。

WEEX的Picker模块如果选项多的话会出现默认选项有多个的情况,需要将Picker模块的SDK源码替换成官方github上的最新源码,官方github源码地址。
4,iOS屏幕旋转
EROS本身是不支持横屏开发的,如果要进行横屏开发,可以勾选Landscape Left和Landscape Right两个选项,如下图。

5, 修改包名修改原生Android工程包名
原生Android工程在打包的时候需要修改Android原生工程的包名,对于WEEX-EROS项目来说,只需要修改Android的gradle.properties的APPLICATION_ID即可。

修改原生iOS工程包名
iOS原生的包名比较好修改,如下图:

另外,Android修改完SDK源码后需要对文件夹做修改才可以提交到git上,不然修改完没提交到git,下次拉下来,重新安装Android依赖就白改了,打开文件夹下的.gitignore文件,删除wxframework和sdk,然后添加如下配置:
# eros platforms/android/WeexFrameworkWrapper/app/src/main/assets/bundle.zip platforms/android/WeexFrameworkWrapper/app/src/main/assets/bundle.config platforms/ios/WeexEros/WeexEros/bundle.zip platforms/ios/WeexEros/WeexEros/bundle.config !.gitkeep ip.txt
然后分别进入platforms/WeexFrameworkWrapper/nexus、platforms/WeexFrameworkWrapper/wxframework文件夹下执行rm -rf .git清除原本的git信息,之后就可以将Android的源码提交到git仓库里了,之后拉下来不用再安装Android依赖了。
6, CocoaPods多个版本切换问题
EROS推荐1.4.0,因为当前使用的WXDevtool插件(1.5.3)基于1.4.0,个人仅发现此插件有问题,可以使用如下的版本来查看本地的CocoaPods版本。
gem list --local | grep cocoapods

然后,可以使用下面的命令来查看当前系统默认使用CocoaPods版本。
pod --version
如果涉及多个CocoaPods版本,那么怎么管理CocoaPods呢?此时,我们需要安装一个Bundler管理工具。
gem install bundler
使用方法
1.到Podfile文件所在目录输入以下命令,创建Bundler的配置文件Gemfile。
bundle init
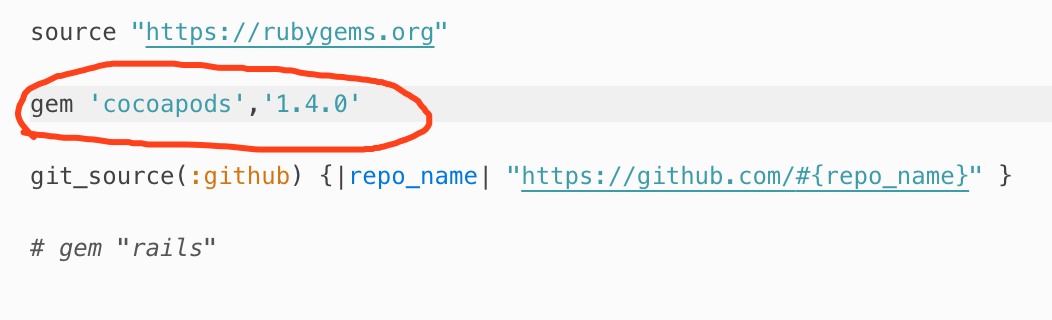
2.将Gemfile文件修改成以下内容,版本号可根据自己的需求修改。

3.最终,如果要使用指定的CocoaPods去安装插件只需要在pod命令上加上bundle exec前缀。
bundle exec pod update
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

