ASP.NET中BulletedList列表控件使用及详解
BulletedList 控件创建一个无序或有序(编号)的项列表,它们分别呈现为 HTML UL 或 OL 标记。可以指定项、项目符号或编号的外观,可以静态定义列表项或通过将控件绑定到数据来定义列表项,也可以在用户单击项时作出响应。
对于ASP.NET 1.x里要动态显示Bulledted List时,要么自己利用HTML的<ol>或<ul>元素构造,要么就是“杀鸡用牛刀”的动用Repeater来显示。前者过于死板,后者过于Overkill,也许微软听到这种声音,于是ASP.NET 2.0总算搞了个BulletedList出来了。这控件虽然给人不太多注意,但却看得出微软确实是在乎“用户需求”的。BulletedList控件的主要属性有BulletStyle、DisplayMode、Items和主要事件Click。
BulletStyle:项目符号编号样式值,对应着System.Web.UI.WebControls.BulletStyle枚举类型值。其共有以下10种选择项:
1.Circle:表示项目符号编号样式设置为“○”空圈圈。
2.CustomImage:表示项目符号编号样式设置为自定义图片,其图片由BulletImageUrl属性指定。
3.Disc:表示项目符号编号样式设置为“●”实圈圈。
4.LowerAlpha:表示项目符号编号样式设置为小写字母格式。如a、b、c、d等26个小写英文字母。
5.LowerRoman:表示项目符号编号样式设置为小写罗马数字格式。如i、ii、iii、iv等小写的罗马数字。
6.NotSet:表示不设置项目符号编号样式。此时将以Disc样式为默认样式显示。
7.Numbered:表示设置项目符号编号样式为数字格式。如1、2、3、4等数字格式。
8.Square:表示设置项目符号编号样式为“■”实体黑方块。
9.UpperAlpha:表示设置项目符号编号样式为大写字母格式。如A、B、C、D等26个大写英文字母。
10.UpperRoman:表示设置项目符号编号样式为大写罗马数字格式。如I、II、III、IV等大写的罗马数字。
DisplayMode:顾名思义为显示模式,对应着System.Web.UI.WebControls.BulletedListDisplayMode枚举类型值。其共有以下三种选择项:
1. Text:表示以纯文本形式来表现项目列表。
2. HyperLink:表示以超链接形式来表现项目列表。链接文字为某个具体项ListItem的Text属性,链接目标为ListItem的Value属性。
3. LinkButton:表示以服务器控件LinkButton形式来表现项目列表。此时每个ListItem项都将表现为LinkButton,同时以Click事件回发到服务器端进行相应操作。
Items:该属性对应着System.Web.UI.WebControls.ListItem对象集合。项目符号编号列表中的每一个项均对应一个ListItem对象。ListItem对象有四个主要属性:
Enabled:该项是否处于激活状态。默认为True。
Selected:该项是否处于选定状态。默认为True。
Text:该项的显示文本。
Value:该项的值。
Click:该事件在BulletedList控件的DisplayMode处于LinkButton模式下,并BulletedList控件中的某项被点击时触发。触发时将被点击项在所有项目列表中的索引号(从0开始)作为传回参数传回服务器端。
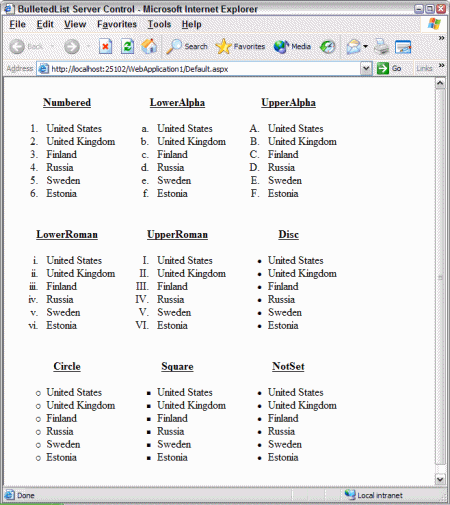
BulletedList显示如下:

同样,下面以三种DisplayMode情况作三个简单示例,以便更好理解BulletedList的各种属性方法和应用。
1.Text显示模式:
此种模式最为简单,仅仅提供项目列表的显示而以。其表现代码为:
<asp:BulletedList ID="BulletedList1" BulletStyle="Circle" runat="server">
<asp:ListItem>Item #1</asp:ListItem>
<asp:ListItem Text="Item #2"></asp:ListItem>
<asp:ListItem Text="Item #3" Value="Item #3"></asp:ListItem>
</asp:BulletedList>
当然,也可以通过数据绑定来实现数据显示,做法类似下面HyperLink的数据绑定操作。
2.LinkButton显示模式:
这里只简要说明其数据绑定的数据显示操作。
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SqlDataSource1"
DataTextField="ProductName" DataValueField="ProductID" DisplayMode="LinkButton">
</asp:BulletedList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 10 [ProductID], [ProductName] FROM [Products]">
</asp:SqlDataSource>
3.HyperLink显示模式:
各项以超连接显示
当然啦,对于BelletedList控件我们用得最多是用它做列表显示,比如网页头部的菜单栏,或从数据库中动态读取某列的全部字段而加以绑定显示,今天做项目恰好碰到读取数据库中材质全部字段的问题,想到用此控件;具体实现如下;
前台显示:
<div id="stuff">
<asp:BulletedList ID="blMQ" runat="server" DataSourceID="sdsMQ" DataTextField="MQ_Name" DataValueField="id" DisplayMode="LinkButton" Width="98%" Height="62px" OnClick="blMQ_Click">
</asp:BulletedList>
<div>
<asp:SqlDataSource ID="sdsMQ" runat="server" SelectCommand="select * from Product_MaterialQ" ConnectionString="Data Source=computer\sa;Initial Catalog=Go24k_Shop;user id=sa;password=123456;">
</asp:SqlDataSource>
后台主要代码:
protected void blMQ_Click(object sender, BulletedListEventArgs e)
{
ListItem List = blMQ.Items[e.Index];
Response.Redirect("/Member/AddCustomer.aspx?id=" + List.Value.Trim());
}
最后在前台页面顶部<head></head>部分加个样式如下:
[/code]
<style type="text/css">
#stuff ul{list-style:none;margin:0px;}
#stuff ul li{float:left;margin:0 10px}
</style>
[/code]
OK!横排成菜单模式了!

