浅谈图片上传利用request.getInputStream()获取文件流时遇到的问题
图片上传功能是我们web里面经常用到的,获得的方式也有很多种,这里我用的是request.getInputStream()获取文件流的方式。想要获取文件流有两种方式,附上代码
int length = request.getContentLength();//获取请求参数长度。
byte[] bytes = new byte[length];//定义数组,长度为请求参数的长度
DataInputStream dis = new DataInputStream(request.getInputStream);//获取请求内容,转成数据输入流
int readcount = 0;//定义输入流读取数
while(readcount < length){
int aa= dis.read(bytes,readcount,length); //读取输入流,放入bytes数组,返回每次读取的数量
readcount = aa + readcount; //下一次的读取开始从readcount开始
}
//读完之后bytes就是输入流的字节数组,将其转为字符串就能看到
String bb = new String(bytes,"UTF-8");
上面这种是利用读取输入流的方式,也可以用写入字节输入流的方式获取,就不需要获取请求长度了
DataInputStream dis = new DataInputStream(request.getInputStream());
ByteArrayOutputStream baot = new ByteArrayOutputStream();
byte[] bytes = new byte[1024]; //定义一个数组 用来读取
int n = 0;//每次读取输入流的量
while((n=dis.read(bytes))!=-1){
baot.write(bytes); //将读取的字节流写入字节输出流
}
byte[] outbyte = boat.toByteArray();//将字节输出流转为自己数组。
String bb = new String(outbyte,"UTF-8");
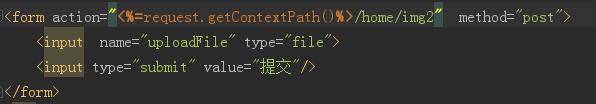
这两种方式都能获取传输的内容,但有两点一定要注意一下,最开始在获取的时候只能获取到文件的名字却没有文件的内容,这里附上测试用的前端代码:

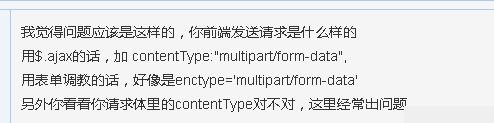
上网查了一下,有的人是input标签里面没有name属性会导致这个问题,但是我并不是没有name标签。继续查是这样的:

所以我觉得肯定是缺少了发送类型所以在form标签中加入了enctype='multipart/form-data',果然可以获取内容了。
然后就是第二个问题,也是我们通过request.getInputStream()方法获取文件的话,获取的内容不只是只有文件的,即使你表单中只有一个file标签。刚开始我就是犯了这个错误,用拿到的byte数组直接输入或者转成文件都是显示不出来,后来才意识到,拿到了inputStream的bytes还要把文件的内容从中剥离出来才可以。这里提供一个方法,具体实现过程还没有细研究,先附上之后再细看
/**
* 取得图片数据
*
* @param requestData
* @param contentType
* @return
* @throws IOException
*/
private byte[] getImgData(byte[] requestData, String contentType)
throws IOException {
String txtBody = new String(requestData, "GBK");
if (!txtBody.contains("image/jpg") && !txtBody.contains("image/jpeg")&& !txtBody.contains("jpg")) {
return null;
}
String boundarytext = contentType.substring(
contentType.lastIndexOf("=") + 1, contentType.length());
// 取得实际上传文件的起始与结束位置
int pos = txtBody.indexOf("filename=\"");
pos = txtBody.indexOf("\n", pos) + 1;
pos = txtBody.indexOf("\n", pos) + 1;
pos = txtBody.indexOf("\n", pos) + 1;
// 文件描述信息后就文件内容,直到为文件边界为止,从pos开始找边界
int boundaryLoc = txtBody.indexOf(boundarytext, pos) - 4;
ByteArrayOutputStream realdatas = null;
try {
int begin = ((txtBody.substring(0, pos)).getBytes("GBK")).length;
int end = ((txtBody.substring(begin, boundaryLoc)).getBytes("GBK")).length;
realdatas = new ByteArrayOutputStream();
realdatas.write(requestData, begin, end);
return realdatas.toByteArray();
} finally {
if (null != realdatas) {
try {
realdatas.close();
} catch (IOException e) {
logger.error("处理上传图片数据错误:", e);
}
}
}
}
这里的参数就是请求的内容数组bytes以及请求类型,类型的话我们可以通过request.getContentType()方法直接获取,返回值同样是byte数组,返回的byte数组就是我们上传图片的内容了。
返回前端的话,直接利用response就可以。
OutputStream os = response.getOutputStream(); os.write(bytes);
以上这篇浅谈图片上传利用request.getInputStream()获取文件流时遇到的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

